Hallo!
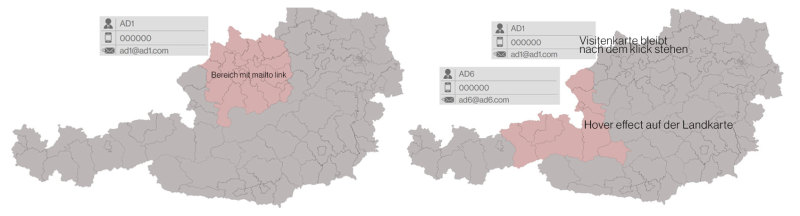
Ich habe eine SVG-Karte mit hover effekt für Außendienstmitarbeiter erstellt.
Wenn ich auf die Bereiche einen E-Mail Link zu den jeweiligen Außendienstmitarbeiter lege, wird beim Klick darauf das entsprechende E-Mail Programm gestartet und die „Visitenkarte“ verschwindet kurz, wird aber dann wieder eingeblendet und bleibt auch beim hovern stehen, außer man klickt in einem leeren Bereich.
Wie kann ich die „Visitenkarte“ nach dem klicken ausblenden?
Danke für eure Bemühungen.
Lg. Jürgen
<style>
.test-map path:hover {
fill: #d6aead;
}
.AD {
fill: #bcb7b7;
stroke: #010101;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 0.1px;
}
.test-map .info {
opacity: 0;
font-size: 25px;
fill: #6d6d6d;
pointer-events: none;
font-family: NHaasGroteskDSPro-55Rg, Neue Haas Grotesk Display Pro;
background-color: #6d6d6d;
}
#WAD2:hover ~ .WAD2,
#WAD2:focus ~ .WAD2,
#WAD1:hover ~ .WAD1,
#WAD1:focus ~ .WAD1,
#AD7:hover ~ .AD7,
#AD7:focus ~ .AD7,
#AD6:hover ~ .AD6,
#AD6:focus ~ .AD6,
#AD5:hover ~ .AD5,
#AD5:focus ~ .AD5,
#AD4:hover ~ .AD4,
#AD4:focus ~ .AD4,
#AD3:hover ~ .AD3,
#AD3:focus ~ .AD3,
#AD2:hover ~ .AD2,
#AD2:focus ~ .AD2,
#AD1:hover ~ .AD1,
#AD1:focus ~ .AD1 {
opacity: 1;
transition: all 0.5s linear;
}
.TP {
fill: #6d6d6d;
fill-rule: evenodd;
background-color: lightgrey;
}
.RE {
fill: #DEDEDE;
fill-rule: evenodd;
}
</style>
<!-- AD1 -->
<a xlink:href="mailto:ad1@ad1.com" id="AD1">
<path id="KAD1" class="AD" d="....."
</a>
<g class="info AD1" transform="translate(260,40)">
<use xlink:href="#tooltippAD1" />
<text x="60" y="30">AD1 </text>
<text x="60" y="73"> 000000</text>
<text x="60" y="110">ad1@ad1.com</text>
</g>