Hallo!
Unsere Website ist mit Typo3 aufgebaut.
Ich habe eine SVG Karte erstellt und jeden Bezirk die "Visitenkarte" vom zuständigen Außendienst zugeordnet.
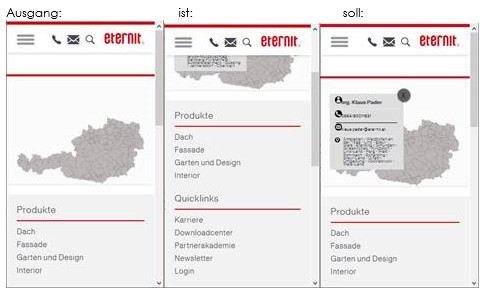
Mein Problem am Smartphone ist, dass sich beim Klick auf dem Bezirk der Fensterausschnitt immer nach unten verschiebt und somit muss man immer wieder nach oben scrollen.
Am IPhone öffnet sich beim "Klick" auf den Bezirk keine "Visitenkarte", diese öffnet sich erst dann, wenn man am IPhone den Link „In neuem Tab öffnen“ anklickt. (kann man das bei den Einstellung am Mobiltelefon ändern?)
Danke für eure Info.
Auschnitt:
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%" viewBox="0 0 731.55 378.03">
<g id="KPader">
<a id="B417" href="#openModalPader" >
<polygon id="Voecklabruck" class="cls-1" points="...."/>
<title class="tit">Vöcklabruck</title>
</a>
</g>
</svg>
<div id="openModalPader" class="modalDialog">
<div class="container">
<a href="#close" title="Schließen" class="closetp">X</a>
<div class="HeadAD">..</div>
<hr class="linietp">
<div class="TelAD"><a href="tel:+43000000">000000</a></div>
<hr class="linietp">
<div class="MailAD"><a href="mailto:...">....</a></div>
<hr class="linietp">
<div class="LocationAD">....</div>
</div>