Hallo
- Gibt es noch Unzulänglichkeiten?
Eine habe ich noch.
Ich möchte die Liste der Linkfußnoten optisch stärker vom Beitrag trennen und setze dabei auf eine mittels <hr> erzeugte Linie direkt vor der Liste. So eine:
Dabei ist mir folgendes aufgefallen. Das Element wird am Bildschirm als Linie in Textfarbe (Standard hier #222) mit 1px hohem Embossed-Effekt dargestellt. Im Ausdruck hat es aber den schon aus Zeiten des Browserkrieges bekannten breiteren Embossed-Effekt (2px). In den untenstehenden Vergrößerungen sollte das gut zu sehen sein. Für den Ausdruck hätte ich dort gern eine 1pt dicke scharze Linie ohne jeglichen Effekt (Tests: siehe weiter unten).
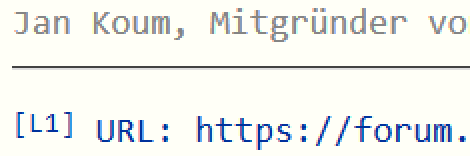
am Bildschirm:

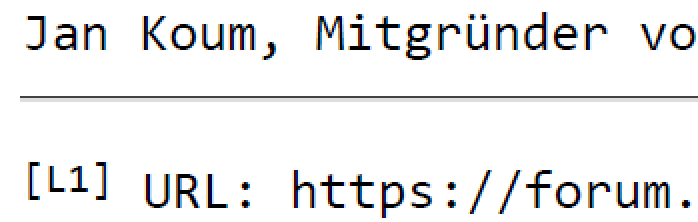
im Ausdruck:

Nun war hr schon früher ja ein Spezialfall in Sachen CSS. Wollte man den als einfarbige Linie ausgeben, musste für den einen Browser color, für einen anderen background-color eingesetzt werden. Für Opera, so kann ich mich erinnern, musste, um den Embossed-Effekt wegzukriegen, die Höhe auf 0 gesetzt werden, was im Netscape (Wird das noch der 4.7-er gewesen sein?) dazu führte, dass das Element gleich garnicht angezeigt wurde.
Aber auch jetzt (heutzutage) habe ich Probleme damit. Meine Suchanfragen förderten, je nach Kombination der Suchbegriffe, entweder Angebote von Friseuren, Hilfestellungen für die oben beschriebenen Probleme mit hr in Museumsbrowsern oder Anleitungen für Superduper-Gradient-Effekte, die ich so beim Ausdruck nicht brauchen kann, zutage. Allerdings scheinen diese aktuelleren Anleitungen folgende Aussage zu treffen: Zum einfärben eines hr-Elements wird heutzutage nur noch background-color (oder der Shorthand) benötigt. Richte ich mich nach dieser Vorgabe, bekomme ich keine Linie zu sehen. Jedoch wird mit einer Border (ich habe border-bottom genutzt) die gewünschte Linie angezeigt.
Testszenario:
- Einbindung von selfforum-print.css und selfforum-print.js als Benutzer-CSS und-JS über die Einstellungen
- Aufruf des Postings Auge: Druckbarkeit der Beiträge, Bei LEO geht's, 26.04.2016 14:57
- Aufruf der Druckfunktion über den Button „Beitrag drucken“
- Ausdruck in eine PDF-Datei (bei mir mit „PDF24 PDF“)
Meine Tests mit folgendem Code im Abschnitt @media print …
hr {
border: none;
border-bottom: 1pt solid #000;
}
… erzeugten die Anzeige einer Linie über den Fußnoten der Links in …
- … Firefox 46
- … IE11 (die Linie ist eher 1px als 1pt hoch)
- … Vivaldi 1.1.453.52 (Engine des Chrome 50 (Blink 537.36))
- … Chromium 45
Chromium 45 zeigt gegenüber den anderen Browser die Besonderheit, dass pro Zeile nur ein Wort gedruckt wird. Das hat aber nichts mit der hr zu tun.
Nun habe ich, außer den oben genannten, keine weiteren Browser zum Testen zur Hand. Fragen:
- Hat jemand Tips zum richtigen™, browserübergreifend funktionierenden Umgang mit
hr? - Zeigen Tests in anderen Browsern (Safari?) andere Ergebnisse?
Tschö, Auge
Wir hören immer wieder, dass Regierungscomputer gehackt wurden. Ich denke, man sollte die Sicherheit seiner Daten nicht Regierungen anvertrauen.
Jan Koum, Mitgründer von WhatsApp, im Heise.de-Interview


