Hallo, manchmal der Browser Chrome zeigt verschieden div große zwischen ihn und seine Bottom..
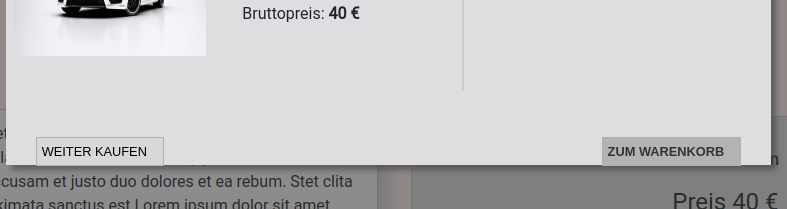
Hier zeigt mit der Probleme,
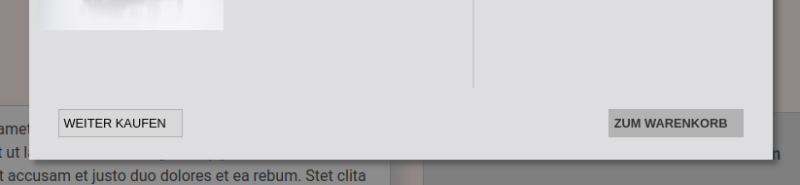
hier zeigt ohne die Probleme,
Das kömische ist das dieser fehler bekommt nur manchmal und in Chrome..in Firefox bekomme immer gut.
Mein html code,
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.13.0/css/all.min.css" rel="stylesheet"/>
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/js/bootstrap.min.js"></script>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.2.0/ekko-lightbox.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.2.0/ekko-lightbox.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/elevatezoom/3.0.8/jquery.elevatezoom.min.js"></script>
<div class="container">
<div class="stern">
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
<span class="fa fa-star"></span>
</div>
<div class="card">
<div class="card-body">
<p class="card-title">Rucksack aus Hanf Gelbe mit Zwei Riemen</p>
<p class="card-preis">Preis 40 €</p>
<div class="number-input ">
<div class="label">Stück: </div>
<div class="input-group quantity">
<div class="input-group-prepend">
<button class="btn btn-default btn-minus">
<i class="fa fa-minus"></i>
</button>
</div>
<input class="form-control quantity" min="0" name="quantity" value="1" type="number">
<div class="input-group-append">
<button class="btn btn-default btn-plus">
<i class="fa fa-plus"></i>
</button>
</div>
</div>
</div>
<button class="btn btn-primary btn-block mt-4" type="buttom" onclick='layer_show_3(event);' ><span>Zum warenkorb hinzufügen</span></button>
</div>
</div>
<!-- calls the open window -->
<div id="layerPreview-3" > </div>
<div id='layerPreviewContent-3'>
<!-- Mostramos el texto de cerrar para poder cerrar la ventana -->
<div id="tittel-text">Erfogreich zum Warenkorb hinzugefügt <span id="closse-text" onclick="layer_close_3(event);">Schließen</span></div>
<div class="text-pruduct">
<div class="bild-text">
<img class="image-window" alt="" src="https://raw.github.com/elevateweb/elevatezoom/master/images/large/image1.jpg" />
<div class="bild-text-anbieten">
<p>Rucksack aus Hanf Gelbe</p>
<p>Stückzahl: <b>1</b></p>
<p>Bruttopreis: <b>40 € </b></p>
</div>
</div>
<div class="verticalLine"></div>
<div class="float_text">
<p>Anzahl der Artikel im Waremkorb: 1 </p>
<p>Wert des Warenkorbs: </p>
</div>
<div class="ajax-product-block">
<a class="button_weiter_einkaufen" href="lalo.php">weiter kaufen</a>
<a class="button_zum_warenkorbs" href="lalo.php">zum warenkorb</a>
</div>
</div>
</div>
<div class="fenster-beschreibung">
<p class="beschreibung-tittel"> Beschreibung</p>
<div class="beschreibung">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
</div>
</div>
</div>
Hier kannst sehe ganze Code html, css und jquery. Um das fenster zu öffnet, klick auf Zum warenkorb hinzufügen