so , jetzt verstehe warum mit diesen Code nicht funzioniert ... es fällt mir, mein Grid ... ,nach dem ich dieser website gesehen habe ,habe mich erinnert , das ich mein website gebaut habe… um in Desktop Rechner zu sehenn...
@media screen and (min-width: 40em) {
body {
display: grid;
grid-template-columns: 10% 72% 17%;
grid-template-areas:
"header header header"
"nav nav nav"
"linkBox main infoBox"
"footer footer footer";
}
}
Jetz muss machen gleich , aber mit eine kleine em Wert als vom Oben , für Tablet..
@media (min-width: 30.0625em) and (max-width: 47.9375em) {
body {
display: grid;
grid-template-columns: 10% 72% 17%;
grid-template-areas:
"header header header"
"nav nav nav"
"linkBox linkBox linkBox"
"main infoBox"
"footer footer footer";
}
}
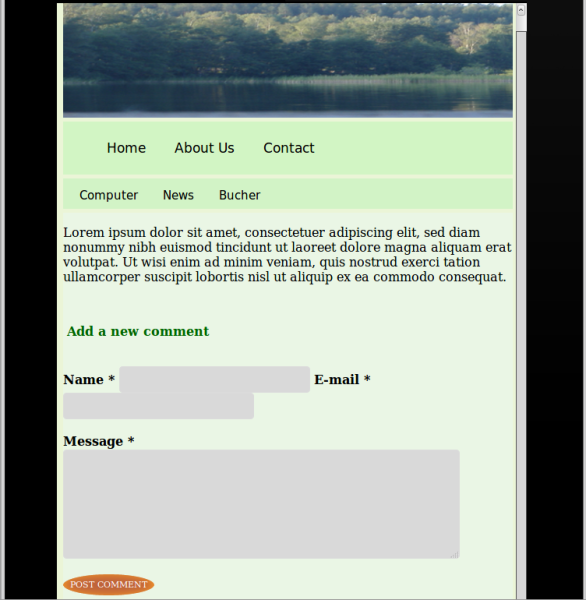
so , wie jetzt sie siehst auf einen "Tablet" aus...
Aber gibt es für mich eine kleine Problem.. , wie kann mit dem classe hier arbeite ?