bessere Lesbarkeit
- zu diesem forum
Om nah hoo pez nyeetz, alle!
Bei sehr textlastigen Beiträgen, etwa Deichmüllers Antwort zur Briefproblematik ist mir aufgefallen, dass das Lesen u.U. etwas mühevoller sein kann.
Deshalb habe ich für die devel-Ansicht die Zeilenhöhe vergrößert. Für alle, die weder in die devel-Ansicht wechseln wollen oder können und auch kein Entwicklertool bemühen wollen oder ihre eigenen CSS-Einstellungen nicht dektivieren wollen oder ... ein Screenshot

Wenns keine großen Widersprüche gibt, kann es demnächst auch in die allgemeine Ansicht.
Matthias
[latex]Mae govannen![/latex]
Deshalb habe ich für die devel-Ansicht die Zeilenhöhe vergrößert.
Falsche Stelle. Wirkt zur Zeit auch, wenn die Checkbox "Ergänzt das Standard-Stylesheet" _nicht_ aktiv ist.
Stur lächeln und winken, Männer!
Kai
Array(16).join("x" - 1) + " Batman!"Om nah hoo pez nyeetz, Kai345!
Deshalb habe ich für die devel-Ansicht die Zeilenhöhe vergrößert.
Falsche Stelle. Wirkt zur Zeit auch, wenn die Checkbox "Ergänzt das Standard-Stylesheet" _nicht_ aktiv ist.
Ja. Denn es steht derzeit in einem style-Element.
Matthias
[latex]Mae govannen![/latex]
Falsche Stelle. Wirkt zur Zeit auch, wenn die Checkbox "Ergänzt das Standard-Stylesheet" _nicht_ aktiv ist.
Ja. Denn es steht derzeit in einem style-Element.
Weiß ich :)
Hauptsache, es kommt irgendwann, wenn du Zeit hast, wieder da raus. Es verändert mein Stylesheet und da es *hinter* der Einbindung des User-Stylesheet steht, kann ich es dort auch nicht mehr überschreiben.[1]
Das gleiche gilt übrigens auch für
<!--[if IE 9]><style>@import url(http://src.selfhtml.org/forum-blau-ie9.css);</style><![endif]-->
das dürfte auch nicht erscheinen, wenn man "ergänzt das Stylesheet" abgewählt hat.
[1] Zur Zeit nur per vorläufigem Würg-around möglich, indem ich entsprechende Werte im Bereich Inline-CSS der Benutzer-Einstellungen neu definiere.
Stur lächeln und winken, Männer!
Kai
Array(16).join("x" - 1) + " Batman!"Om nah hoo pez nyeetz, Kai345!
Hauptsache, es kommt irgendwann, wenn du Zeit hast, wieder da raus.
Wenn keiner meckert, wahrscheinlich schon morgen.
Das gleiche gilt übrigens auch für
<!--[if IE 9]><style>@import url(http://src.selfhtml.org/forum-blau-ie9.css);</style><![endif]-->das dürfte auch nicht erscheinen, wenn man "ergänzt das Stylesheet" abgewählt hat.
Dagegen sollte <!--[if IE 9]><link rel="stylesheet" type="text/css" href="http://src.selfhtml.org/forum-blau-ie9.css" title="SELFHTML Forum Stylesheet" /><![endif]--> helfen. Lässt sich ändern
[1] Zur Zeit nur per vorläufigem Würg-around möglich, indem ich entsprechende Werte im Bereich Inline-CSS der Benutzer-Einstellungen neu definiere.
na das ist doch schon mal was ;-) Einfacher wäre vielleicht, die non-devel-Ansicht zu verwenden :-P
Matthias
Hi, geiles Quiz hast du da, das kommt ihn meine Sammlung fuer die paedagogisch wertvollsten Webanwendungen, hast du dafuer einen Permalink?
Aber das muss einen Bug haben, ich hab staendig 100% auf ~40 Fragen. :-)
Cheers, Frank
Hi, geiles Quiz hast du da, das kommt ihn meine Sammlung fuer die paedagogisch wertvollsten Webanwendungen, hast du dafuer einen Permalink?
Aber das muss einen Bug haben, ich hab staendig 100% auf ~40 Fragen. :-)
Das hat noch mehrere Bugs :)
"Die Hauptstadt heißt London. Wie heißt das Land?"
Bei den Antworten steht
Norwegen
Deutschland
Serbien
Großbritannien
Spanien
Die korrekte Antwort ist aber entweder "England" oder aber "Vereinigtes Königreich Großbritannien und Nordirland" - Großbritannien ist eine Insel und kein Land :)
Bei der Umgekehrten Frage ist es wiederum "richtig":
Da wird England dann London zugeordnet, bzw. dasselbe beim Flaggenquiz, da wird die englische Flagge verwandt.
Nach etwas Quizzen kam kommt jetzt eine weitere Frage "Welche Flagge gehört zur Hauptstadt London?"
Als Antwortmöglichkeiten habe ich hier den die UK-Flagge und die Englische Flagge - nachdem es ein "Länderquiz" und kein "Staatenquiz" ist, ist die englische Flagge richtig - die korrekte Antwortmöglichkeit im Quiz ist aber anscheinend der Union Jack, das wieder etwas verwirrend ist, weil grade vorher noch von "Ländern" die Rede war, und eben das Vereinigte Königreich kein Land ist sondern ein Staat :)
In der Auswertung heisst diese Frage dann aber plötzlich "Flagge zu Land Großbritannien", was wieder völlig falsch ist - das war das Königreich Großbritannien und das gibts seit über 200 Jahren nicht mehr und der Union Jack sah damals auch noch etwas anders aus.
erinnert mich an die guten alten Schulzeiten, als man im Schulhort Name-Stadt-Land-Fluss gespielt hat ... btw. Ich vermass/vermisste/vermuesste Europa als Land :-)
Hallo,
btw. Ich vermass/vermisste/vermuesste Europa als Land :-)
warum? Europa ist kein Land/Staat, sondern ein Kontinent. Und die EU (falls du das gemeint haben solltest) ist eine Staatengemeinschaft.
Ciao,
Martin
Die Chancen standen gut, dass genau du darauf anspringst. (kleines psychologisches Experiment am Rande, nimm's mir nicht krumm).
Zur Aufklärung: Hung'ry!
Cheers, Frank
Om nah hoo pez nyeetz, Kai345!
Hauptsache, es kommt irgendwann, wenn du Zeit hast, wieder da raus.
erledigt.
<!--[if IE 9]><style>@import url(http://src.selfhtml.org/forum-blau-ie9.css);</style><![endif]-->das dürfte auch nicht erscheinen, wenn man "ergänzt das Stylesheet" abgewählt hat.
fixed.
Matthias
Moin!
Make it so. ;)
Moin!
Make it so. ;)
Da war ich wohl zu schnell...
Ich bin ja zwangsweise mit dem IE8 (IE8 Compat View) unterwegs. Eben beim rumspielen in meinen Einstellungen, hab ich festgestellt, dass das Menue nicht links am Rand sondern im Cointainer mit den Einstellungen und damit ueber dem Text dort, schwebt. Is das fuer so gestrige Browser gewollt? Im IE8 Mode funktionierts gut. Koennte man da nicht vielleicht nen x-ua-compatible header senden?
Leicht gestresste Gruesse aus Hannover, Siegburg und vom Flughafen Koeln/Bonn
Om nah hoo pez nyeetz, Steel!
Ich bin ja zwangsweise mit dem IE8 (IE8 Compat View) unterwegs. Eben beim rumspielen in meinen Einstellungen, hab ich festgestellt, dass das Menue nicht links am Rand sondern im Cointainer mit den Einstellungen und damit ueber dem Text dort, schwebt. Is das fuer so gestrige Browser gewollt?
ne, da fehlt offensichtlich eine left-Angabe für dumme Browser.
Im IE8 Mode funktionierts gut. Koennte man da nicht vielleicht nen x-ua-compatible header senden?
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
den? Wenns denn hilft. Warum nicht.
Matthias
Om nah hoo pez nyeetz, Matthias Apsel!
ne, da fehlt offensichtlich eine left-Angabe für dumme Browser.
Erledigt. In meinem IE7 siehts aus wie gewollt.
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
Eingebaut.
Matthias
Moin!
ne, da fehlt offensichtlich eine left-Angabe für dumme Browser.
Erledigt. In meinem IE7 siehts aus wie gewollt.
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
Eingebaut.
Sehr cool. Jetzt 'funzt' es sogar hier bei mir.
@@Matthias Apsel:
nuqneH
dass das Lesen u.U. etwas mühevoller sein kann.
Wenn die Lesbarkeit wirklich verbessert werden soll, wäre eine andere Schriftart vorteilhaft: nicht dicktengleich, sondern proportional.
Und andere Schrift-/Hintergrundfarben der Boxen, der beim Redesign eingeführt wurden. (Warum eigentlich?)
Qapla'
Hallo
dass das Lesen u.U. etwas mühevoller sein kann.
Wenn die Lesbarkeit wirklich verbessert werden soll, wäre eine andere Schriftart vorteilhaft: nicht dicktengleich, sondern proportional.
Ich empfinde, im Gegensatz zu dir, die hier standardmäßig aktivierte dicktengleiche Schrift um Längen besser lesbar als eine proportionale. Gerade bei Codebeispielen und hier oft gezeigten Tabellen oder Blockanordnungen spielt sie ihre Stärken aus. Wenn du eine proportionale Schrift bevorzugst, kannst du sie ja per User-CSS erzwingen.
Tschö, Auge
@@Auge:
nuqneH
Ich empfinde, im Gegensatz zu dir, die hier standardmäßig aktivierte dicktengleiche Schrift um Längen besser lesbar als eine proportionale. Gerade bei Codebeispielen und hier oft gezeigten Tabellen oder Blockanordnungen spielt sie ihre Stärken aus.
Dass Code in dicktengleicher Schrift besser lesbar sein soll als in proportionaler, halte ich für einen Mythos aus der Zeit der 40×24-Terminals. Tabellen und ASCII-Art sind hier eher die Ausnahme. Und es gibt ja die Code-Formatierung.
Wenn du eine proportionale Schrift bevorzugst, kannst du sie ja per User-CSS erzwingen.
Natürlich. Es sollte aber ein sinnvoller Default für alle gesetzt werden. Denen dicktengleich lieber ist, die können das ja per User-CSS erzwingen.
Qapla'
Moin!
Dass Code in dicktengleicher Schrift besser lesbar sein soll als in proportionaler, halte ich für einen Mythos aus der Zeit der 40×24-Terminals. Tabellen und ASCII-Art sind hier eher die Ausnahme. Und es gibt ja die Code-Formatierung.
Ich schliesse mich Auge da mal an. Code ist auf alle Faelle besser lesbar in monospace. Ich konfiguriere mir fast alle Programme auf monospace um, wenns geht.
Wenn du eine proportionale Schrift bevorzugst, kannst du sie ja per User-CSS erzwingen.
Natürlich. Es sollte aber ein sinnvoller Default für alle gesetzt werden. Denen dicktengleich lieber ist, die können das ja per User-CSS erzwingen.
Bis eben dachte ich, mit monospace sei ein sinnvoller Default gefunden worden.
@@Steel:
nuqneH
Code ist auf alle Faelle besser lesbar in monospace.
Ist das wirklich so oder ist das nur Gewohnheit?
Bis eben dachte ich, mit monospace sei ein sinnvoller Default gefunden worden.
„Sinnvoll“ ist untrennbar verbunden mit „wofür?“.
Ich denke, der größte Anteil der Kommunikation hier im Forum läuft über natürlichsprachigen Text, nicht über Code. Text ist in Proportionalschrift unzweifelhaft besser lesbar. Proportionalschrift ist also ein sinnvoller Default für Text.
IMHO ist Code in Proportionalschrift auch nicht schlechter lesbar als in dicktengleicher. Aber das beträfe auch nur nicht per [code] Codeblöcke. Für entsprechend ausgezeichneten Code kann man ja durchaus dicktengleiche Schrift als Default setzen.
Qapla'
Moin Gunnar,
Code ist auf alle Faelle besser lesbar in monospace.
Ist das wirklich so oder ist das nur Gewohnheit?
Ich habe das genau so in Frage gestellt wie du es scheinbar getan hast, allein ich bin zu einem anderen Ergebnis gekommen: nach einer Woche Proportionalschrift bin ich in meiner Meinung bestärkt worden, dass Monospace-Schriften zum coden einfach besser geeignet sind. Und seit Source Code Pro hat sich der Eindruck noch verstärkt.
LG,
CK
@@Christian Kruse:
nuqneH
dass Monospace-Schriften zum coden einfach besser geeignet sind.
Hängt sicher ab von:
1. dem Coder.
2. der Code-Sprache. Für HTML und CSS brauche ich gewiss keine Monospace-Schrift.
3. ob denn auch wirklich Tabs zum Einrücken verwendet werden. Es soll ja noch Coder geben, die das mittels Leerzeichen tun.
Qapla'
Moin Gunnar,
dass Monospace-Schriften zum coden einfach besser geeignet sind.
Hängt sicher ab von:
Nein. Aber vom persönlichen Gusto.
- ob denn auch wirklich Tabs zum Einrücken verwendet werden. Es soll ja noch Coder geben, die das mittels Leerzeichen tun.
Wer Tabs verwendet frisst auch kleine Kinder!
LG,
C;-)K
Tach!
- ob denn auch wirklich Tabs zum Einrücken verwendet werden. Es soll ja noch Coder geben, die das mittels Leerzeichen tun.
Viel zu viele.
Wer Tabs verwendet frisst auch kleine Kinder!
Es gibt Leute, die müssen einem immer alles aufzwingen: ihre Vorstellungen, wie weit etwas eingerückt zu stehen hat, ihre Vorstellung, wann ein neues Fenster/Tab aufzugehen hat. Ich mag solche Einstellungen nicht.
dedlfix.
Moin dedlfix,
Wer Tabs verwendet frisst auch kleine Kinder!
Es gibt Leute, die müssen einem immer alles aufzwingen: ihre Vorstellungen, wie weit etwas eingerückt zu stehen hat, ihre Vorstellung, wann ein neues Fenster/Tab aufzugehen hat. Ich mag solche Einstellungen nicht.
Nicht alles, was hinkt, ist ein Vergleich.
Diesen sinnlosen, seit Äonen andauernden Krieg zwischen Spacern und Tabbern möchte ich aber auch nicht weiterführen. Ich habe meine Gründe für Spaces, deal with it.
LG,
CK
Hallo Christian!
Diesen sinnlosen, seit Äonen andauernden Krieg zwischen Spacern und Tabbern möchte ich aber auch nicht weiterführen. Ich habe meine Gründe für Spaces, deal with it.
Ich habe noch _nie_ mit dem Tabulator gearbeitet beim Erstellen von html, CSS oder php Dokumenten. Einfach deshalb, weil ich mir die Leerzeichen in meinem Texteditor (notepad++) als kleine Pünktchen anzeigen lasse, was ich viel schöner finde als häßliche, nebeneinander liegende Pfeile.
Allerdings habe ich mir noch nie Gedanken darüber gemacht, ob das jetzt besser oder schlechter ist als die Verwendung des Tabulators. Und dass es da diesbezüglich einen "Glaubenskrieg" gibt, ist mir überhaupt _völlig_ neu.
Deshalb jetzt ganz dumm gefragt: Macht das denn einen Unterschied, was man verwendet?
Mit lieben Grüßen
Melvin Cowznofski

Moin Melvin,
Deshalb jetzt ganz dumm gefragt: Macht das denn einen Unterschied, was man verwendet?
Wie gesagt, der Krieg ist fast so alt wie Computer.
LG,
CK
Hallo Melvin,
Ich habe noch _nie_ mit dem Tabulator gearbeitet beim Erstellen von html, CSS oder php Dokumenten.
ich auch nicht. Auch nicht in Javascript oder C.
Einfach deshalb, weil ich mir die Leerzeichen in meinem Texteditor (notepad++) als kleine Pünktchen anzeigen lasse, was ich viel schöner finde als häßliche, nebeneinander liegende Pfeile.
Das ist natürlich auch ein Argument. :-)
Allerdings habe ich mir noch nie Gedanken darüber gemacht, ob das jetzt besser oder schlechter ist als die Verwendung des Tabulators. Und dass es da diesbezüglich einen "Glaubenskrieg" gibt, ist mir überhaupt _völlig_ neu.
Oh ja, den gibt es.
Deshalb jetzt ganz dumm gefragt: Macht das denn einen Unterschied, was man verwendet?
Der entscheidende Faktor ist: Werden Tabs verwendet, kann jeder in seinem Editor einstellen, wie groß die Einrückungstiefe pro Tab sein soll. Gängige Werte sind 3 oder 4 Stellen. Lädt jemand anders den Quellcode, werden *seine* Tab-Werte angewendet, er sieht den Code so formatiert, wie er es gewöhnt ist.
So zumindest die Theorie. In der Praxis scheitert das oft daran, dass Zeilen nicht immer nur um fixe Werte eingerückt werden, sondern oft auch so, dass die Einrückung zu einer bestimmten Spalte der vorhergehenden Zeile passen soll. Das geht dann bei Verwendung von Tabs mit anderer Weite in die Grütze.
Verwendet man konsequent Spaces zur Einrückung, dann ist das Layout fest und geht auch nicht vor die Hunde, wenn man irgendwas im Editor verstellt. Nur passt es sich dann natürlich nicht an die Vorlieben von unterschiedlichen Codern an. Und die Dokumente werden durch die größere Anzahl der Spaces (verglichen mit Tabs) etwas größer - aber auf die 5kB soll's nicht ankommen, finde ich.
Soviel also zu den sich gegenüberstehenden Überzeugungen.
Ciao,
Martin
Hi Martin!
In der Praxis scheitert das oft daran, dass Zeilen nicht immer nur um fixe Werte eingerückt werden, sondern oft auch so, dass die Einrückung zu einer bestimmten Spalte der vorhergehenden Zeile passen soll. Das geht dann bei Verwendung von Tabs mit anderer Weite in die Grütze.
Das spricht aber nicht gegen die Verwendung von Tabs, sondern für eine gute Mischung aus beidem!
\t\0
Tach!
Diesen sinnlosen, seit Äonen andauernden Krieg zwischen Spacern und Tabbern möchte ich aber auch nicht weiterführen. Ich habe meine Gründe für Spaces, deal with it.
Mach ich, es gibt ja Reformatting-Tools. Dann sieht auch nichts mehr komisch aus, wenn es in meinen Augen noch unnötiger als unnötig formatiert wurde. Es gibt ja auch solche Platzverschwender, die jedem Parameter eine einzelne Zeile spendieren. Die müssen dann exakt untereinander stehen, was sich mit einem Vielfachen der eingestellten Anzahl an Leerzeichen pro Tab nicht immer realisieren lässt und extra Leerzeichen benötigt.
Deshalb jetzt ganz dumm gefragt: Macht das denn einen Unterschied, was man verwendet?
Ja. Es ist genauso abhängig von den eigenen Vorlieben wie die ebenso umstrittenen Klammenstile. Manche meinen, den (optischen - Dokumentgröße interessiert keinen mehr) Platz, den mehr Leerzeichen oder extra Zeilen für Klammern verbrauchen, zu benötigen. Für mich macht es die Sachen weniger gut lesbar, wenn sie sich zu sehr verteilen und man scrollen muss, als wenn sie kompakter beieinander stehen. Was nicht heißt, dass sie ohne Punkt und Komma aufeinanderhocken sollen, das ist dann ebenso unübersichtlich.
dedlfix.
Hallo dedlfix!
wenn es in meinen Augen noch unnötiger als unnötig formatiert wurde.
Das "in meinen Augen" ist der Punkt! Ich denke, jeder sollte das so machen, wie er es für sich selbst am übersichtlichsten empfindet und nicht, wie es irgend eine Norm vorschreibt. Weil je übersichtlicher ich meinen Code empfinde, umso schneller finde ich Fehler und umso leichter verstehe ich Zusammenhänge.
Es gibt ja auch solche Platzverschwender, die jedem Parameter eine einzelne Zeile spendieren.
Ja, ich zB.! Nicht nur das, bei mir liegen auch die Teile rechts vom Istgleich-Zeichen alle auf einer vertikalen Linie. Aber wie schon gesagt, wenn ich mit dem optischen Ergebnis des Codes besser zu Recht komme, ist es auch keine "Verschwendung".
Es ist genauso abhängig von den eigenen Vorlieben wie die ebenso umstrittenen Klammenstile.
"abhängig von den eigenen Vorlieben" - genau das will ich damit sagen! _Meine_ Vorliebe bei Klammern und Parametern ist folgende:
if ( ( $de_vs_at = 'morgen, 20:30 Uhr' ) AND ( $gewinner = 'Österreich' ) )
{
$location = 'Stammlokal';
$abendbeschaeftigung = 'Saufen';
$endergebnis = 'Vollrausch';
}
else
{
for ( $i = 0; $i < 10000; $i++ )
{
echo "Na und? Wir haben Cordoba!";
}
}
Das ist ein Deinen Augen wahrscheinlich Platzverschwendung, die schlimmer nicht mehr sein könnte. Für _mich_ gibt es keine andere Variante, diesen Code (das optische Bild betreffend) übersichtlicher darzustellen. Was nutzt es mir, die Hälfte an Leerzeichen und Zeilen zu sparen, wenn ich dann die 5-fache Zeit brauche, um den Code zu überblicken?!
Mit lieben Grüßen
Melvin Cowznofski

Hallo,
wenn es in meinen Augen noch unnötiger als unnötig formatiert wurde.
Das "in meinen Augen" ist der Punkt! Ich denke, jeder sollte das so machen, wie er es für sich selbst am übersichtlichsten empfindet und nicht, wie es irgend eine Norm vorschreibt.
im Prinzip ja - wenn man zu mehreren an einem Projekt arbeitet, ist es allerdings vorteilhaft, wenn man sich auf einen gemeinsamen Coding Style einigen kann.
Es gibt ja auch solche Platzverschwender, die jedem Parameter eine einzelne Zeile spendieren.
Ja, ich zB.! Nicht nur das, bei mir liegen auch die Teile rechts vom Istgleich-Zeichen alle auf einer vertikalen Linie.
Mehrere Zeilen, die die gleiche Struktur haben, richte ich meistens auch in einer Flucht aus, das erleichtert das Erfassen erheblich (finde ich).
"abhängig von den eigenen Vorlieben" - genau das will ich damit sagen! _Meine_ Vorliebe bei Klammern und Parametern ist folgende:
if ( ( $de_vs_at = 'morgen, 20:30 Uhr' ) AND ( $gewinner = 'Österreich' ) )
{
$location = 'Stammlokal';
$abendbeschaeftigung = 'Saufen';
$endergebnis = 'Vollrausch';
}
else
{
for ( $i = 0; $i < 10000; $i++ )
{
echo "Na und? Wir haben Cordoba!";
}
}
Du bist Österreicher? :-)
Das kommt auch meinem Coding Style schon sehr nahe; ich setze aber auf der Innenseite einer öffnenden oder schließenden Klammer normalerweise kein Blank, und die vielen Leerzeichen zwischen Operand und Operator in deinem Beispiel finde ich auch eher kontraproduktiv, weil das, was als Ausdruck zusammengehört, optisch auseinandergerissen wird. Bei mir also eher so:
`if (($de_vs_at=='morgen, 20:30 Uhr') || ($gewinner=='Österreich'))`{:.language-php}
...
`for ($i=0; $i<10000; $i++)`{:.language-php}
> Was nutzt es mir, die Hälfte an Leerzeichen und Zeilen zu sparen, wenn ich dann die 5-fache Zeit brauche, um den Code zu überblicken?!
Das ist der entscheidende Punkt.
Ciao,
Martin
--
F: Was sagt der große Keks zum kleinen Keks?
A: Du kannst dich jetzt verkrümeln.
Selfcode: fo:) ch:{ rl:| br:< n4:( ie:| mo:| va:) de:] zu:) fl:{ ss:) ls:µ js:(
Hallo Martin!
Du bist Österreicher? :-)
Dei gratia.
Mit lieben Grüßen
Melvin Cowznofski

Tach!
wenn es in meinen Augen noch unnötiger als unnötig formatiert wurde.
Das "in meinen Augen" ist der Punkt! Ich denke, jeder sollte das so machen, wie er es für sich selbst am übersichtlichsten empfindet und nicht, wie es irgend eine Norm vorschreibt.
Siehst du ... Mit Tabs kann ich es wenigstens in dem Punkt der Zeilenanfangseinrückungen gleich so haben wie ich will. Mit Spaces ist das ohne Umformatieren unmöglich.
Weil je übersichtlicher ich meinen Code empfinde, umso schneller finde ich Fehler und umso leichter verstehe ich Zusammenhänge.
Exakt. Aber Code, der sich über drei Seiten hinwegzieht, statt umformatiert auf eine zu passen, ist für mich nicht mehr übersichtlich.
Es gibt ja auch solche Platzverschwender, die jedem Parameter eine einzelne Zeile spendieren.
Ja, ich zB.! Nicht nur das, bei mir liegen auch die Teile rechts vom Istgleich-Zeichen alle auf einer vertikalen Linie. Aber wie schon gesagt, wenn ich mit dem optischen Ergebnis des Codes besser zu Recht komme, ist es auch keine "Verschwendung".
$location = 'Stammlokal';
$abendbeschaeftigung = 'Saufen';
$endergebnis = 'Vollrausch';
Und hier fängt es schon wieder an, ins Gegenteil umzuschlagen. Abgesehen davon, dass es unnötig Zeit kostet, bei Änderungen an den Variablennamen alle anderen Zeilen nachzuziehen (wenn es nicht die automatische Formatierung macht), wird es beim Vorhandensein längerer Variablennamen zusehends schwieriger bei den kürzeren beim Lesen in der Zeile zu bleiben und nicht zu verrutschen. Der Zusammenhang zwischen $location und 'Stammlokal' verliert sich immer mehr, je weiter auseinander sie stehen. So formatiert wie oben bildet das optisch zwei Gruppen: die der Variablen und die der Werte. Die wirklichen Einheiten bilden sich aber horizontal und nicht vertikal. Ein Wert gehört zu einer Variablen und nicht in die Gruppe der Werte und die Variablennamen in eine andere. Hier gewinnt - (wieder mit dem Zusatz:) in meinen Augen - die angebliche Ästhetik gegenüber der Praktikabilität die Oberhand.
Das ist ein Deinen Augen wahrscheinlich Platzverschwendung, die schlimmer nicht mehr sein könnte.
Ja, und weißer Raum, der die Zusammenhänge unnötig aufbricht.
Für _mich_ gibt es keine andere Variante, diesen Code (das optische Bild betreffend) übersichtlicher darzustellen. Was nutzt es mir, die Hälfte an Leerzeichen und Zeilen zu sparen, wenn ich dann die 5-fache Zeit brauche, um den Code zu überblicken?!
Es gibt noch eine ganze Menge mehr Hilfsmittel in den modernen Entwicklungsumgebungen, die bei der Übersicht mitunter weit mehr helfen können als die Klammernstile. Beispielsweise hilft es auch, wenn der Codeblock, in dem sich der Cursor befindet, leicht farblich unterlegt wird. Dann habe ich eine wesentlich stärkere optische Hilfe als zwei irgendwo verteilt stehende Klammen. Und die farbliche Hervorhebung der zugehörigen anderen Klammer, wenn man sich auf einer positioniert ist, gehört ja mittlerweile zum Standard selbst in den Standard-Editoren.
dedlfix.
Hallihallo!
Beispielsweise hilft es auch, wenn der Codeblock, in dem sich der Cursor befindet, leicht farblich unterlegt wird. Dann habe ich eine wesentlich stärkere optische Hilfe als zwei irgendwo verteilt stehende Klammen.
Genau so etwas habe ich schon vor einiger Zeit gesucht, aber noch nicht gefunden. Gibt es diese Option irgendwo in Eclipse? Falls ja: wo?
Beste Grüsse,
Tobias Hahner
@@Melvin Cowznofski:
nuqneH
Ich habe noch _nie_ mit dem Tabulator gearbeitet beim Erstellen von html, CSS oder php Dokumenten. Einfach deshalb, weil ich mir die Leerzeichen in meinem Texteditor (notepad++) als kleine Pünktchen anzeigen lasse, was ich viel schöner finde als häßliche, nebeneinander liegende Pfeile.
Das ist doch mal ein Argument. Das so ziemlich dümmste, was ich bisher dazu gehört habe.
Und es wäre genauso dumm, wenn jemand Tabs favorisiert, nur weil er Pfeile besser findet als Pünktchen.
Deshalb jetzt ganz dumm gefragt: Macht das denn einen Unterschied, was man verwendet?
Qapla'
Om nah hoo pez nyeetz, Gunnar Bittersmann!
Ich will ja nicht als Ignorant dastehen, und wir haben diese Diskussion auch in der Vergangenheit schon geführt:
Ich würde eine Zeitlang in der devel-Ansicht eine entsprechende Schriftart einstellen, dass sich jeder (der angemeldeten Nutzer) selbst ein Bild machen kann.
.nachricht-text { proportional }
Was ist mit der Textarea des Antwortformulars? Wenn man tatsächlich einige Skizzen oder Tabellen malen möchte, müsste diese eine dicktengleiche Schrift haben:
- verbunden mit dem Hinweis, das "Gemalte" als Code auszuzeichnen
- dazu bräuchte es auch einen button "Code", "präformatiert" (wie soll der heißen?)
- die Fehlermeldung 'code ohne lang' muss raus
dicktengleiche Schrift nur für <code class="block"> oder für alle code-Elemente?
Ich würde sogar deine Lieblingsschriften einstellen, gebe aber zu bedenken, dass es sich mMn v.a. für Erst- und Gelegenheitsfrager bzw. -antworter um eine Verschlechterung handelt.
Matthias
Hallo,
.nachricht-text { proportional }
ich weiß, dass ich mit meinen Ansichten oft mal aus der Masse herausfalle, aber hier gibt es ja schon mindestens zwei, die sich klar *für* eine Monospace-Schrift ausgesprochen haben. Ich schließe mich da an.
Denn der Posting-Text ist zunächst mal wirklich Plain Text. Sobald man Einrückungen, Aufzählungen oder tabellenartige Übersichten "sauber" formatieren möchte, kann man das nur mit Leerzeichen - bedingt mit Tabs, die werden aber auch nicht immer so dargestellt, wie man es möchte.
Eine Proportionalschrift für den Posting-Text würde ich nur dann mittragen wollen, wenn gleichzeitig irgendwelche Formatierungsmöglichkeiten (z.B. als BB-Codes) eingeführt werden, die das damit entstehende Manko auffangen.
Was ist mit der Textarea des Antwortformulars? Wenn man tatsächlich einige Skizzen oder Tabellen malen möchte, müsste diese eine dicktengleiche Schrift haben:
Ja.
Ciao,
Martin
@@Der Martin:
nuqneH
Sobald man Einrückungen, Aufzählungen oder tabellenartige Übersichten "sauber" formatieren möchte,
Wie häufig (lies: selten) tritt dieser Usecase auf?
Die Frage ist: Möchte man einen selten auftretenden Fall einfach handhabbar ermöglichen oder für den allgemeinen Fall (Fließtext) eine bessere Lesbarkeit?
Qapla'
Hi,
Sobald man Einrückungen, Aufzählungen oder tabellenartige Übersichten "sauber" formatieren möchte,
Wie häufig (lies: selten) tritt dieser Usecase auf?
geschätzt bei jedem zweiten, dritten Posting.
Bei nahezu jedem, das mehr als nur einen kurzen Absatz enthält.
Und täglich lese ich einige, bei denen ich solche Mittel verwendet hätte und mir wünsche, der Verfasser hätte wenigstens mal hier und da einen Punkt oder ein Komma gesetzt, oder vielleicht sagar eine Zeile Zwischenraum zur (optischen) Gliederung.
Bye,
Martin
Moin,
Wie häufig (lies: selten) tritt dieser Usecase auf?
Die Frage ist: Möchte man einen selten auftretenden Fall einfach handhabbar ermöglichen oder für den allgemeinen Fall (Fließtext) eine bessere Lesbarkeit?
Ich verstehe deinen Standpunkt. Ich möchte aber zu bedenken geben, dass die Stammposter, die auch die ellenlangen Texte schreiben, in der Lage sind ein (für sich) sinnvolles User-Stylesheet zu erstellen. Gelegenheits- und Erstposter sollten schon die Vorteile der dicktengleichen Schrift Nutzen zu können.
Deshalb ist die Frage richtig, welche Einstellung als Default am sinnvollsten ist: Es sollte aber nicht allein die Quantität bestimmter Usecases betrachtet werden, sondern vor allem die Autorschaft.
Grüße Marco
Moin!
Code ist auf alle Faelle besser lesbar in monospace.
Ist das wirklich so oder ist das nur Gewohnheit?
Ich habe beides versucht. Zwangsweise. Ich muss sagen, dass mir monospace definitiv besser gefaellt. Schon immer eigentlich. Aber: es kommt schwer auf die Schrift an. Ich bevorzuge statt einiger monospace Schriften dann doch proportionale. Vor allem in bestimmten Schriftgroessen finde ich so manche Schriftart voellig ungeeignet.
Hallo!
natürlichsprachigen Text, nicht über Code. Text ist in Proportionalschrift unzweifelhaft besser lesbar. Proportionalschrift ist also ein sinnvoller Default für Text.
Da stimmte ich dir vollständig zu, aber hier im Forum ist es wenig praktikabel. Es ist einfach nervig, wenn mancher Code korrekt ausgezeichnet ist und dicktengleich erscheint, während anderer nicht ausgezeichnet ist und in Proportionalschrift erscheint. So ziemlich jeder unerfahrene Forumsteilnehmer postet erst einmal Code ohne entsprechenden BBCode. Kann man niemandem übel nehmen, so intuitiv ist das hier nicht.
Konsequenterweise hätte auch das Texteingabefeld Proportionalschrift, sonst würde es den Postingtext falsch wiedergeben. Dann wäre es aber unmöglich, Diagramme, Tabellen usw. zu zeichnen, wie Matthias richtig anmerkt. Text innerhalb von … müsste im Eingabefeld in dicktengleicher Schrift erscheinen, damit Code vernünftig eingegeben werden kann. Dann wären wir bei einem WYSIWYG-Editor… Das ist ein Fass, dass man nicht aufmachen will. ;)
Viele Grüße,
Mathias
Tach!
Wenn du eine proportionale Schrift bevorzugst, kannst du sie ja per User-CSS erzwingen.
Natürlich. Es sollte aber ein sinnvoller Default für alle gesetzt werden. Denen dicktengleich lieber ist, die können das ja per User-CSS erzwingen.
Um nicht die Diskussion auf zwei Threads zu verteilen, mach ich mal hier weiter und hole das nächste Zitat von https://forum.selfhtml.org/?t=214924&m=1471416
[...] keine solche für dich eingestellt hast
Muss ich auch nicht, wenn ich solange rumnörgle bis Proportionalschrift als Default für alle gesetzt wird. ;-)
Wenn ich ein Machtwort sprechen sollte, dann dies: Schreib (oder such) einen Wysiwig-Editor, der das Problem der Textarea löst und finde eine Lösung, dass im Archiv nicht Teile einer großen Anzahl an Postings schlechter lesbar werden. Und natürlich darf das keine Eingriffe in die Forumssoftware selbst erfordern, Änderungen in Ausgabetemplates und JS/CSS-Lösungen müssen reichen.
Stell es dir auch nicht zu einfach vor, dass in der neuen Forumsversion sich da was groß ändern könnte. Es ist derzeit nicht vorgesehen, ein separates Archiv für die alten Beiträge zu pflegen und dann völlig unbelastet neu anzufangen. Das Archiv-Problem bleibt also wegen des Imports erhalten und macht einen Proportionalschrift-Umstieg nicht einfacher.
dedlfix.
Om nah hoo pez nyeetz, Gunnar Bittersmann!
Wenn die Lesbarkeit wirklich verbessert werden soll, wäre eine andere Schriftart vorteilhaft: nicht dicktengleich, sondern proportional.
So könnte es aussehen: Im Thread sind auch Code-Auszeichnungen vorhanden. http://billiger-im-urlaub.de/test/prop_vs_mono.html
Matthias
Hi!
Ich komme in deiner kleinen Testumgebung mit "standard" (sollte "Consolas" sein) am Besten klar. Bin aber eh kein Arial Fan.
Gar nicht gehen Schriften mit Serifen. Die gehoeren aufs Papier.
Hallo,
Gar nicht gehen Schriften mit Serifen. Die gehoeren aufs Papier.
besser gesagt: Dort sind sie nicht ganz so schlecht lesbar wie am Bildschirm. Die Lesbarkeit verbessert sich zwar mit zunehmender Auflösung ein wenig, aber die schlichte Klarheit von serifenlosen Schriften ist einfach nicht zu schlagen.
Ich würde Serifenschriften deshalb auch auf dem Papier eher meiden.
Ciao,
Martin
@@Der Martin:
nuqneH
aber die schlichte Klarheit von serifenlosen Schriften ist einfach nicht zu schlagen.
Was genau meinst du mit Klarheit? Vermutlich etwas anderes als Lesbarkeit (legibility).
(Wie unterscheidet man im Deutschen legibility von readability?)
Ich würde Serifenschriften deshalb auch auf dem Papier eher meiden.
Serifen haben ihren Sinn – auf Papier genauso wie auf hochauflösenden Bildschirmen.
Es gibt auch auf Bildschirmen sehr gut lesbare Serifenschriften. Es muss ja nicht immer Times sein.
Qapla'
Tach!
Serifen haben ihren Sinn – auf Papier genauso wie auf hochauflösenden Bildschirmen.
Ja, bei einigen sich ähnelnden Buchstaben. Aber muss man sie denn dann nur aus stilistischen Gründen an alle anderen Buchstaben ebenso anhängen?
dedlfix.
Hallo,
aber die schlichte Klarheit von serifenlosen Schriften ist einfach nicht zu schlagen.
Was genau meinst du mit Klarheit? Vermutlich etwas anderes als Lesbarkeit (legibility).
das eine bedingt das andere.
Ich würde Serifenschriften deshalb auch auf dem Papier eher meiden.
Serifen haben ihren Sinn – auf Papier genauso wie auf hochauflösenden Bildschirmen.
Ja, das Schriftbild zu versauen, so dass das Lesen anstrengender wird. Einerseits durch die Schnörkel (Serifen) selbst, andererseits durch die nicht gleichmäßige Strichstärke. Mein Eindruck ist außerdem, dass bei Serifenschriften tendentiell "mehr" Kerning verwendet wird, was zwar den optischen Eindruck verbessert, aber der Lesbarkeit schadet.
Und selbst ohne Kerning sorgen die Serifen oft für eine optische Verschmelzung. Zum Beispiel fällt die Kombination rn oft so dicht zusammen, dass man sie kaum von m unterscheiden kann, während bei serifenlosen Schriften normalerweise ein deutlicher Spalt zwischen r und n bleibt. Von so "bösen" Dingen wie bewusst verwendeten Ligaturen gar nicht zu reden ...
Das Problem, dass es vereinzelt Verwechslungen geben kann (siehe auch den Kommentar von dedlfix) lösen gut gemachte serifenlose Schriften wie z.B. Tahoma dadurch, dass in diesen Problemfällen (und nur da) eines der gefährdeten Zeichen angedeutete Serifen bekommt. In Tahoma beispielsweise der Großbuchstabe I.
Dafür sind in manchen Serifenschriften wiederum der Kleinbuchstabe l und die Ziffer 1 nur schwer unterscheidbar.
So long,
Martin
@@Der Martin:
nuqneH
Was genau meinst du mit Klarheit? Vermutlich etwas anderes als Lesbarkeit (legibility).
das eine bedingt das andere.
Nein. Klarheit könnte heißen: wenige geometrische Formen. Dass bspw. ein R ein P mit zusätzlichem Strich ist.
Schriften, die auf Unterscheidbarkeit der Zeichen optimiert sind, tun das Gegenteil, bspw. Dyslexie.
Ja, das Schriftbild zu versauen, so dass das Lesen anstrengender wird.
Polemik, so dass das Lesen anstrengender wird. ;-)
Mein Eindruck ist außerdem, dass bei Serifenschriften tendentiell "mehr" Kerning verwendet wird
Meinst du tatsächlich Kerning oder Letter-spacing?
Und selbst ohne Kerning sorgen die Serifen oft für eine optische Verschmelzung. Zum Beispiel fällt die Kombination rn oft so dicht zusammen, dass man sie kaum von m unterscheiden kann,
 ;-)
während bei serifenlosen Schriften normalerweise ein deutlicher Spalt zwischen r und n bleibt.
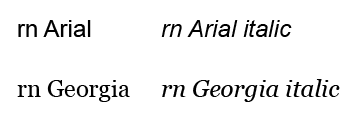
Der Vergleich zwischen Arial (hässliche Schrift, BTW) und Georgia zeigt das Gegenteil:

Durch den Abschluss des Bogens beim r und die Serife links oben beim n kann man rn in Georgia wesentlich besser von m unterscheiden als in Arial.
Das sagt nicht unbedingt was generell über Serifen vs. Serifenlose, aber den Vorteil sehe ich hier eher bei Serifenschriften.
Qapla'
@@Gunnar Bittersmann:
nuqneH
Ich hab’s vergeigt! :-(
Und selbst ohne Kerning sorgen die Serifen oft für eine optische Verschmelzung. Zum Beispiel fällt die Kombination rn oft so dicht zusammen, dass man sie kaum von m unterscheiden kann,
 ;-)
;-)
während bei serifenlosen Schriften normalerweise ein deutlicher Spalt zwischen r und n bleibt.
Der Vergleich zwischen Arial (hässliche Schrift, BTW) und Georgia zeigt das Gegenteil:

Durch den Abschluss des Bogens beim r und die Serife links oben beim n kann man rn in Georgia wesentlich besser von m unterscheiden als in Arial.
Qapla'
Hallo,
Was genau meinst du mit Klarheit? Vermutlich etwas anderes als Lesbarkeit (legibility).
das eine bedingt das andere.
Nein. Klarheit könnte heißen: wenige geometrische Formen. Dass bspw. ein R ein P mit zusätzlichem Strich ist.
Klarheit heißt für mich: Leicht erkennbare geometrische Formen ohne Verzierungen, und einfache, wiederkehrende Formen und Muster. Genau das, was du andeutest.
Schriften, die auf Unterscheidbarkeit der Zeichen optimiert sind, tun das Gegenteil, bspw. Dyslexie.
Hm. Vielleicht muss man tatsächlich eine entsprechende Leseschwäche haben, um den Vorteil zu erkennen. Ich sehe aber auch keinen Nachteil von "Dyslexie" gegenüber einer traditionellen, geometrisch einheitlichen Sans-Serif-Schrift. Sie wirkt aber für mich durch die im Detail bewusst unterschiedlich geformten Buchstaben unruhig oder unordentlich.
Mein Eindruck ist außerdem, dass bei Serifenschriften tendentiell "mehr" Kerning verwendet wird
Meinst du tatsächlich Kerning oder Letter-spacing?
Das ist ja letztendlich das gleiche: Kerning ist ein negatives letter-spacing, das individuell auf bestimmte Kombinationen von Zeichen angewendet wird, so dass die Zeichenboxen einander überlappen, z.B. beim T und einem folgenden Kleinbuchstaben. Und ja, ich meine Kerning, und ich finde es nur gut, wenn es *sehr* dezent eingesetzt wird.
Und selbst ohne Kerning sorgen die Serifen oft für eine optische Verschmelzung. Zum Beispiel fällt die Kombination rn oft so dicht zusammen, dass man sie kaum von m unterscheiden kann,
;-)
Genau das. Bei rn wäre ein weißer Spalt zu sehen.
Der Vergleich zwischen Arial (hässliche Schrift, BTW) und Georgia zeigt das Gegenteil:
Ich finde Arial nicht hässlich, sondern eher neutral. Fällt weder positiv noch negativ auf.
Durch den Abschluss des Bogens beim r und die Serife links oben beim n kann man rn in Georgia wesentlich besser von m unterscheiden als in Arial.
Bei der italic-Variante stimme ich zu, aber bei Georgia Straight ist das nur sehr schwach ausgeprägt und schlecht zu sehen, denn beim m würde die Strichstärke in der rechten Hälfte des Bogens ja auch wieder dicker, wie beim n.
Das sagt nicht unbedingt was generell über Serifen vs. Serifenlose, aber den Vorteil sehe ich hier eher bei Serifenschriften.
Solange du nicht verlangst, dass ich sie lesen oder gar selbst verwenden muss ... ;-)
Ciao,
Martin
Om nah hoo pez nyeetz, Steel!
Bin aber eh kein Arial Fan.
Wunschschrift einstellbar: http://billiger-im-urlaub.de/test/prop_vs_mono_2.html
Matthias

Danke für die Demo!
So könnte es aussehen: Im Thread sind auch Code-Auszeichnungen vorhanden. http://billiger-im-urlaub.de/test/prop_vs_mono.html
Ich stelle mir eher einen solchen Font-Stack vor:
'Lucida Sans Unicode', Corbel, Geneva, Helvetica, Arial, sans-serif
Arial und Times sind schrecklich, Georgia entfaltet m.E. erst ab einer gewissen Größe ihre Stärken (eher 16px als 14px).
Mathias, meiner unmaßgeblichen Typografieverständnis zufolge
Om nah hoo pez nyeetz, molily!
Danke für die Demo!
Gern.
'Lucida Sans Unicode', Corbel, Geneva, Helvetica, Arial, sans-serif
Lucida sieht nicht mal schlecht aus. http://billiger-im-urlaub.de/test/prop_vs_mono_2.html
Matthias