Lieber borisbaer,
P.S.: Man könnte es ja sogar so einrichten, dass nur die Werte 1 und 2 gespeichert werden und sobald der Wert auf 0 gesetzt wird, wird der Eintrag in der Datenbank wieder gelöscht. Wäre platzsparender.
das kommt darauf an, was Du genau aussagen willst.
Wenn Du in der DB keinen Datensatz speicherst, dann kann Du keine Aussage über „habe ich nicht“ treffen. Speicherst Du dagegen eine 0, weißt Du, dass der User bereits eine Angabe gemacht hat und dass diese bedeutet, dass er diese Edition des Spiels nicht hat.
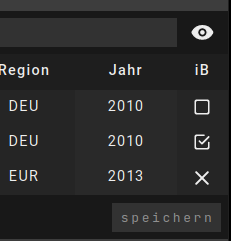
Auf der problematischen Seite ist die Spalte mit den Checkboxen mit iB beschriftet. Was bedeutet dieses „iB“ genau? Etwa „in Besitz“? Das wird nicht intuitiv klar!
Deine bisherige UI-Lösung signalisiert dem Benutzer eine nicht angehakte Checkbox, eine angehakte Checkbox und ein X anstelle der Checkbox:
Diese UI-Lösung basiert auf JavaScript, das eine Klasse des <label>-Elements ändert, innerhalb dessen sich das <input> befindet. Jetzt ist mir klar, warum Du so keine vernünftigen Werte übermittelt bekommst, denn das Input-Element bekommt dabei keinerlei Wert zugewiesen. Ich sehe auch kein verstecktes <input>-Element, welches ersatzweise den beabsichtigten Wert übermitteln soll. Wie stellst Du Dir denn die Kommunikation zwischen Browser und DB vor, wenn das fragliche Input-Element keinen sinnvollen Wert liefern kann?
Liebe Grüße
Felix Riesterer