@@Bruno Thomann
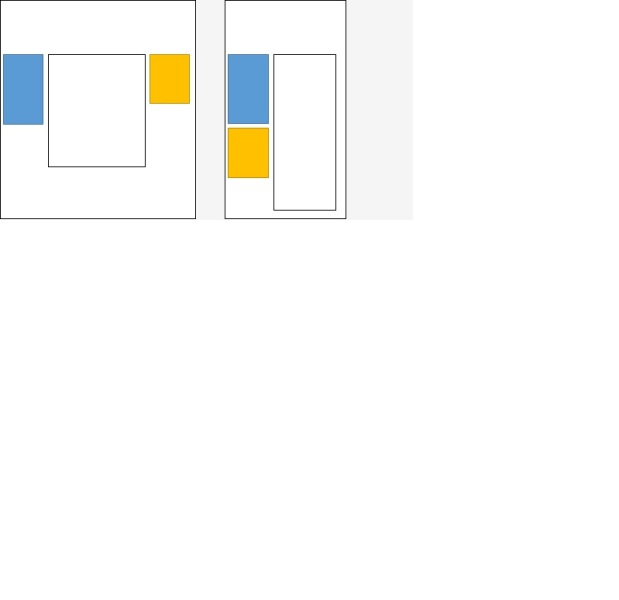
Ich habe bisher 2 leidlich funktionierende, aber m.E. hochgradig unelegante Lösungen: (1) gelb wird jeweils zweimal geladen und dann query-abhängig via display-Befehl bedient. (2) gelb wird links gefloatet und dort absolut positioniert, unschön, weil hierzu die Angabe der Länge von blau erforderlich ist.
Müsste das nicht irgendwie eleganter gehen? Danke für Ideen!
(2) ist sicherlich mehr als unelegant; sprich: unbedingt zu vermeiden, aus dem von dir genannten Grund.
(1) hat den Vorteil, dass die Tab-Reihenfolge der interaktiven Elemente bei Tastaturnavigation der visuellen Reihenfolge entspricht, was man anstreben sollte. Das heißt: von links nach rechts, bei breitem Viewport und 3 Spalten blauer Bereich, weißer Bereich, gelber Bereich; bei schmalem Viewport und 2 Spalten blauer Bereich, gelber Bereich, weißer Bereich.
Die Frage ist also: Enthalten die Bereiche interaktive Elemente (Links, Formularfelder, Buttons, …)? Wenn nein, dann wie ottogal sagte. Wenn ja, ist (1) gar nicht so dumm wie du erst denkst. Wobei das Layout natürlich auch in dem Fall mit CSS Grid umgesetz werden kann/sollte.
LLAP 🖖
„Wer durch Wissen und Erfahrung der Klügere ist, der sollte nicht nachgeben. Und nicht aufgeben.“ —Kurt Weidemann