Ich bin über 70 und kann nicht mehr alles lernen, was ich lernen möchte. Vor wenigen Jahren habe ich eine Website als "php-Formular" geschrieben, mit der hydrostatische Berechnungen für ein Boot durchgeführt werden und die Ergebnisse visualisiert werden. Die Website überarbeite ich von Zeit zu Zeit, da ich aber "nebenher" einen 6-Meter-Kajütkatamaran baue, habe ich nicht immer Zeit für die Arbeit am PC. Mit dieser Vorrede will ich deutlich machen, dass ich mit vielen denkbaren Antworten möglicherweise nichts anfangen kann und auf jemanden hoffe, der mir Hinweise geben kann, die ich auch verarbeiten kann.
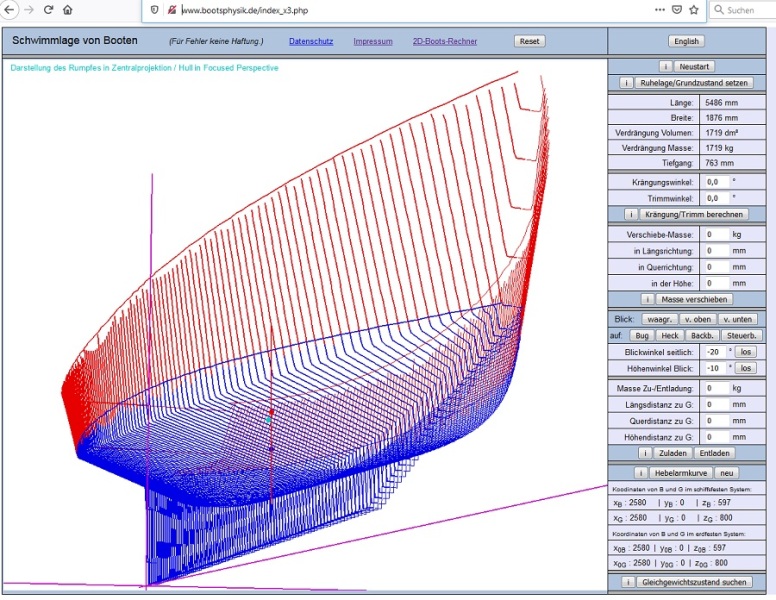
Die (noch unausgereifte) Website, die ich hier angegeben habe, zeigt eine Pixelgrafik, die den errechneten Bootsrumpf je nach Lage und Ansicht so darstellt, dass er möglichst formatfüllend ist. Jetzt stelle ich auf SVG um und dort bekomme ich diese Sache bisher nicht in den Griff. Um per viewBox einen Ausschnitt aus der errechneten Grafik zu erzeugen, muss ich die ersten beiden Parameter, die den Startpunkt des Ausschnitts enthalten, erst errechnen, ich verstehe aber nicht, wie ich in ein SVG-Dokument weiter unten die viewBox einbringe, meine entsprechenden Versuche scheiterten.
Auch meine Versuche, dass per "transform: translate() scale()" zu erledigen, sind bisher gescheitert.
Gibt es die Möglichkeit, eine viewBox nicht nur am Anfang der SVG-Datei einzustellen, wenn ja, wie?