Teile einer URL funktionieren nicht
Gooly
- html
- javascript
- webdesign
Hallo,
ich bin ziemlich ratlos!
Ich habe selbst versucht den Fehler zu finden, den Seitenbetreiber kontaktiert und ich habe Mozilla kontaktiert - ohne Ergebnis. Außerdem gibt es das Problem nur bei mir (Win7,64 Firefox 38.05)??
Der Betreiber (Metatrader) hat zwei Foren mql4 (älter, Forum) und mql5 (neuer, Forum). Auf mql5 fehlt mir, wenn ich eine Message posten will, die Editier-Zeile (für URLs, Code, IMG,...) und anderes. Ich kann zwar Text eingeben und abschicken aber der wird dann zu einer fast unleserlichen Buschstabenwurst :(
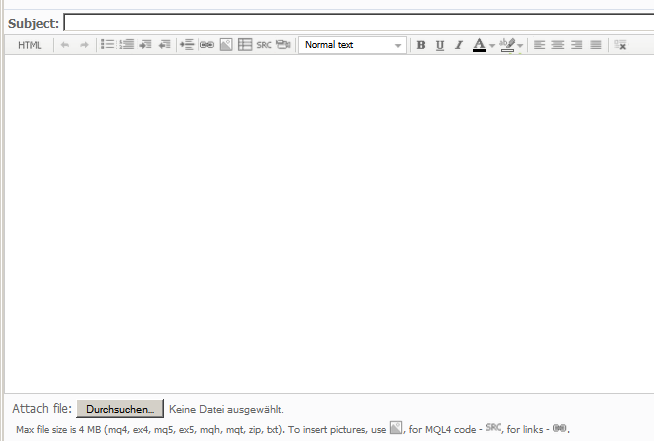
Auf mql4 (älter) habe ich keine Probleme, es gibt die Editier-Zeile beginnend mit HTML.

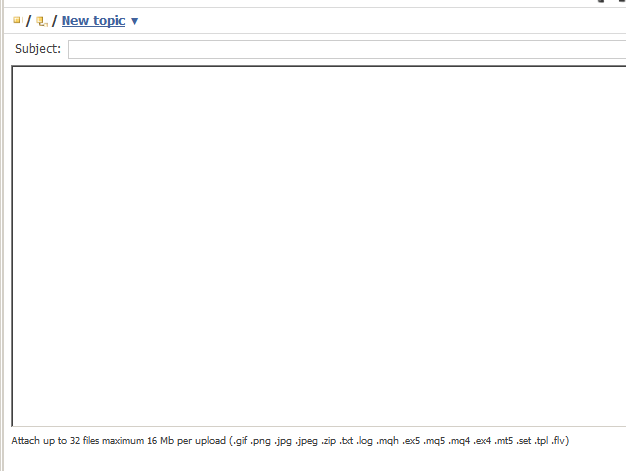
Auf mql5 fehlt diese Editier-Zeile:

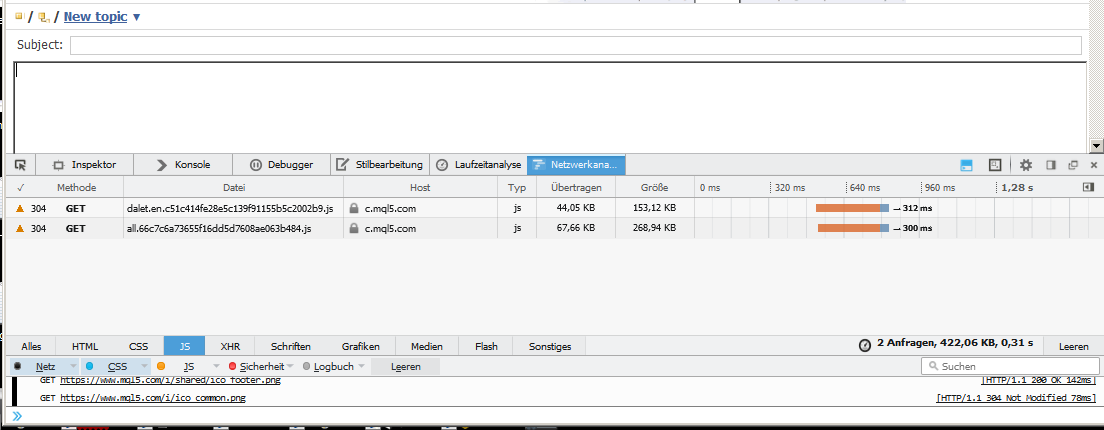
Die beiden JS-Files:
https://c.mql5.com/js/all.66c7c6a73655f16dd5d7608ae063b484.js
https://c.mql5.com/js/dalet.en.c51c414fe28e5c139f91155b5c2002b9.js
werden geladen, in einem ist der JS-Code für die Editier-Zeile!

Allerdings schaut es so im FF-Debugger aus, wenn der Editier-Zeile geladen wird (jemand vom FF-Forum):

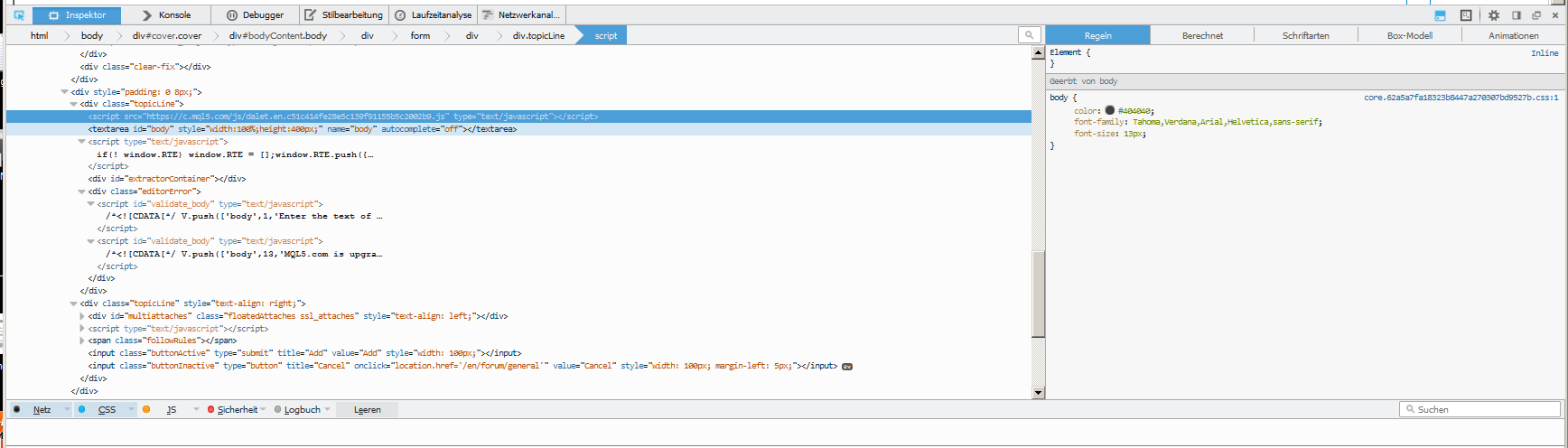
Während es bei mir so aussieht:

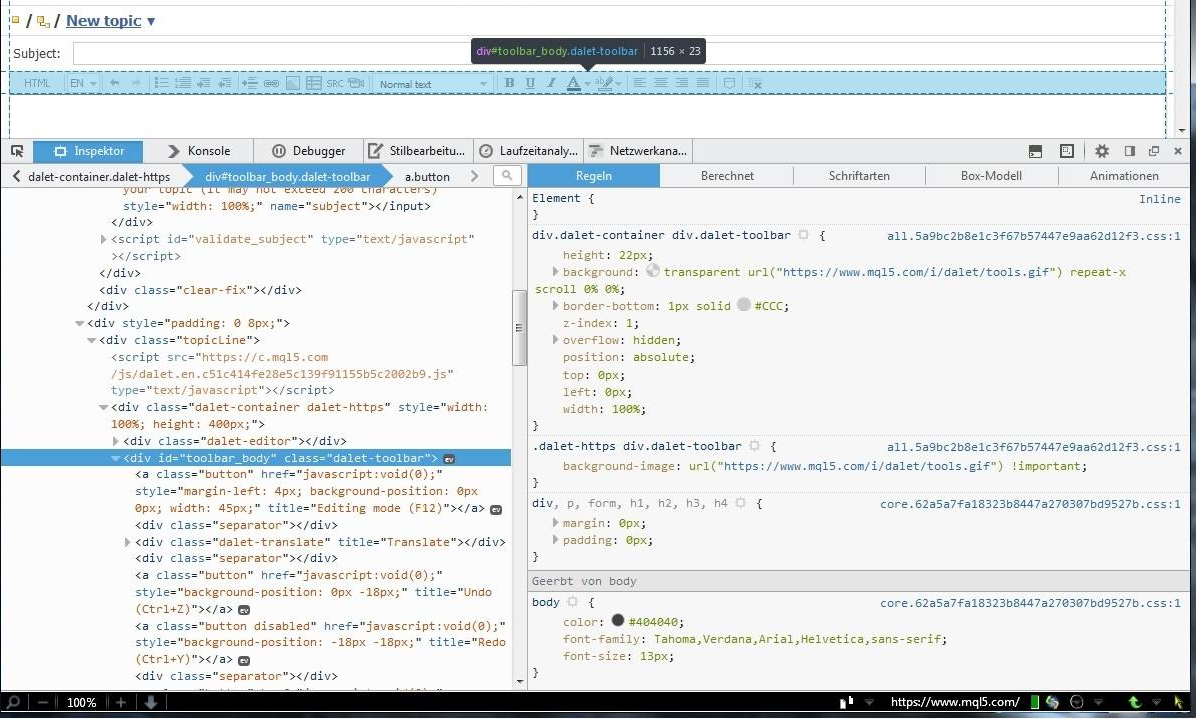
Der - wohl relevante - HTML-Code, der bei mir ankommt schaut so aus:
....
<div style="padding: 0 8px;">
<div class="topicLine">
<script type='text/javascript' src='https://c.mql5.com/js/dalet.en.c51c414fe28e5c139f91155b5c2002b9.js'></script><textarea id='body' autocomplete='off' name='body' style='width:100%;height:400px;'></textarea><script type='text/javascript'>if(! window.RTE) window.RTE = [];window.RTE.push({id:'body',style:['https://c.mql5.com/styles/core.62a5a7fa18323b8447a270307bd9527b.css'],formatBlock:true,styleAlign:true,imgUpload:'/upload/',movieUpload:'/upload/',flashUpload:'/upload/',noMedia:false,staticHost:'http://i.mql5.com',https:true,toolbar:['Mode','-','Translate','-','Undo','Redo','-','UnorderedList','OrderedList','Indent','Outdent','-','Hr','Link','Image','Table','SourceCode','Video','-','Styles','-','Bold','Underline','Italic','FontColor','BackgroundColor','-','AlignLeft','AlignCenter','AlignRight','AlignJustify','-','InsertFromPocket','-','ClearStyles']});</script>
<div id="extractorContainer"></div>
<div class="editorError">
<script type='text/javascript' id='validate_body'>/*<![CDATA[*/ V.push(['body',1,'Enter the text of your post']); /*]]>*/</script>
<script type='text/javascript' id='validate_body'>/*<![CDATA[*/ V.push(['body',13,'MQL5.com is upgrading... Do not refresh the page and try to save your changes a few minutes later.']); /*]]>*/</script>
</div>
</div>
<div class="topicLine" style="text-align: right;">
<div id="multiattaches" style="text-align: left;" class="floatedAttaches ssl_attaches">
....
Eigentlich stehen alle Dinge der Editier-Zeile hier if(! window.RTE) window.RTE = ...
Ich habe versucht etwas zu finden durch:
Wie kann das sein, dass die js-Datei geladen wird, aber nur teilweise ausgeführt wird?
Vielen Dank und schönes Wochenende.. Gooly