Hallo Stefan,
ja, das habe ich ja geschrieben: meine Lösung funktioniert nur bis zur "natürlichen" Größe des Bildes.
Wenn ich möchte, dass sich das Bild in der Größe an das div anpasst, dann passt sich auch der Bildrahmen an das div an.
Die Angabe width:100% für das img macht das Element so breit wie sein Elternelement, und der Rahmen entspricht dieser Breite. Das object-fit:contain bezieht sich nur auf den dargestellten Inhalt des img Elements, nicht auf das Element selbst.
Deshalb die Lösung mit max-height und max-width, das macht das img so groß wie im aktuellen div möglich und behält den Aspect bei, aber es zoomt nicht mehr.
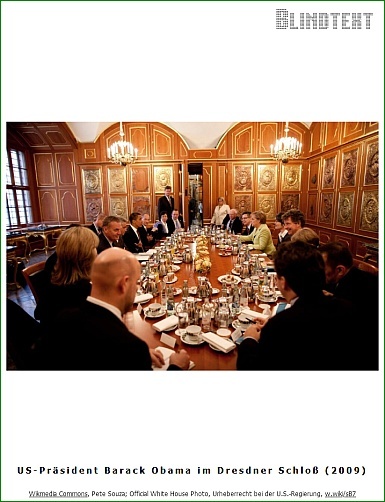
Die Lösung für das fehlene zoomen kann sein, das Bild zu vergrößern. Mach es nicht 700x400, sondern 2100x1200 und komprimiere stärker, so dass die Dateigröße in etwa gleich bleibt. Das hat zwei Vorteile:
- auf Retina-Displays sieht das Bild besser aus
- du musst schon sehr große Monitore haben, damit es nicht mehr mitskaliert.
Wichtig ist die Angabe von box-sizing:border-box am Bild, weil ansonsten Padding und Border die angegebene Breite und Höhe des Bildes vergrößern und Du sie mit calc herausrechnen müsstest.
Die Angabe von object-fit ist bei meinem Vorschlag nicht mehr nötig, die max-width/max-height Angaben sorgen automagisch dafür, dass das Seitenverhältnis des Bildes eingehalten wird.
Um Hintergrundbild und Seiteninhalt zu trennen, sollte man das div absolut positionieren.
Beispiel
Rolf
--
sumpsi - posui - obstruxi
 Rolf B
Rolf B
 Matthias Apsel
Matthias Apsel
 Mr.Murphy
Mr.Murphy