Bestehende Seite auf Mobil "umrüsten"
Sukram
- mobile
Hallo, ich muss eine bestehende Seite welche mit dem Dreamweaver als html/css Seite gemacht wurde so umrüsten das sie auch mobil gut lesbar ist. Meine Idee eine zweite .css zu erstellen. Jetzt die Fragen/Probleme
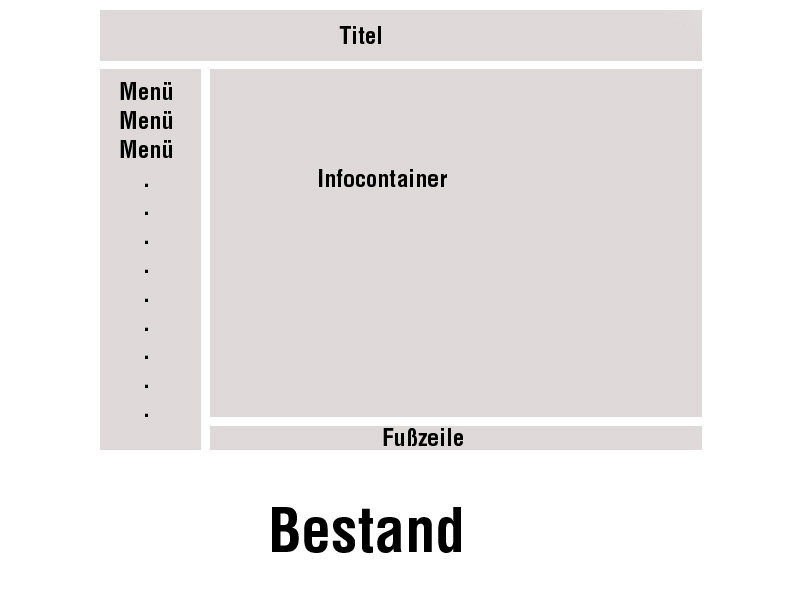
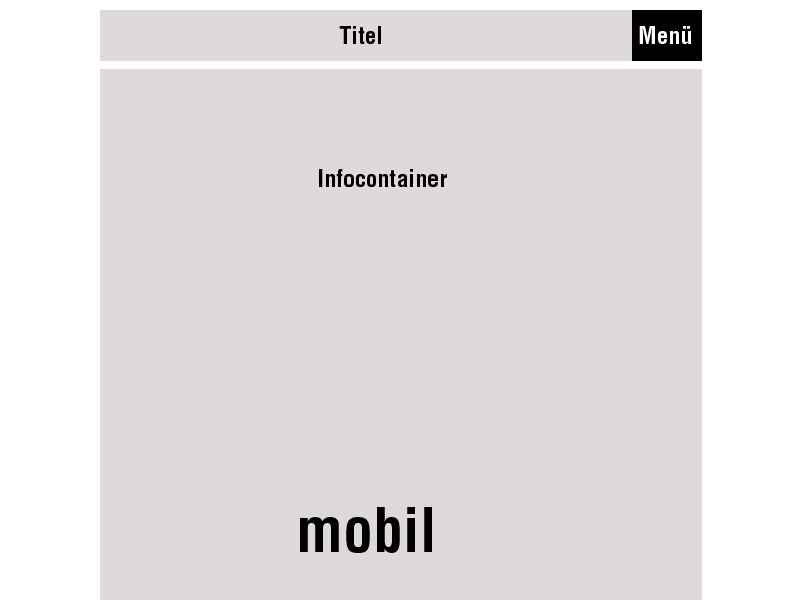
Leider kann ich die Seite hier nicht posten was die Sache sicher nicht einfacher macht. Ich hab 2 Bilder angehängt wie die Desktopseite jetzt aussieht und wie die mobile aussehen soll. Ich würde mich freuen wenn ich von Euch Hilfe bekommen könnte und sag schon mal danke an alle Helfer


@@Sukram
ich muss eine bestehende Seite welche mit dem Dreamweaver als html/css Seite gemacht wurde so umrüsten das sie auch mobil gut lesbar ist. Meine Idee eine zweite .css zu erstellen.
Das ist nicht die übliche Vorgehensweise, auch wenn es in link-Elementen möglich ist media-Attribute anzugeben. Besser sind aber media queries innerhalb des einen Stylesheets.
- wie muss die .css heißen das sie von mobilen Geräten verwendet wird.
Egal. Es gibt (im Gegesatz zu Favicon) keinen festen Dateinamen, der von entsprechenden Geräten angefordert wird. Wichtig ist, dass die Datei unter ihrem Namen referenziert wird. Aber s.o.
- wie kann ich verhindern das diese mobile .css dann von normalen Desktopgeräten genutzt wird.
media-Attribute. Aber s.o.
- wo finde ich Anleitungen auf deutsch (mein Englisch reichte gerade so für einen 4er in der Schule)
Beschäftige dich mit Responsive Web Design. Die Mutter aller Artikel gibt es auch auf deutsch.
- gibt es irgendwo Musterdateien um zu sehen wie das ganze aufgebaut werden muss?
In dem Artkel findest du einige Beispiele.
LLAP 🖖
Ok danke, da werde ich mich mal reinlesen und hoffe das ich es dann auch verstehe.
Hallo,
ich muss eine bestehende Seite welche mit dem Dreamweaver als html/css Seite gemacht wurde so umrüsten das sie auch mobil gut lesbar ist.
Dein Stichwort lautet responsiv.
Gruß
Kalk
@@Tabellenkalk
Dein Stichwort lautet responsiv.
Die Unterscheidung „With Breakpoints“ vs. „Without Breakpoints“ in diesem Artikel ist so aber auch nicht mehr ganz richtig. Mit Flexbox kann man responsive design auch weitgehend ohne media queries umsetzen.
LLAP 🖖
Hallo Gunnar Bittersmann,
Die Unterscheidung „With Breakpoints“ vs. „Without Breakpoints“ in diesem Artikel ist so aber auch nicht mehr ganz richtig. Mit Flexbox kann man responsive design auch weitgehend ohne media queries umsetzen.
Dann geb ich dir mal ein *I*.
Bis demnächst
Matthias
@@Sukram
ich muss eine bestehende Seite welche mit dem Dreamweaver als html/css Seite gemacht wurde so umrüsten das sie auch mobil gut lesbar ist.
Warum dies schwierig werden könnte und weshalb mobile first ein besserer Ansatz ist, lässt dieses Bild von Brad Frost erahnen. (Quelle)
LLAP 🖖