Moin,
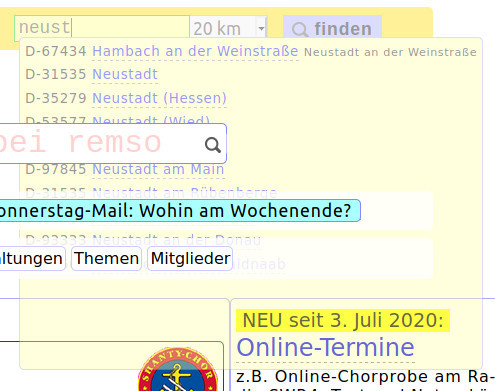
beim Eintippen einer Postleitzahl oder eines Ortsnamens werden per Ajax passende Vorschläge geholt und angezeigt. Aber der Anzeigebereich kommt nicht in den Vordergrund:
Um das input-Feld lege ich einen relativ positionierten div, in dem platziere ich den Vorschlagsbereich absolute:
<div style="position:relative;z-index:999;" ...>
<div style="position:absolute;z-index:999;" ...>
<input ... />
</div>
</div>
Ich verstehe nicht, ob der relative oder absolute div den z-index braucht. Aber auch bei beiden funktioniert es nicht.
Wie macht man das?
Gruß, Linuchs
Edit: Manchmal kommt man der Lösung näher, indem man das Problem beschreibt. So auch hier, ich muss noch eine Ebene höher:
<form style="position:relative;z-index:5;" ...>
<div style="position:relative;" ...>
<div style="position:absolute;" ...>
<input ... />
</div>
</div>
</form>