Hallo,
@@Der Martin
Ich sehe nichts. Cloudflare (was codepen.io wohl als Proxy vorgeschaltet hat) lässt mich direkt nacheinander drei Captchas lösen ("I am human") und will mich dann irgendwohin weiterleiten ("Redirecting"). Nach etwa 5min Warten habe ich aufgegeben.
Hm, ist mir bei CodePen noch nie untergekommen.
mir bisher auch nicht. Jetzt geht's wieder. War wohl nur 'ne Verdauungsstörung.
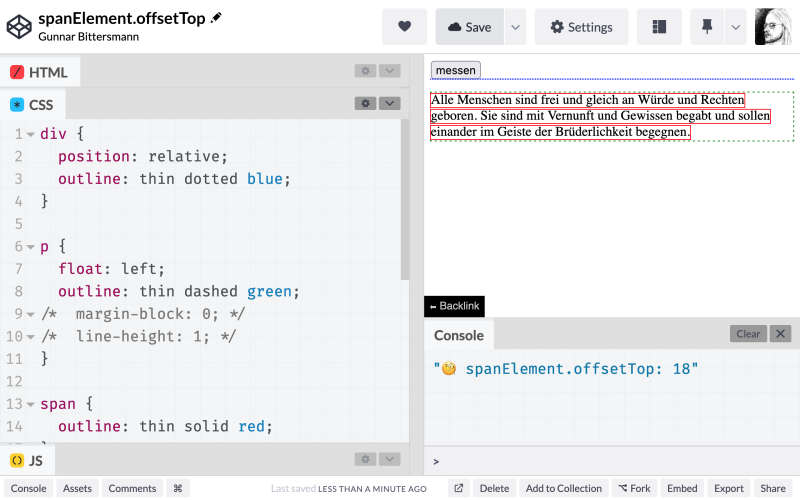
So sollte es aussehen:
Gut. Abgesehen von der anderen Anordnung der Boxen auf dem Desktop-Bildschirm.
margin-block?? Du meinst margin-top?
Nein, ich meine
margin-block– den Abstand oben und unten (bei horizontaler Schreibrichtung).
Ah, das kannte ich noch nicht.
Aber Linuchs hatte eine "Missweisung" von 80, nicht 16 oder 20.
Hatte er auch
div { position: relative }gesetzt? Oder noch andere Inhalte über demspan?
Wozu verlinke ich denn direkt seine Beiträge? 😉
Einen schönen Tag noch
Martin
Nein, Esel sind nicht störrisch. Sie wissen es einfach nur besser.