Geschafft !
Danke dieser Websiteich habe die lösung gefunde .
Wie habe jetzt der Code für Firefox und IE 11 .
body {
display: grid;
background-color: #ebf5d7;
margin: 5px;
grid-gap: 5px;
grid-template-columns: 10% 72% 17%;
grid-template-areas:
"header header header"
"nav nav nav"
"linkBox main infoBox"
"footer footer footer";
}
body > header {
grid-area: header;
background-image: url("/Bilder/f409784856.png");
padding: 60px;
}
body > nav {
grid-area: nav;
background-color: #d2f5c4;
}
body > #externalLinks {
grid-area: linkBox;
background-color: #d2f3c6;
;
}
body > main {
grid-area: main;
background-color: #eaf6e5;
}
body > #furtherInformation {
grid-area: infoBox;
background-color: #d2f3c6;
}
body > footer {
grid-area: footer;
background-color: #99ee7a;
}
/* IE 11 */
body {
display: flex;
flex-wrap: wrap;
background-color: #ebf5d7;
@supports (display: grid) {
display: grid;
grid-template-columns: repeat(4, 1fr);
}
}
body > header {
flex-basis:100%;
margin: 5px;
@supports (display: grid) {
background-image: url("/Bilder/f409784856.png");
margin: 5px;
}
}
body > nav {
flex-basis:100%;
margin: 5px;
@supports (display: grid){
background-color: #d2f5c4;
-ms-grid-column: 1;
-ms-grid-column-span: 2;
-ms-grid-row: 2;
}
}
body > #externalLinks {
flex-basis:8%;
margin: 5px;
@supports (display: grid) {
background-color: #d2f3c6;
-ms-grid-column: 1;
-ms-grid-row: 3;
margin: 5px;
}
}
body > main {
flex-basis:68%;
margin: 5px;
@supports (display: grid) {
-ms-grid-column: 2;
grid-columns: 2;
grid-columns: 4;
-ms-grid-row: 3;
-ms-grid-row-span: 4;
display: block;
margin: 5px;
grid-rows: 200px;
background-color: #eaf6e5;
}
}
body > #furtherInformation {
flex-basis: 20.4%;
margin: 5px;
@supports (display: grid) {
-ms-grid-column: 3;
-ms-grid-column-span: 3;
grid-columns: 3;
-ms-grid-row: 3;
-ms-grid-row-span: 3;
grid-rows: 90px;
background-color: #d2f3c6;
}
}
body > footer {
flex-basis:100%;
margin: 5px;
@supports (display: grid) {
-ms-grid-column: 1;
-ms-grid-column-span: 3;
grid-columns: 1/3;
-ms-grid-row: 6;
-ms-grid-row-span: 6;
grid-rows: 70px;
background-color: #99ee7a;
grid-gap: 5px;
}
}
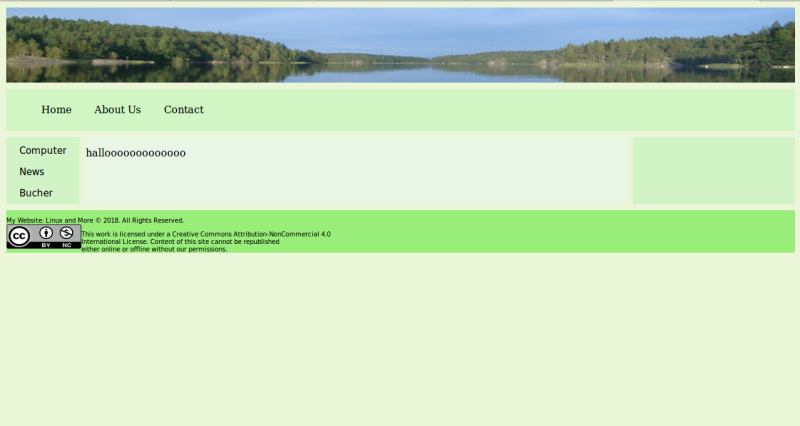
und mit dieser Code firefox aussiehst
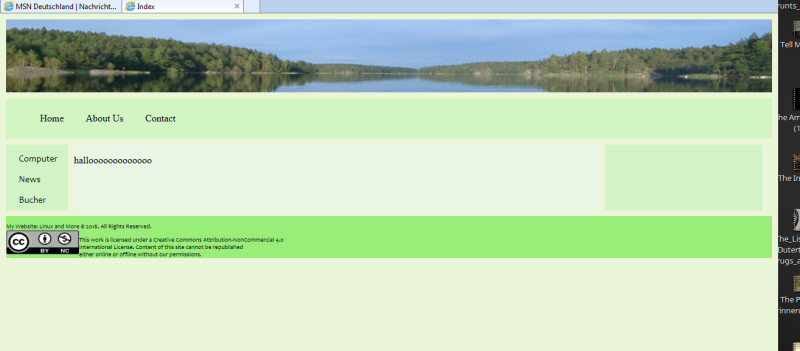
und IE 11…
ich wünsche alle euch eine Schöne Wochenende !