Hallo, ich habe probleme um div richtig zu stellen...
Mein Html code,
<div class="container">
<div class="kaufen">
<form class="form-basket" method="post" enctype="multipart/form-data">
<fieldset class="addtobasket-container">
<span class="tittle-kaufen">Rucksack aus Hanf Gelbe mit Zwei Riemen</span>
<span class="preis"> Preis 40 € </span>
<span class="piece">Stück</span>
<div class="quantity">
<input type="button" value="+" class="plus">
<input type="number" step="1" max="99" min="1" value="1" title="Qty" class="qty" size="4">
<input type="button" value="-" class="minus">
</div>
<div class="button_wrap" >
<button class="button_wrap_buttom" type="buttom" onclick='layer_show_3(event);' ><span>Zum warenkorb hinzufügen</span></button>
</div>
</fieldset>
</form>
<!-- En el momento que se pulse sobre la capa transparente se cerrara -->
<div id="layerPreview-3" > </div>
<div id='layerPreviewContent-3'>
<!-- Mostramos el texto de cerrar para poder cerrar la ventana -->
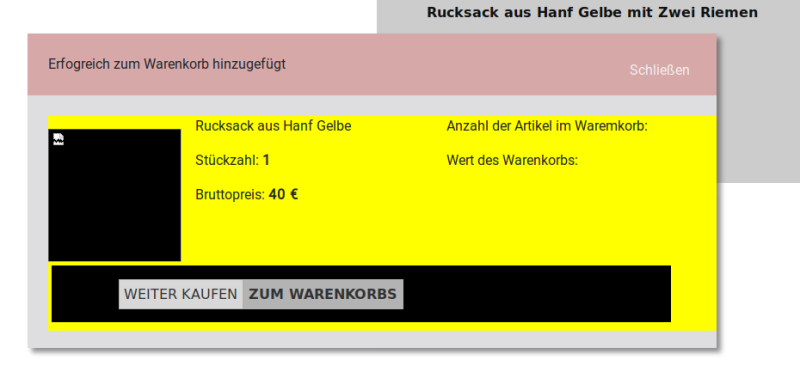
<div id="tittel-text">Erfogreich zum Warenkorb hinzugefügt<span id="closse-text" onclick="layer_close_3(event);">Schließen</span></div>
<div id="text-pruduct">
<div class="float_text">
<p>Anzahl der Artikel im Waremkorb: </p>
<p>Wert des Warenkorbs: </p>
</div>
<div id="bild-text">
<img class="image-window" alt="" src="/Rucksäcke/fenster/photo/113.jpg" >
<p>Rucksack aus Hanf Gelbe</p>
<p>Stückzahl: <b>1</b></p>
<p>Bruttopreis: <b>40 € </b></p>
<div class="ajax-product-block">
<a class="button_weiter_einkaufen" href="lalo.php">weiter kaufen</a>
<a class="button_zum_warenkorbs" href="lalo.php">zum warenkorbs</a>
</div>
</div>
</div>
</div>
</div>
</div>
Mein Probleme, wenn klickt der Button Zum warenkorb hinzufügen wir eine fenster öffnet,
ich versuche seit mehrere Stünden der class button_weiter_einkaufen der das Word weiter kaufen gehört nach unten dem Bild bringe, und der class button_zum_warenkorbs der das word zum warenkorbs nach Recht.
aber ohne erfolgt...ich verstehe nicht warum kann nicht mehr der class button_weiter_einkaufen nach Links bewege...
Hier das ganze code
Kann Bitte jemand hilfe um diese probleme zu losen ?