errechnete SVG in der Website, wie "Bildausschnitt" steuern, diesbezügliche Syntax SVG/CSS
Heimfried2
- sonstiges
0  JürgenB
JürgenB
Ich bin über 70 und kann nicht mehr alles lernen, was ich lernen möchte. Vor wenigen Jahren habe ich eine Website als "php-Formular" geschrieben, mit der hydrostatische Berechnungen für ein Boot durchgeführt werden und die Ergebnisse visualisiert werden. Die Website überarbeite ich von Zeit zu Zeit, da ich aber "nebenher" einen 6-Meter-Kajütkatamaran baue, habe ich nicht immer Zeit für die Arbeit am PC. Mit dieser Vorrede will ich deutlich machen, dass ich mit vielen denkbaren Antworten möglicherweise nichts anfangen kann und auf jemanden hoffe, der mir Hinweise geben kann, die ich auch verarbeiten kann.
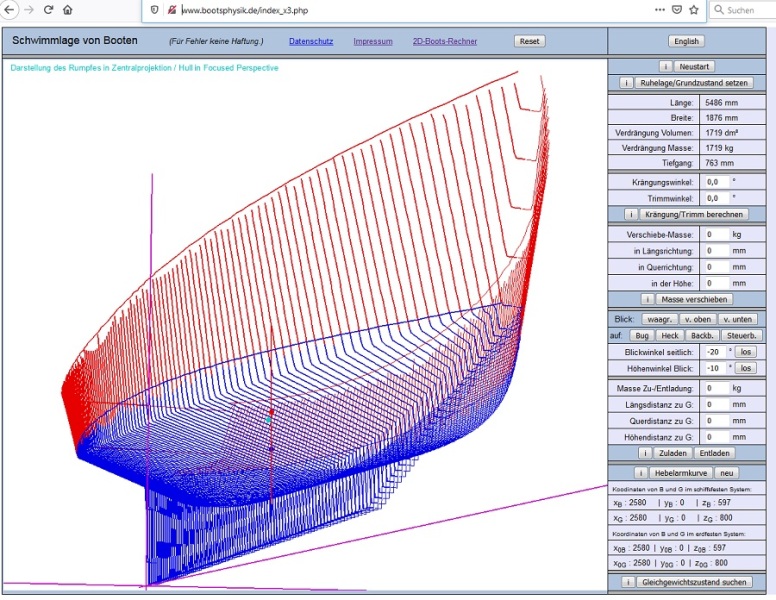
Die (noch unausgereifte) Website, die ich hier angegeben habe, zeigt eine Pixelgrafik, die den errechneten Bootsrumpf je nach Lage und Ansicht so darstellt, dass er möglichst formatfüllend ist. Jetzt stelle ich auf SVG um und dort bekomme ich diese Sache bisher nicht in den Griff. Um per viewBox einen Ausschnitt aus der errechneten Grafik zu erzeugen, muss ich die ersten beiden Parameter, die den Startpunkt des Ausschnitts enthalten, erst errechnen, ich verstehe aber nicht, wie ich in ein SVG-Dokument weiter unten die viewBox einbringe, meine entsprechenden Versuche scheiterten.
Auch meine Versuche, dass per "transform: translate() scale()" zu erledigen, sind bisher gescheitert.
Gibt es die Möglichkeit, eine viewBox nicht nur am Anfang der SVG-Datei einzustellen, wenn ja, wie?

Hallo,
vieleicht hilft https://wiki.selfhtml.org/wiki/JavaScript/Tutorials/Mouse_and_More#SVG_Zoom. Hier wird per Javascript der Bildausschnitt einer SVG verändert.
Gruß
Jürgen
Danke Jürgen. Ich habe mir den Link angesehen. Es soll aber nicht der Nutzer mit der Maus oder mit Buttons das Bild einstellen, sondern das errechnete Bild soll wie gewünscht "automatisch" auf der Seite erscheinen. Ich habe zwar auf einer anderen Seite bereits Javascript eingesetzt, jedoch ohne etwas davon zu begreifen. Abgeschriebener und angepasster Code.
Ich werde es wohl nicht schaffen, mich auch noch in Javascript einzuarbeiten und für Wartbarkeit und Fehlersuche möchte ich möglichst verstehen, was ich schreibe. Und dazu die Sache möglichst einfach halten.
Deshalb hoffe ich noch auf Ansätze über viewBox oder Skalieren.
Hallo,
wo und wie wird denn die SVG berechnet, und wo und durch wen soll der Ausschnitt eingestellt werden?
Gruß
Jürgen
Hallo Jürgen, gerade habe ich das Problem gelöst, jedenfalls funktioniert es im Moment.
Ich habe durch Ausprobieren festgestellt, wo der Ausgangspunkt der Skalierung ist, dass die einzhelnen Anweisungen in transform von rechts nach links abgearbeitet werden und dass z. B. translate mehr als einmal vorkommen darf. (Anweisung ist sicherlich nicht der richtige Ausdruck, aber ich denke, verständlich, was ich meine.)
Jetzt rücke ich das Objekt im Bild erst nach oben links, skaliere dann und zentriere anschließend das Objekt wieder im Viewport.
Dieses Prinzip hatte ich vorher gelesen, aber bei meinen Versuchen, das in Code umzusetzen bin ich etliche Male gescheitert. Danke.
@@Heimfried
Jetzt rücke ich das Objekt im Bild erst nach oben links, skaliere dann und zentriere anschließend das Objekt wieder im Viewport.
Hm, das hört sich so an, als wolltest du eigentlich den Koordinatenursprung für die Skalierung in die Mitte rücken?
😷 LLAP
Genau darum ging es. Aber auf einer Website von 2018, deren Autor den Eindruck erweckte, als habe er gute Kenntnisse, hieß es, dass viele Browser diese Ursprungsangabe nicht oder nicht richtig verarbeiten. Deshalb sei das keine Lösung.