Ich bin's noch mal. Wie ich gesehen habe, wird ein Bild, wenn man es per Smartphone (im Hochformat) öffnet, über die volle Seitenbreite angezeigt. Die Navigationspfeile, die nun außen liegen, sind dann nicht zu sehen. Kippt man das Smartphone ins Querformat, wird alles perfekt angezeigt und es ist sogar noch Platz nach rechts und links.
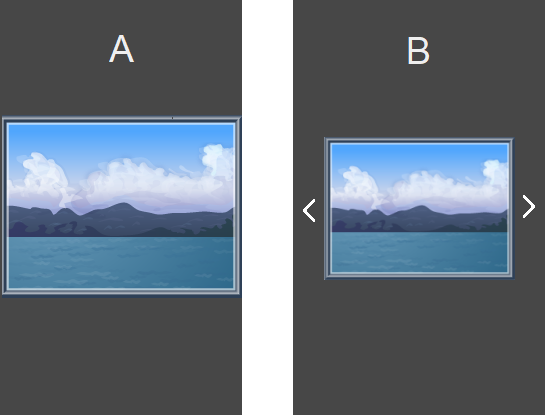
Wie kann ich es wie auf dem beigefügten Bild hinbekommen, dass Bilder im Hochformat nicht auf die volle Breite auseinander gezogen werden (wie bei Bild A)? Dass sie anstatt 100% vielleicht nur 70% breit sind und dadurch die seitlichen Pfeile sichtbar werden (wie bei Bild B)?
Ich habe auf der css-Seite schon an verschiedenen Stellen die 100%-Werte geändert oder auch irgendwelche seitlichen (left/right) px- oder %-Angaben, aber entweder eier ich da immer geschickt an den korrekten Stellen vorbei oder ich mache grundsätzlich was falsch. Bevor ich jetzt weiter stundenlang rumprobiere und nichts erreiche, frage ich lieber hier noch mal nach.
Darum: Weiß von euch jemand, wie sich das Bild kleiner machen lässt? Wenn es eine Möglichkeit gibt, dass das dann nur bei Mobiltelefonen geschieht, wäre es toll, aber wenn es nur so geht, dass es dann auch auf allen anderen Geräten verkleinert wird, dann wäre das auch okay.
Und eine kurze andere Frage: Wie kann man eigentlich einen Code bzw. mehrere Codezeilen in einen Beitrag einfügen? Von anderen Foren kenne ich es so, dass es dafür bei den BBCode-Images über dem Texteingabefeld auch einen Button mit einer Raute (#) gibt. So einen sehe ich hier aber nirgends.
-- Christopher