Hej liberwinter,
auch von mir ein herzliches Willkommen!
Bin ich jetzt in eine Volksschule Online Kurs um html/css zu Lernen.
Ich hoffe, da hat man Euch beigebracht, dass man grid für ein Layout benutzt…
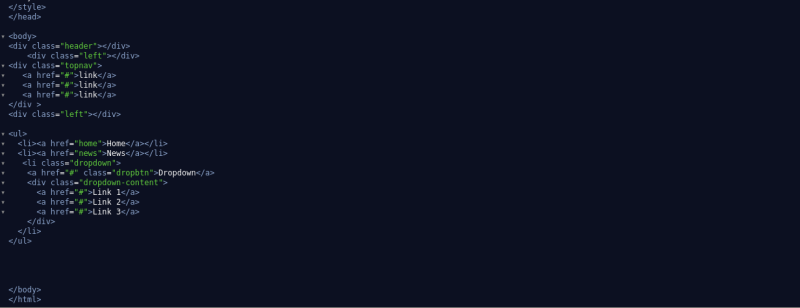
Ich versuche auch meine Website zu bauen..... Ich habe meine Head , Navigation Menu mit Div gebaut , der Link Spalte (content) mit
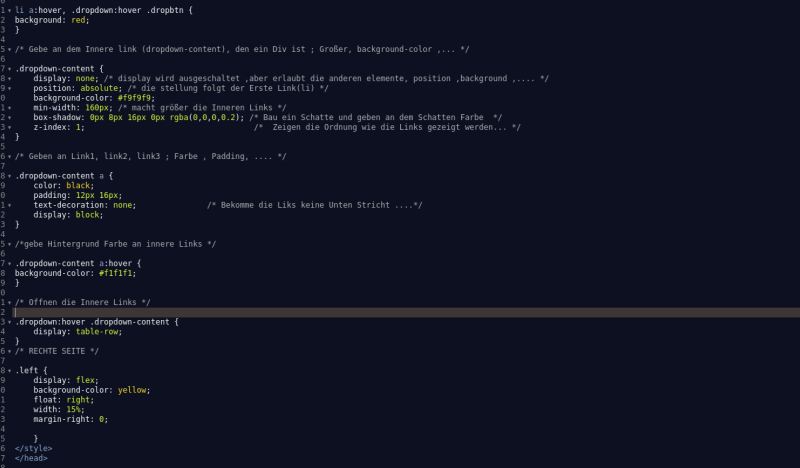
UL {
list-style-type: none;
margin: 0;
padding: 0;
width: 15%;
background-color: #f1f1f1;
position: fixed;
overflow: auto;
}
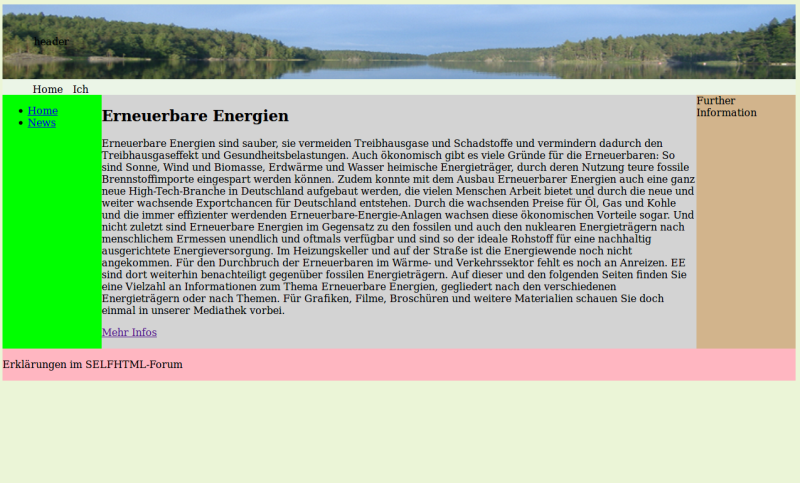
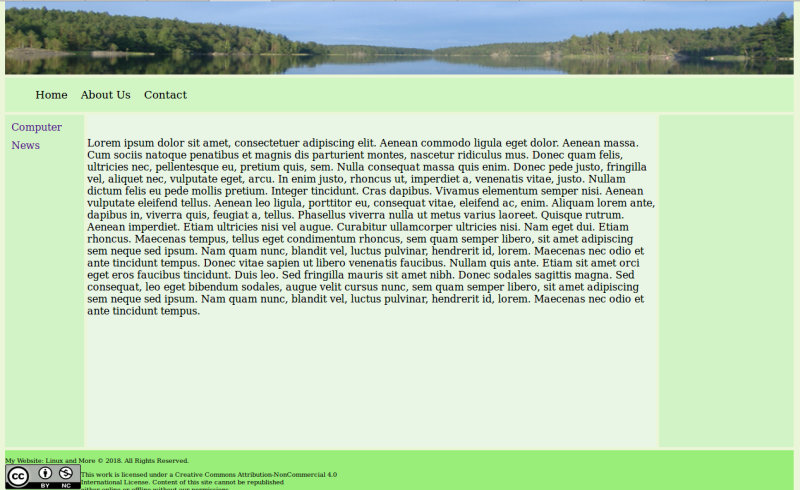
Das möchtest du so bestimmt nicht lassen. Ich sehe da gleich mehrere Probleme:
1.) Die meisten Menschen benutzen sehen sich Webseiten mit einem Smartphone an. Deine Spalte nimmt die ganze Höhe des Bildschirms ein und bleibt auch noch da stehen. Hast du dir das mal auf Deinem Smartphone angesehen?
2.) Die Breite von 15% ist auf einem Smartphone viel zu gering.
3.) Die Probleme vergrößern sich, wenn jemand größere Schriften verwendet, als von Dir vorgesehen.
4.) Das was du geschrieben hast, wird mit jeder unsortierten Liste (unordered list ul) passieren. Das ist ganz sicher nicht gewollt!
Wenn das das Beispiel aus dem Unterricht ist, hat Euer Lehrer Euch da mit etwas nach Hause geschickt, was nicht Gut ist. Das kann man nicht benutzen für eine richtige Webseite.
aber wenn versuche der Rechte Spalte zu bauen , bekomme nicht ,
<div class="left"></div>
Dein HTML sollte ungefähr so aussehen: Zuerst brauchst du das Grundgerüst, wie es auf der Seite HTML-Grundgerüst beschrieben ist.
In den bodykannst du dann Deine Seitenbereiche schreiben, zum Beispiel:
<header></header>
<nav></nav>
<main></main>
<aside></aside>
<footer></footer>
Jetzt möchtest Du sicher, dass der header oben steht, darunter willst du drei Spalten und zuletzt einen footer.
Gunnar hat eine Methode gezeigt, die ich für Anfänger sehr gut geeignet halte, denn sie funktioniert so ähnlich wie skizzieren/malen und ist daher sehr intuitiv.
Grundlage dafür ist CSS Grid. Das bedeutet, du erstellst ein raster, auf dem du deine Elemente anordnen kannst
Dazu du gibst dem Eltern-Element von allem, was du anordnen möchtest, die Display-Eigenschaft grid:
body {
display: grid;
}
Daudrch werden alle Kinder von body automatisch zu sogenannten grid-items. Damit kannst du nun eine ganze Menge anstellen.
Aber eins nach dem anderen. Grid bedeutet im deutschen Raster. Ein Raster findest du beispielsweise auf einem Schachbrett. Es besteht aus Reihen (beim Schach mit Zahlen gekennzeichnet) und aus SPalten (beim Schach mit Buchstaben gekennzeichnet).
Aber wie viele Spalten und Zeilen soll unser Grid haben? Das müssen wir dem Browser mitteilen.
Du möchtest drei Spalten (links, mitte, rechts).
Das lässt sich so anlegen:
body {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Damit legst du drei gleich breite Spalten an, denn 1fr steht für ein Teil (fraction), das den vorhandenen Platz einnehmen darf.
Wenn du drei davon angibst, werden alle gleich breit, denn der verfügbare Platz wird an alle drei Elemente gleichmäßig verteilt. Im Verhältnis 1:1:1
Du möchtes sicher, dass die mittlere Spalte mehr Platz bekommt, als die beiden anderen. Dafür gibt es zwei Möglichkeiten:
1.) Du gibst der mittleren Spalte mehr Platz, zum Beispiel 2fr oder sogar 3fr. Damit wird die mittlere Spalte doppelt oder gar drei mal so breit, wie die Spalten links und rechts.
Das sieht so aus:
body {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
}
2.) Du legst mehr als drei Raster-Spalten an und kannst dann dem mittleren Bereich sagen, er soll sich über mehrere Raster-Spalten strecken. Da das ein klein wenig komplizierter ist, werde ich es hier vormachen:
body {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
}
Nun haben wir acht Spalten, wie auf einem Schachbrett (das kann man auch kürzer schreiben, aber belassen wir es an dieser Stelle mal dabei…)
Auf diesen Spalten kannst du nun Deine Elemente anordnen. Am einfachsten geht das wie in Gunnars Beispiel, indem du deinen grid-areas Namen gibst.
header { grid-area: header; }
nav { grid-area: nav; }
main { grid-area: main; }
aside { grid-area: infoBox; }
footer { grid-area: footer; }
Das Problem dabei ist, dass sich einige dieser Elemente genau wie deine Liste auch mehrfach in Deinem Dokument befinden können. Daher müssen wir etwas genauer beschreiben, welchen footer usw wir genau meinen.
Wir wollen genau die Elemente formatieren, die Kinder von body sind. Dafür gibt es den sogenannten Kind-Selektor.
Dabei gibt man das Eltern-Element und das Kind-Element gemeinsam an und kombiniert diese mit dem größer-als-Zeichen:
body > header { grid-area: header; }
body > nav { grid-area: nav; }
body > main { grid-area: main; }
body > aside { grid-area: infoBox; }
body > footer { grid-area: footer; }
Von jetzt an ist klar, dass alle Formatierungen, die du an diesen Elementen vornehmen wirst, auch nur genau diese Elemente betreffen werden.
Zurück zum Grid/Raster.
Du hast jetzt also so etwas:
Spalte1 Spalte2 Spalte3 Spalte4 Spalte5 Spalte6 Spalte7 Spalte8
Ohne das extra angegeben zu haben, darfst du aber deine Elemente zusätzlich auf beliebig vielen Zeilen angeben. Also so:
Spalte1 Spalte2 Spalte3 Spalte4 Spalte5 Spalte6 Spalte7 Spalte8
Spalte1 Spalte2 Spalte3 Spalte4 Spalte5 Spalte6 Spalte7 Spalte8
Spalte1 Spalte2 Spalte3 Spalte4 Spalte5 Spalte6 Spalte7 Spalte8
Deine Elemente jetzt auf diese Spalten zu verteilen geht indem du das genau so in dein CSS schreibst, nur mit den Namen, die du vergeben hast. Dazu benötigst du die Eigenschaft grid-template-areas
Dahinter gibst du dann die Spalten so wie oben an:
grid-template-areas:
"header header header header header header header header"
"nav nav main main main main infoBox infoBox"
"footer footer footer footer footer footer footer footer";
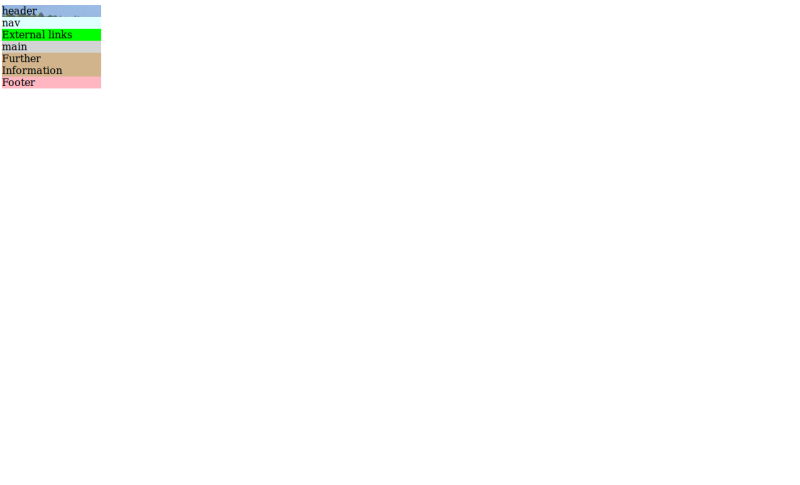
Das Raster ist damit fertig. Ich füge nur noch Farben hinzu, damit wir die einzelnen Boxen voneinander unterscheiden können:
body > header {
grid-area: header;
background-color: gray;
}
body > nav {
grid-area: nav;
background-color: lightcyan;
}
body > main {
grid-area: main;
background-color: lightyellow;
}
body > aside {
grid-area: infoBox;
background-color: lightcyan;
}
body > footer {
grid-area: footer;
background-color: gray;
}
Bleibt eigentlich nur noch das Problem mit den kleinen Bildschirmen.
Bisher ging es nur darum, wie man Boxen auf einem Grid/Raster platziert. Daher habe ich das gezeigt. Damit anzufangen wird aber aus vielen Gründen nciht empfohlen.
Man kümmerst sich zuerst nur um die Darstellung auf den kleinsten Geräten, also Smartphones oder gar Smartwatches.
Da machen mehrere Spalten keinen Sinn. Ich möchte also, dass die Spalten nur erscheinen, wenn der Bildschirm groß genug ist, um drei Spalten nebeneinader darzustellen. Dafür gibt es media-queries.
Dadfür gibt es zwei Ansätze. Gunnar hat den eleganteren gewählt. Ich wähle hier einen anderen, weil er mir nach den gemachten Erklärungen leichter nachvollziehbar erscheint. Es geht also nur darum, dass auf Smartphones alle Spalten des Rasters nur einem Element bereit gestellt werden. Also so etwas:
body {
grid-template-areas:
"header header header header header header header header "
"nav nav nav nav nav nav nav nav "
"main main main main main main main main "
"infoBox infoBox infoBox infoBox infoBox infoBox infoBox infoBox"
"footer footer footer footer footer footer footer footer ";
}
Das gehört zuerst in das CSS.
Das was wir vorher hatten, setzen wir in folgendes Konstrukt:
@media screen and (min-width: 40em) {
}
Wie das aussieht, wenn du alles zusammen packst, siehst in meinem Codepen CSS-Grid mit benannten grid-areas.
Marc
 Rolf B
Rolf B
 marctrix
marctrix
 liebewinter
liebewinter
 marctrix
marctrix
 liebewinter
liebewinter
 marctrix
marctrix
 liebewinter
liebewinter
 Rolf B
Rolf B
 liebewinter
liebewinter
 marctrix
marctrix
 liebewinter
liebewinter
 marctrix
marctrix
 liebewinter
liebewinter
 marctrix
marctrix
 MudGuard
MudGuard
 marctrix
marctrix
 Rolf B
Rolf B
 liebewinter
liebewinter
 marctrix
marctrix
 liebewinter
liebewinter
Tabellenkalk
 liebewinter
liebewinter
 marctrix
marctrix
 Rolf B
Rolf B
 liebewinter
liebewinter
 Rolf B
Rolf B
 liebewinter
liebewinter
 marctrix
marctrix
 marctrix
marctrix
 Rolf B
Rolf B
 liebewinter
liebewinter
 marctrix
marctrix
 Rolf B
Rolf B
 liebewinter
liebewinter
 liebewinter
liebewinter
 liebewinter
liebewinter
 marctrix
marctrix
 liebewinter
liebewinter
Tabellenkalk
 marctrix
marctrix
Tabellenkalk
 marctrix
marctrix
 liebewinter
liebewinter
 liebewinter
liebewinter
 Gunnar Bittersmann
Gunnar Bittersmann