Geschafft!
Als Gestern Müde war , habe vergese das ich gleich mache soll, wie die anderen Links..
In html habe gebaut
<ul>
<li><a href="about_us.php">About Us</a></li>
<li><a href="contact.php">Contact</a></li>
</ul>
<ul class="melas">
<li><a href="index.php">Home</a></li>
<li class="dropdown">
<a href="#" class="dropbtn">Computer</a>
<div class="dropdown-content">
<a href="windows11.php">Windows 11</a>
<a href="windows8.php">Windows 8</a>
<a href="windows7.php">Windows 7</a>
<a href="#">Link 4</a>
</div>
</li>
<li class="new">
<a href="#" class="news">News</a>
<div class="new-content">
<a href="#">Reise</a>
<a href="#">Urlaub</a>
</div>
</li>
<li><a href="#">Bucher</a></li>
</ul>
Dann ,auf meinen Css addieriert die Tag…
li a:hover, .new:hover .news{
background-color: #f1ebeb;
}
.new:hover .new-content {
display: block;
}
.new {
position: relative;
}
.new-content a {
color: black;
padding: 12px 16px;
text-decoration: none; /* Bekomme die Liks keine Unten Stricht ....*/
display: block;
text-align: left;
}
.new-content {
display: none; /* display wird ausgeschaltet ,aber erlaubt die anderen elemente, position ,background ,.... */
font-size: 12px;
position: absolute; /* die stellung folgt der Erste Link(li) */
background-color: #f1f1f1 ;
min-width: 10px; /* macht größer die Inneren Links */
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); /* Bau ein Schatte und geben an dem Schatten Farbe */
z-index: 1; /* Zeigen die Ordnung wie die Links gezeigt werden... */
}
.new-content {
color: black;
text-decoration: none; /* Bekomme die Liks keine Unten Stricht ....*/
}
.new-content a:hover { background-color: #9f9e9e; }
Auf meine Media Query Datei addieriert der Großer von meine hover....
.new-content a {padding: 10px 12px;}
.new:hover .new-content { top: 28px}
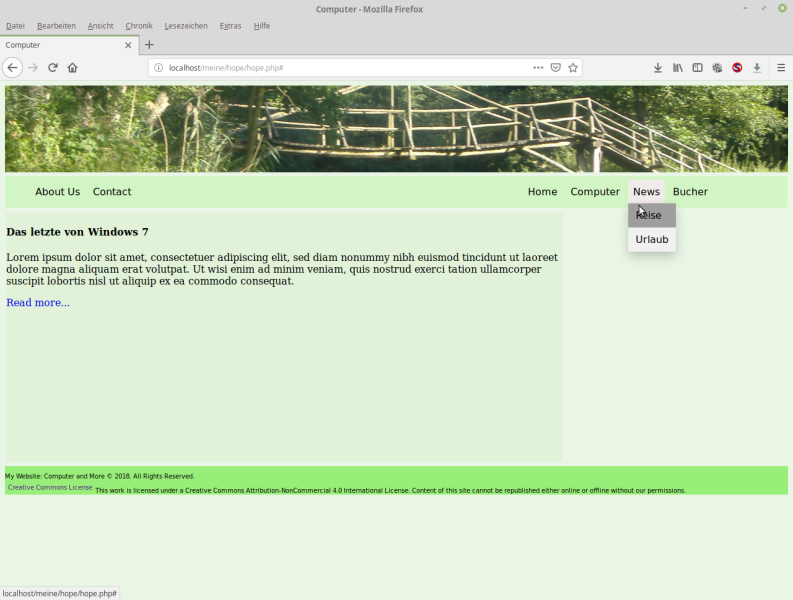
Screenshot wie auf dem Desktop aussiehst.…