@@Der Martin
Ich sehe nichts. Cloudflare (was codepen.io wohl als Proxy vorgeschaltet hat) lässt mich direkt nacheinander drei Captchas lösen ("I am human") und will mich dann irgendwohin weiterleiten ("Redirecting"). Nach etwa 5min Warten habe ich aufgegeben.
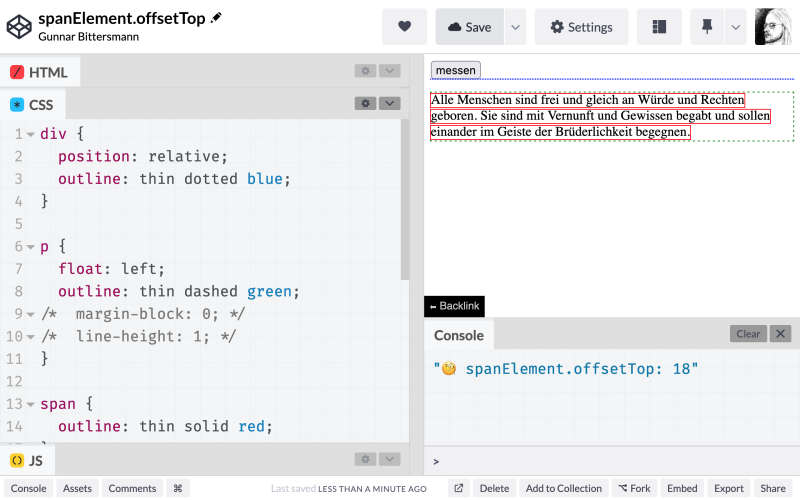
Hm, ist mir bei CodePen noch nie untergekommen. So sollte es aussehen:
margin-block?? Du meinst margin-top?
Nein, ich meine margin-block – den Abstand oben und unten (bei horizontaler Schreibrichtung).
Aber da der untere Abstand hier keine Rolle spielt, kannst du auch margin-top nullen.
Aber Linuchs hatte eine "Missweisung" von 80, nicht 16 oder 20.
Hatte er auch div { position: relative } gesetzt? Oder noch andere Inhalte über dem span?
🖖 Живіть довго і процвітайте
--
When the power of love overcomes the love of power the world will know peace.
— Jimi Hendrix
When the power of love overcomes the love of power the world will know peace.
— Jimi Hendrix