Hallo,
ich versuche, bei schwebendem Mauszeiger über einem DIV ein Kind-DIV auf sichtbar zu setzen, um zusätzliche Informationen anzuzeigen. Auf einem großen Bildschirm funktioniert das gut und die ganze Breite des übergeordenten DIVs (class="row") wird genutzt. Aber bei kleinen Bildschirmen wird der darunter folgende Bereich überlagert. Das gewünschte Verhalten ist aber, dass er nach unten verschoben wird.
Nehme ich statt position:absolut static zeigt die Seite das gewünschte Verhalten und verschiebt den nachfolgenden Inhalt nach unten, dann taucht aber das Problem auf, dass die Breite nur so schmal bleibt, wie die Breite des übergeordneten divs (class="teamcol"), was auf breiten Bildschirmen nicht ausreicht.
Gibt es eine ID-freie, media-query-freie und Javascript-freie Lösung, die den nachfolgenden Inhalt nach unten verschiebt, wenn ich div class="teaminfo" sichtbar werden lasse und die Breite von div class="nav" nutzt, bzw. sich auf diese bezieht?
Also: Gewünschtes Verhalten: div class="teaminfo" in der Breite (oder dem Bezug auf die Breite) von div class="row" ohne anderen Content zu überlagern, sondern zu verschieben.
Vielen Dank!
Stefan
/* Teammenu */
.teamcol {min-width: 20%};
.teaminfo {position: absolute; width: 100%; margin-left: 0; left:0px; display: none; }
.teamcol:hover .teaminfo {display: block; height: auto; left: 0px;);}
<div class="row">
<div class="teamcol">
[...]
<p><i>Ärztin</i></p>
<div class="teaminfo">Sie ist Fachärztin für Allgemeinmedizin mit einem besonderen Faible für dermatologische Erkrankungen und Akupunktur.</div>
</div>
<div class="teamcol">
[...]
<p><i>Arzt</i></p>
<div class="teaminfo">Ist Facharzt für Allgemeinmedizin und Anästhesiologie. Hat die Zusatzbezeichnungen "Ärztliches Qualitätsmanagement" sowie "Notfallmedizin" und jahrelange Notarzterfahrung. Blabla blab, Noch mehr Text und so nur zum Testen.</div>
</div>
</div>
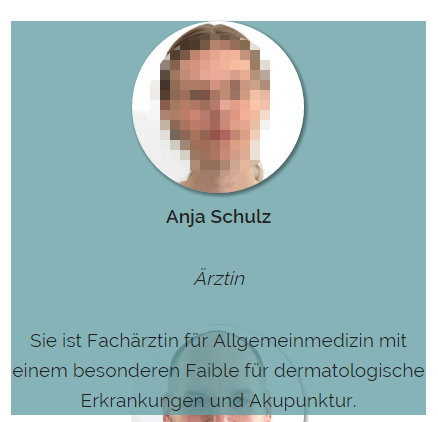
Hier einmal das Problem der Überlagerung bei kleinen Bildschirmen:

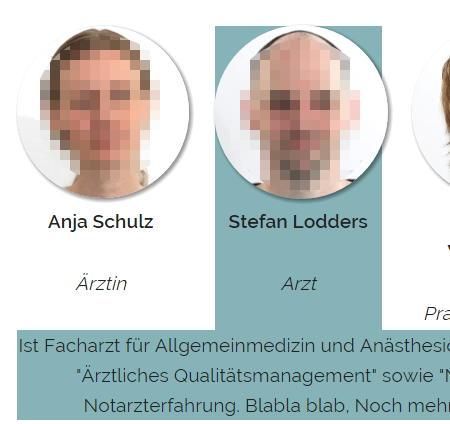
Hier die Anzeige bei breiteren Bildschirmen: