Geschafft! 😀
Ich have der code vom Fenster Ein Bisschen verendärt....
von
<div id="layerPreview" > </div>
<div id='layerPreviewContent'>
<div id="tittel-text">Rucksack aus Hanf Viola <span id="closse-text" onclick="layer_close();">Schließen</span></div>
<div ><img id="bild-text" alt="" src="photo/111.jpg"></div>
<div id="bild-text-beschreibung">
<p>Verfügbarkeit: eine Menge</p>
<p>Zustellung innerhalb von: 1-2 Tage</>
</div>
</div>
die lösung war verendärt der id name auf `<div ><img id="bild-text" alt="" src="photo/111.jpg"></div>, der auf der Tag img war, wechsel zum der div
wie der Code aussiesht...
<div id="layerPreview" > </div>
<div id='layerPreviewContent'>
<div id="tittel-text">Rucksack aus Hanf Viola <span id="closse-text" onclick="layer_close();">Schließen</span></div>
<div id="bild-text" ><img alt="" src="photo/111.jpg"></div>
<div id="bild-text-beschreibung">
<p>Verfügbarkeit: <b>eine Menge</b></p>
<p>Zustellung innerhalb von: <b>1-2 Tage</b></p>
<p>Hanf: <b>50%</b></p>
<p>Baumwolle: <b>50%</b></p>
</div>
</div>
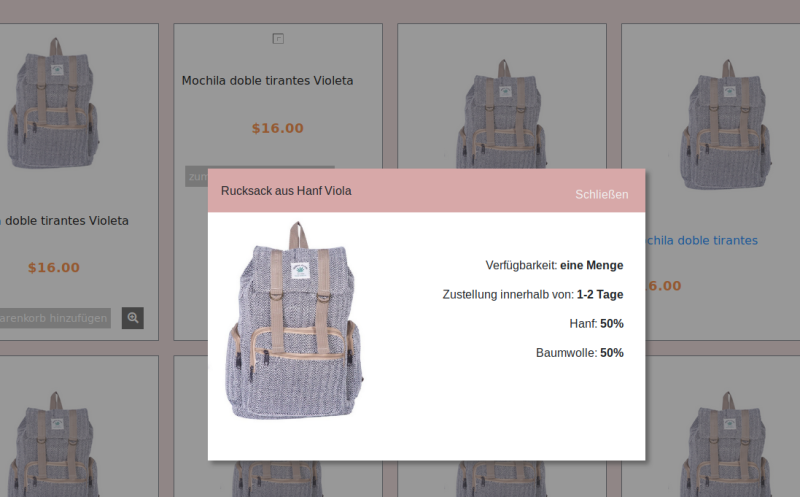
Ein Screenshot wie das Fenster aussiehst...
 ...und hier ganze Code.... 😀
...und hier ganze Code.... 😀


