bei mir ist alles lila
tami
- zu diesem forum
hi,
ich hebe bestimmt poster farblich hervor. aktuell ist es so, dass das komplette posting jetzt farblich umrahmt wird, wenn ein hervorgehobener poster da gepostet hat.
mfg
tami
Hi,
ich hebe bestimmt poster farblich hervor. aktuell ist es so, dass das komplette posting jetzt farblich umrahmt wird, wenn ein hervorgehobener poster da gepostet hat.
dann hast du die Farben und den Rahmen so bestimmt.
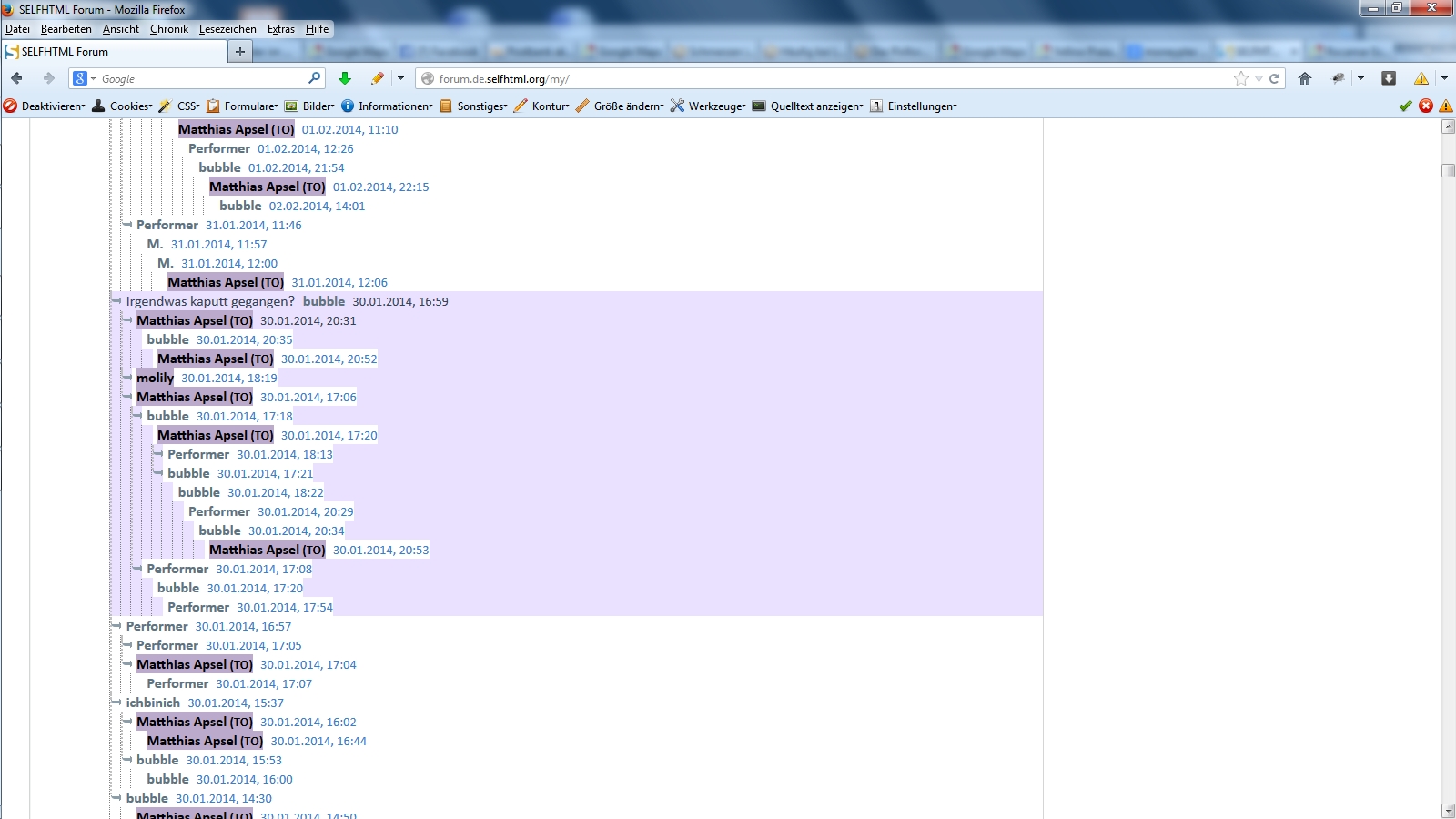
Mit den Standard-Farben, also ohne eigene Angaben, sieht es bei mir so aus:

Ciao, Performer
Hallo,
ich hebe bestimmt poster farblich hervor. aktuell ist es so, dass das komplette posting jetzt farblich umrahmt wird, wenn ein hervorgehobener poster da gepostet hat.
dann hast du die Farben und den Rahmen so bestimmt.
Nee, tami hat einfach eine Hintergrundfarbe gesetzt. Die ist mit der Umstellung nun eher schädlich, weil die Klasse .own-posting zweimal verwendet wird. Einmal für das Posting-LI und einmal für das Author-Span.
Setzt man jetzt eine Hintergrundfarbe, so ist das gesamte Posting-LI mitsamt der Antworten gefärbt. Das ist wenig sinnvoll. Dann könnte man das Feld zum Setzen der Hintergrundfarbe auch gleich entfernen. Ich wäre dafür, die Formatierungen auf den Autornamen zu begrenzen, wie es vorher war.
Mit den Standard-Farben, also ohne eigene Angaben, sieht es bei mir so aus: […]
Ja, setze mal eine Hintergrundfarbe, dann sieht das nicht mehr so schön aus. ;)
Mathias
Om nah hoo pez nyeetz, molily!
Nee, tami hat einfach eine Hintergrundfarbe gesetzt. Die ist mit der Umstellung nun eher schädlich, weil die Klasse .own-posting zweimal verwendet wird. Einmal für das Posting-LI und einmal für das Author-Span.
Setzt man jetzt eine Hintergrundfarbe, so ist das gesamte Posting-LI mitsamt der Antworten gefärbt. Das ist wenig sinnvoll. Dann könnte man das Feld zum Setzen der Hintergrundfarbe auch gleich entfernen. Ich wäre dafür, die Formatierungen auf den Autornamen zu begrenzen, wie es vorher war.
Ja. Das war keine Absicht. Für genau solche Fälle gibt es ja die Testphase.
Ist registriert. Ich komme allerdings heute und morgen möglicherweise nicht dazu.
Matthias

Hi,
Ja, setze mal eine Hintergrundfarbe, dann sieht das nicht mehr so schön aus. ;)
wenn ich mir das Ergebnis betrachte frage ich mich, wozu wir so viel Arbeit in die Typografie und die Farben investieren, wenn man gleichzeitig dem Nutzer die Möglichkeit in die Hand gibt, in DIY-Manier seine Farb- und Typounkenntnis einzubringen.
Ab und zu tauchen ja Bildschirmfotos des Forums in der Öffentlichkeit auf, was ich da schon gesehen habe, hinterlässt leicht den Eindruck, SELFHTML ist ein Bastelclub für’s Web.
Ehrlich gesagt, solche „lila Hintergründe“ frustrieren mich.
Ciao, Performer
wenn ich mir das Ergebnis betrachte frage ich mich, wozu wir so viel Arbeit in die Typografie und die Farben investieren, wenn man gleichzeitig dem Nutzer die Möglichkeit in die Hand gibt, in DIY-Manier seine Farb- und Typounkenntnis einzubringen.
Ehrlich gesagt, solche „lila Hintergründe“ frustrieren mich.
Ich halte mich mit typografischen/farblichen Änderungen zurück (da ich das schon für gut halte):

MfG
bubble
Om nah hoo pez nyeetz, bubble!
Tipp:
#beschreibung p {display: none;}
#beschreibung sollte die Klasse clearfix behalten. Da musst du nur margin-left anfassen.
Matthias
Om nah hoo pez nyeetz, tami!
ich hebe bestimmt poster farblich hervor. aktuell ist es so, dass das komplette posting jetzt farblich umrahmt wird, wenn ein hervorgehobener poster da gepostet hat.
Vielen Dank für deine Rückmeldung. Ich werde den Fehler beheben. Ich komme allerdings möglicherweise erst übermorgen dazu.
Für den Moment kannst du als Übergangslösung
li.whitelist {
background: inherit;
}
in dein inline-css schreiben.
Bitte entschuldige die Unangenehmlichkeiten.
Matthias
Om nah hoo pez nyeetz, tami!
ich hebe bestimmt poster farblich hervor. aktuell ist es so, dass das komplette posting jetzt farblich umrahmt wird, wenn ein hervorgehobener poster da gepostet hat.
So, das sollte jetzt behoben sein. Du kannst zwischen Start- und Folgepostings unterscheiden.
strong.whitelist, strong.own-posting sind die Selektoren für die Startpostings, span.whitelist resp. strong.whitelist die für die Folgepostings.
Eine Festlegung in den Benutzereinstellungen gilt sowohl für span als auch für strong.
Matthias
hi Matthias,
ich hebe bestimmt poster farblich hervor. aktuell ist es so, dass das komplette posting jetzt farblich umrahmt wird, wenn ein hervorgehobener poster da gepostet hat.
So, das sollte jetzt behoben sein. Du kannst zwischen Start- und Folgepostings unterscheiden.
strong.whitelist,strong.own-postingsind die Selektoren für die Startpostings,span.whitelistresp.strong.whitelistdie für die Folgepostings.Eine Festlegung in den Benutzereinstellungen gilt sowohl für
spanals auch fürstrong.
Bei mir sieht es jetzt so aus:

Und (seit langem schon) so:

(oben das Menü hat "keinen" Text)
In meinen Einstellung habe ich:
****
Postings als gelesen markieren:
Schriftfarbe: #345
Hinterfgrundfarbe: #EAE0FF
...
eigene Postings hervorheben:
Schriftfarbe: #fff
Hintergr. : #f66
...
Hervorh. anderer Personen:
Schriftf: #000
Hintergr.: #bac
...
Hervorh. bestimmter Kategorien:
Schriftf: #034
Hervorh.: #afd
...
Hervorh. d. aktuellen Postings:
Schriftf.: #ffffff
Hervorh.: #123
... dann noch "interssant markiert" und "am besten markiert" irgendwas und ansonsten:
inlineCSS
ul {
margin-left:-12px;
}
li {
border-left:1px dotted grey;
margin-left:-10px;
}
a {
background-color:#FFFFFF;
}
a.visited {
background-color:#EAE0FF;
}
.visited {
background-color:#EAE0FF;
}
/*
http://self.kennst.net/selfxhtm.css
common styles
auszüge gelöscht
*/
#body {width: 90%}
#nachricht-text {
background-image:none;
}
a.function-link-hide img {
border: 1px solid red;
position:absolute;
right:1em;
}
Hat alles mal ge"funzt". Wollte nur mal dokumentieren, wie das jetzt aussieht, vielleicht haben andere das ja ähnlich. U.u. sezte ich das alles auf die Defaults zurück, ist ja kein Problem.
Dank für die Mühen!
Robert aka tami fka jobo ffka frankx
hi,
strong.whitelist,strong.own-postingsind die Selektoren für die Startpostings,span.whitelistresp.strong.whitelistdie für die Folgepostings.Eine Festlegung in den Benutzereinstellungen gilt sowohl für
spanals auch fürstrong.Bei mir sieht es jetzt so aus:
... die ersten beiden im Lila-Quadrat hatte ich gelesen, die sollten lila sein (war früher auch mal so).
mfg
tami
Om nah hoo pez nyeetz, tami!
ul {
margin-left:-12px;
}
li {
border-left:1px dotted grey;
margin-left:-10px;
}
Dir gefallen wohl unsere Posting-Linien und -Pfeile nicht? ;-)
~~~css
»» a {
> background-color:#FFFFFF;
> }
Deshalb hat dein Menü oben keinen Text - weißer Adler auf weißem Grund ;-)
»» a.visited {
> background-color:#EAE0FF;
> }
> .visited {
> background-color:#EAE0FF;
> }
Das ist redundand mit
Hinterfgrundfarbe: #EAE0FF
aus deinen Einstellungen
»» #nachricht-text {
> background-image:none;
> }
Es gibt kein Element mit der ID ‚nachricht-text‘
Hat alles mal ge"funzt". Wollte nur mal dokumentieren, wie das jetzt aussieht, vielleicht haben andere das ja ähnlich. U.u. sezte ich das alles auf die Defaults zurück, ist ja kein Problem.
Dank für die Mühen!
Ja, es ist folgerichtig, dass CSS und JS ggf. ins Leere laufen, wenn sich das HTML-Dokument ändert. Das größte Ärgernis wird sein, dass das auch für Molilys Forums-Script gilt. Aber er war einer der Initiatoren für diese Veränderung.
Wenn dir unser Design nicht gefällt oder du (viel wichtiger!) aufgrund irgendwelcher Einschränkungen nicht damit arbeiten kannst, helfe ich dir gern bei deinem User-CSS.
Matthias
hi Matthias,
Ja, es ist folgerichtig, dass CSS und JS ggf. ins Leere laufen, wenn sich das HTML-Dokument ändert. Das größte Ärgernis wird sein, dass das auch für Molilys Forums-Script gilt. Aber er war einer der Initiatoren für diese Veränderung.
Wenn dir unser Design nicht gefällt oder du (viel wichtiger!) aufgrund irgendwelcher Einschränkungen nicht damit arbeiten kannst, helfe ich dir gern bei deinem User-CSS.
Danke für das Angebot. Habe mein inline-CSS jetzt rausgenommen und alles sieht prima aus!
mfg
tami