Favicons werden nicht hinterlegt. Warum?
Khan
- browser
Hi Leute,
habe eine Seitr erstellt, diese beinhaltet jede Menge Favicons zur Darstellung auf unterschiedlichsten Geräten.
Wenn man mit dem mobilem Browser Webseiten betritt, hinterlassen die deren Favicons auf den Browserscreen, als eine Art 'hier war ich'.
Meine Seite tut das allerdings nicht und ich frage mich, nach welchen Kriterien der Browser diese speichert.
Könnt ihr mich dabei unterstützen?
MfG
Servus!
Hi Leute,
habe eine Seitr erstellt, diese beinhaltet jede Menge Favicons zur Darstellung auf unterschiedlichsten Geräten.
Wenn man mit dem mobilem Browser Webseiten betritt, hinterlassen die deren Favicons auf den Browserscreen, als eine Art 'hier war ich'.
So weit ich realfavicons richtig verstanden habe, benötigst du dafür einen
apple-touch-icon.png
mit 152px x 152px Größe im Rootverzeichnis
Hier ist noch ein bisschen mehr zu finden: stackoverflow
MfG
Herzliche Grüße
Matthias Scharwies
Servus!
Hier ist die aktualisierte Wiki-Seite für Favicons auf mobilen Geräten.
Herzliche Grüße
Matthias Scharwies
@@Matthias Scharwies
Hier ist die aktualisierte Wiki-Seite für Favicons auf mobilen Geräten.
Welche davon bedürfen eines expliziten link-Elements; welche werden automatisch vom Browser angefragt und gefunden, wenn sie unter festgelegtem Namen in Webroot-Verzeichnis liegen?
LLAP 🖖
Hallo Matthias Scharwies,
Hier ist die aktualisierte Wiki-Seite für Favicons auf mobilen Geräten.
Es gibt auch <link rel="apple-touch-icon-precomposed" href="…">
Bis demnächst
Matthias
Servus!
Hallo Matthias Scharwies,
Hier ist die aktualisierte Wiki-Seite für Favicons auf mobilen Geräten.
Es gibt auch
<link rel="apple-touch-icon-precomposed" href="…">
ok, hab ich auch mit reingenommen. Weitere Änderungen bitte selbst einpflegen.
Bis demnächst
Matthias
Herzliche Grüße
Matthias Scharwies
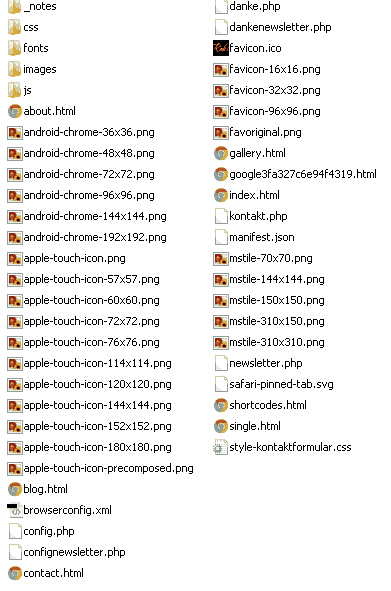
Danke erstmal. Schaut euch aber mal meinen Code und mein Root an, da ist schon alles drin!
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32">
<link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192">
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96">
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#707070">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">