Guten Morgen,
ich befürchte, wir reden aneinander vorbei.
Ausgangslage:
Wir haben Cards / wollen Cards haben, die einerseits einheitlich aussehen sollen, andererseits möglichst flexibel eingesetzt werden können.
Das (und die Cards auf den anderen Seiten) waren alles Tests, nach denen man jetzt sortieren sollte, was man braucht und wie man das einheitlich gestalten kann.
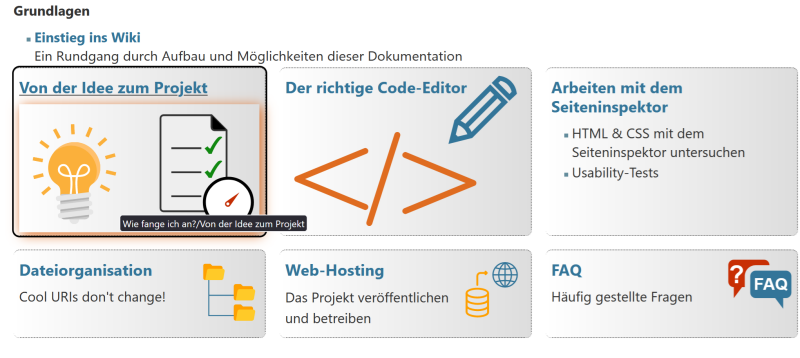
Die Unterteilung in Bild und Vollbild hast du am 11.02. eingeführt. Ich sehe da eher 2 Vollbild-Cards, die die gleichen Parameter erhalten sollten.[1]:
Die dritte Card enthält (noch) kein Bild [2]
Cards 4-6 enthalten
- eine Grafik, die als Icon rechts oben positioniert ist und
- unten HTML enthält.
Ich traue mir zu, die unteren 9 Cards nach diesen Typen zu formatieren:
BTW: Die sehen doch auch mit blauem Titel bunt aus - müsste man für den Titel noch weitere Farben haben?
Jetzt müssen wir diese 2 Typen in eine Form gießen:
Vorlage: Card
Eine Vorlage sollte uns HTML ersparen und eben ein einheitliches Aussehen, das der Benutzer wiedererkennt, haben. Dies erleichtert ihm das Erfassen von Inhalten.
Ich möchte eigentlich vermeiden, dass man die Klassen, die das Cardverhalten steuern, im Wikitext kennen und zuordnen muss. Wer die Card-Vorlage verwendet, sollte von der Konstruktion der Cards möglichst nichts mitbekommen und schon gar nicht die verwendeten Klassen kennen.
Full Ack. Genau - und deshalb sollten wir eine einfache Struktur mit so wenig Parametern wie möglich finden!
Das ist imho keine Kopiervorlage, sondern eine Auflistung aller Möglichkeiten.
{{Card|
link...| <<- Pflicht, Wikiseite auf die die Card verweist
titel=...| <<- Sollte genutzt werden, kann bei Vollbild-Card entfallen
titelfarbe=...| <<- Optional, Farbe für Titel
hintergrund=...| <<- background-Eigenschaft für Card
farbe=...| <<- color-Eigenschaft für Card
icon=...|logo=...| <<- Optional, nur eins von beiden verwenden
neu=jjjjmmtt| <<- Optional, jjjjmmtt=Tag an dem die Card hinzugefügt wurde
inhalt=...| <<- Wikitext
bild=...| <<- Wird unter Inhalt in Card-Breite angezeigt
vollbild=...| <<- Für Bilder, die die Card ganz ausfüllen. Inhalt und Teaser NICHT verwenden!
Titel, Icon und Logo können verwendet werden und werden dem Bild überlagert.
teaser=...| <<- Nur Text, wird unter Inhalt und Bild angezeigt
zeilen=...|spalten=... <<- Optional, für Cards die größer als ein Rasterfeld sein sollen
}}
Meine Vorschläge für Kopiervorlagen
Vollbild
{{Card|
link= ...| <<- URL, auf die die Card verweist
titel=...| <<- Seitenname sollte genutzt werden, kann entfallen
vollbild=...| <<- Für Bilder, die die Card ganz ausfüllen.
Inhalt NICHT verwenden!
Titel, Icon und Logo können verwendet werden und werden
dem Bild überlagert.
}}
„normal“
{{Card|
link= ...| <<- URL, auf die die Card verweist
titel=...| <<- Seitenname
icon=...|logo=...| <<- Optional, nur eins von beiden verwenden
inhalt=...| <<- Wikitext mit näherer Beschreibung
}}
HTML, das in "inhalt" notiert wird, nimmt die verfügbare Breite ein, eine class="teaser" ist nicht mehr notwendig
Bilder, die wir auf 100% Breite haben wollen, werden als vollbild notiert -
ein <p class="teaser"><img src... ></p> ist nicht mehr nötig.
Ich könnte "bild" und "teaser" entfernen und alle Inhalte über inhalt= zuordnen (oder dann sogar wieder auf {{{1}}} zurückgehen).
Ja. Würde ich machen!
Dann müsste ich aber mindestens eine Subvorlage {{Card/Bild|Foo.svg}} machen, die das img-Element korrekt erzeugt und beklasst. Ist das so viel hilfreicher?
Nein, siehe oben!
Ich würde bei Bildern 2 Regelsätze verwenden:
.card img {
width: 100%
height: auto;
}
.card img.icon {
width: 110px;
float: right;
margin-left: 0.3em;
}
Im oberen Regelsatz wären die Vollbilder und auch Bilder in inhaltdrin;
im unteren die Bilder, die mit dem Icon/Logo-Parameter einbunden werden.
Ich muss nur durch die SVG-Bilder durchgehen und sie auf viewBox="0 0 0 600 400" anpassen. Zusätzlich schaue ich, dass Bild-Inhalte nicht durch einen Titel verdeckt werden.
Ausnahme, wenn man Cards anders formatieren will
{{Card|
link=...| <<- URL, auf die die Card verweist
titel=...| <<- Seitenname
icon=...|logo=...| <<- Optional, nur eins von beiden verwenden
inhalt=...| <<- Wikitext mit näherer Beschreibung
hintergrund=...| <<- Optional, background-Eigenschaft für Card
farbe=...| <<- Optional, color-Eigenschaft für Card
neu=jjjjmmtt| <<- Optional, jjjjmmtt=Datum
zeilen=...|spalten=... <<- Optional, für Cards die größer als ein Rasterfeld sein sollen
}}
Herzliche Grüße
Matthias Scharwies
Die Signatur findet sich auf der Rückseite des Beitrags.
Du schrubst: Und ich habe das Idee-Bild für "Vom der Idee zum Projekt" etwas niedriger gemacht, sonst war da zu viel Abstand drüber. Hätte ich auch lassen können, als "vollbild" wäre das viel einfacher gewesen. Aber das habe ich erst danach gebaut 🙄.
Ebent! Das geht alles mit demvollbild-Parameter einfacher! Also weg mitbild! ↩︎Dort werde ich ja den Screenshot des Seiteninspektors einfügen und sie dann auch zum Vollbild machen. ↩︎