Ausrichtung einer Aufzählung
Anfänger
- css
0 beatovich3  Gunnar Bittersmann
Gunnar Bittersmann
0  TS
TS
Hallo, wie kann ich eine Liste (ul) auf der Seite zentrieren, allerdings so, dass die Listenelemente alle an gleicher Position beginnen, also so:
. item1 . item 32224 . item 211123342 . ite
und nicht so:
. item1 . item 32224 . item 211123342 . ite
hallo
Hallo, wie kann ich eine Liste (ul) auf der Seite zentrieren, allerdings so, dass die Listenelemente alle an gleicher Position beginnen, also so:
. item1 . item 32224 . item 211123342 . iteund nicht so:
. item1 . item 32224 . item 211123342 . ite
ul{
width: 0; /*ältere Browser*/
width: -moz-fit-content;
margin: 0 auto;
}
@@Anfänger
wie kann ich eine Liste (ul) auf der Seite zentrieren, allerdings so, dass die Listenelemente alle an gleicher Position beginnen
Indem du die Liste maximal so breit werden lässt wie es der breiteste Listenpunkt erfordert:
max-width: max-content (in unterstützenden Browsern, mit Präfix)
und wie üblich mit margin-left: auto; margin-right: auto zentrierst.
☞ Beispiel
LLAP 🖖
Hello,
kann man die Liste auch noch vertikal centern?
Das habe ich leider schon wieder vergessen, wie das gehen könnte (ohne Tabelle hihi).
Liebe Grüße
Tom S.
Hallo
kann man die Liste auch noch vertikal centern?
Das habe ich leider schon wieder vergessen, wie das gehen könnte (ohne Tabelle hihi).
Falls die Höhe des umgebenden Elements bekannt ist, geht auch das mit margin: auto;.
Tschö, Auge
Hello,
ich habe die Liste direkt in den Body gepackt.
Dessen Höhe hatte ich mit "Height: 100%;" festgelegt, genauso wie die vom HTML. So hatt eich das mal in Erinnerung. Leider funktioniert es nicht so.
Liebe Grüße
Tom S.
Hej TS,
ich habe die Liste direkt in den Body gepackt.
Dessen Höhe hatte ich mit "Height: 100%;" festgelegt, genauso wie die vom HTML. So hatt eich das mal in Erinnerung. Leider funktioniert es nicht so.
flexbox kann auch vertikal zentrieren 😉
Zum Auffrischen eine Runde flexbox froggy?
Marc
Hallo TS,
ich habe die Liste direkt in den Body gepackt.
Dessen Höhe hatte ich mit "Height: 100%;" festgelegt, genauso wie die vom HTML. So hatt eich das mal in Erinnerung. Leider funktioniert es nicht so.
Das hat leider noch nie so optimal funktioniert, besser ist es die bereits genannten Möglichkeiten von Flex/Grid zu nutzen. Allerdings, wenn du auch sonst mit % Höhenangaben experimentieren willst, dann nimm lieber die neueren Maßangaben vh, klappt nach meiner Erfahrung verlässlicher.
Gruss
Henry
@@Auge
kann man die Liste auch noch vertikal centern?
Falls die Höhe des umgebenden Elements bekannt ist, geht auch das mitmargin: auto;.
Falls die display-Eigenschaft des umgebenden Elements den Wert flex oder grid hat.
LLAP 🖖
Hello Gunnar,
Falls die
display-Eigenschaft des umgebenden Elements den Wertflexodergridhat.
Ich habe "flex" gesetzt und es klappt. Danke! So einfach kann es in neueren Browsern also sein.
Seit wann (welcher Version) etwa funktioniert das?
laut CanIUse.com funktioniert das erst seit dem letzten Firefox (Ver 61.x)?
Liebe Grüße
Tom S.
Hallo
Seit wann (welcher Version) etwa funktioniert das?
laut CanIUse.com funktioniert das erst seit dem letzten Firefox (Ver 61.x)?
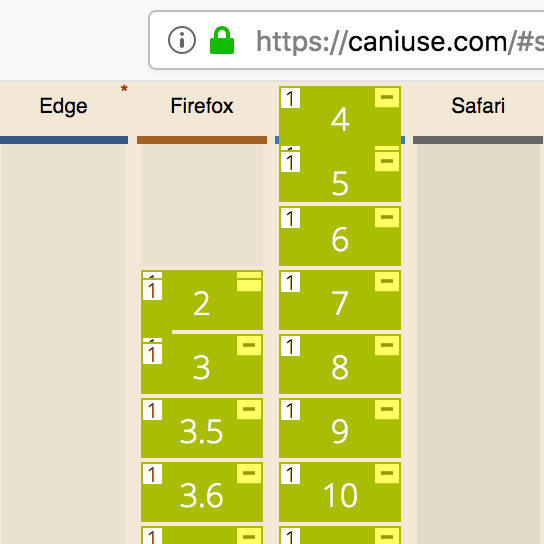
Ich weiß ja nicht, was du auf caniuse.com zu sehen bekommst, aber die Spalte für den Firefox ist beim Suchbegriff Flexbox für mich ab Version 31 knallegrün. Also nein, das funktioniert im Firefox nicht erst ab Version 61.x.
[edit]
Tschö, Auge
Hello,
ich habe nach "display: flex" gesucht und das soll (für alle Elemente, die es betreffen könnte) erst ab der letzten Version (Ver 61.x) funktionieren.
Wenn es doch schon für ältere Browser geht, umso besser!
Liebe Grüße
Tom S.
Hallo
ich habe nach "display: flex" gesucht und das soll (für alle Elemente, die es betreffen könnte) erst ab der letzten Version (Ver 61.x) funktionieren.
Hmm, auch bei diesem Suchbegriff ist die Liste für mich identisch mit der für den Suchbegriff „Flexbox“. So, wie ich es auch erwarten würde. Aber …
Wenn es doch schon für ältere Browser geht, umso besser!
… wie du schon sagst, wichtig ist, dass es funktioniert.
Tschö, Auge
Hallo Auge,
Hmm, auch bei diesem Suchbegriff ist die Liste für mich identisch mit der für den Suchbegriff „Flexbox“. So, wie ich es auch erwarten würde. Aber …
In der Standardansicht sind ältere Versionen nur dann aufgeführt, wenn sie mindestens 0.5% Nutzung erreichen. Deshalb stehen da zum Beispiel bei Chrome
49
63
66
67
68 (aktuell)
Beim FF sind in dieser Ansicht keine älteren Browserversionen genannt.
Bis demnächst
Matthias
Hallo
Hmm, auch bei diesem Suchbegriff ist die Liste für mich identisch mit der für den Suchbegriff „Flexbox“. So, wie ich es auch erwarten würde. Aber …
In der Standardansicht sind ältere Versionen nur dann aufgeführt, wenn sie mindestens 0.5% Nutzung erreichen.
Ist in diesem Fall ja Wurscht. Mit allen Lücken wird die älteste Version, die für Firefox mit grün markiert ist, die Version 31 ist (wie in meinem Screenshot zu sehen ist).
Beim FF sind in dieser Ansicht keine älteren Browserversionen genannt.
Die 31 sollte ja wohl reichen.
Tschö, Auge
Hello,
aaahhh
muss man ja wissen, wenn man CanIUse nicht jeden Tag benutzt :-O
Danke für die Aufklärung 😀
Da komme ich aber gleich zur nächtsen offenen Frage von meinem Riesenzettel:
Wie machen die das, dass in der Anzeigebox/Tabelle die Kopfzeile stehen bleibt?
Liebe Grüße
Tom S.
Hej TS,
Da komme ich aber gleich zur nächtsen offenen Frage von meinem Riesenzettel:
Wie machen die das, dass in der Anzeigebox/Tabelle die Kopfzeile stehen bleibt?
Die pfuschen. Anscheinend nehmen die JS und geben dann bei Bedarf der h4 ein position: fixed und pappen die so an den oberen Bildschirmrand.
Das machen die sicher, weil position: sicky bei Nachfahren nicht funktioniert.
Marc
Hej marctrix,
Das machen die sicher, weil
position: stickybei Nachfahren nicht funktioniert.
Vielleicht nur, wenn ein Vorfahre position: relative hat - kann ich aus dem Kopf gerade nicht sagen…
Marc
@@TS
Wie machen die das, dass in der Anzeigebox/Tabelle die Kopfzeile stehen bleibt?
Falsch.
Es ruckelt. Und es kommt zur Fehldarstellung der Boxen.

Vermutlich machen die’s mit JavaScript. Dabei kann das so einfach sein.
CSS: position: sticky
JavaScript: gar keins.
LLAP 🖖
Hello Gunnar,
wenn das auch schon in älteren Smartphones und Tablets funktioniert: Einfach genial!
[edit] Schade. der Tablet-Browser vom Samsung Tab4 unterstütt das so nicht.
Ich plädiere nun trotzdem noch mal für einen Merker (Response-Möglichkeit), mit dem angemeldete Teilnehmer (ab X Punkten) besonders interessante Lösungen für die Aufnahme ins Wiki & Co. markieren können. Da würde sich dann nach und nach eine ToDo-Liste aus dem laufenden Forum ergeben.
Liebe Grüße
Tom S.
Hallo TS,
Ich plädiere nun trotzdem noch mal für einen Merker (Response-Möglichkeit), mit dem angemeldete Teilnehmer (ab X Punkten) besonders interessante Lösungen für die Aufnahme ins Wiki & Co. markieren können. Da würde sich dann nach und nach eine ToDo-Liste aus dem laufenden Forum ergeben.
Der Merker könnte so aussehen: @Matthias Apsel, @Matthias Scharwies Dies ist meiner Meinung nach für das Wiki interessant.
Bis demnächst
Matthias
Servus!
Ich plädiere nun trotzdem noch mal für einen Merker (Response-Möglichkeit), mit dem angemeldete Teilnehmer (ab X Punkten) besonders interessante Lösungen für die Aufnahme ins Wiki & Co. markieren können. Da würde sich dann nach und nach eine ToDo-Liste aus dem laufenden Forum ergeben.
Warum machen wir es nicht wie bei der Wikipedia? Dort können auch unangemeldete Benutzer Beiträge ändern und verbessern. Diese werden dann gesichtet und ggfalls verschoben oder weiter ausgebaut.
Die ToDo-Liste haben wir ja schon im Wiki: Kategorie:ToDo
Also einfach {{ToDo|Link zum Forumsbeistrag /kurzer Text --~~~~}} ins Wiki einfügen und wir haben ein ToDo.
In diesem Fall habe ich es nicht unter position: sticky eingefügt, sondern unter CSS/Tutorials/Tabelle mit festem Kopf.
Der Merker könnte so aussehen: @Matthias Apsel, @Matthias Scharwies Dies ist meiner Meinung nach für das Wiki interessant.
Wir sollten imho darauf achten, dass das Wiki von der Community und nicht nur von einzelnen weiterentwicklet wird.
Herzliche Grüße
Matthias Scharwies
Hallo,
Wir sollten imho darauf achten, dass das Wiki von der Community und nicht nur von einzelnen weiterentwicklet wird.
Alternativ könnte man es auch in „Scharwiki“ umbenennen…
Gruß
Kalk
Hej Tabellenkalk,
Wir sollten imho darauf achten, dass das Wiki von der Community und nicht nur von einzelnen weiterentwicklet wird.
Alternativ könnte man es auch in „Scharwiki“ umbenennen…
😂
Dafür!
Marc
Hej Gunnar,
@@Gunnar Bittersmann
Vermutlich machen die’s mit JavaScript. Dabei kann das so einfach sein.
CSS:
position: sticky
JavaScript: gar keins.
Bei mir (Edge 15 und FF 52 ESR, beide Win10) geht das nicht.
Marc
Hallo
Vermutlich machen die’s mit JavaScript. Dabei kann das so einfach sein.
CSS:
position: sticky
JavaScript: gar keins.Bei mir (Edge 15 und FF 52 ESR, beide Win10) geht das nicht.
Yoah, kein Wunder, oder nicht?
Tschö, Auge
Hej Auge,
Vermutlich machen die’s mit JavaScript. Dabei kann das so einfach sein.
CSS:
position: sticky
JavaScript: gar keins.Bei mir (Edge 15 und FF 52 ESR, beide Win10) geht das nicht.
Yoah, kein Wunder, oder nicht?
ach deshalb… danke.
Marc
Hallo TS,
ich habe nach "display: flex" gesucht und das soll (für alle Elemente, die es betreffen könnte) erst ab der letzten Version (Ver 61.x) funktionieren.
Klick mal auf "Show all" 😉
Bis demnächst
Matthias
@@Gunnar Bittersmann
Link ergänzt: Guckst du.
LLAP 🖖