Webseitenvorschau in sozialen Medien
- html
- websemantics
Liebe Mitlesende,
aus aktuellem Anlass (das heißt @Camping_RIDER und ich sind gerade drüber gestolpert) gibt es jetzt ein Tutorial dafür: Webseitenvorschau in Messenger Apps
Liebe Grüße,
Felix Riesterer.
@@Felix Riesterer
Liebe Mitlesende,
aus aktuellem Anlass (das heißt @Camping_RIDER und ich sind gerade drüber gestolpert) gibt es jetzt ein Tutorial dafür: Webseitenvorschau in Messenger Apps
Den Zeilenumbruch fehlenden Zeilenumbruch zwischen „formuliert sind.“ und dem Bild hab ich mal eben gefixt.
Das zu berichtigen überlasse ich dir: „der abweichend vom üblichen Schema nicht als name-Attribut, sondern als property-Attribut notiert wird:“
Abweichend vom üblichen Schema?? property ist völlig normales übliches RDFa. Und die Syntax property vs. name hat nichts mit dem Vokabular (Open Graph vs. Dublin Core) zu tun; man kann durchaus auch Dublin Core in RDFa notieren.
LLAP 🖖
Lieber Gunnar,
Den Zeilenumbruch fehlenden Zeilenumbruch zwischen „formuliert sind.“ und dem Bild hab ich mal eben gefixt.
inwiefern war das ein Fehler? Lieber hätte ich ein rechts floatendes Bild gehabt, um das sich der Artikeltext herum schmiegt. Aber so isses auch gut.
Das zu berichtigen überlasse ich dir: „der abweichend vom üblichen Schema nicht als name-Attribut, sondern als property-Attribut notiert wird:“
Im einleitenden Text zum meta-Element steht:
Jedes Meta-Element setzt sich dabei zumindest aus Attributen zu „Eigenschaft“ und „Inhalt“ zusammen.
Alle nachfolgenden Beispiele notieren dort die Attribute name und content. Eine Ausnahme davon bilden die HTTP-Äquivalente mit dem http-equiv-Attribut.
Abweichend vom üblichen Schema??
propertyist völlig normales übliches RDFa. Und die Syntaxpropertyvs.namehat nichts mit dem Vokabular (Open Graph vs. Dublin Core) zu tun; man kann durchaus auch Dublin Core in RDFa notieren.
RDFa ist sicherlich nicht notwendigerweise das selbe wie HTML. Die Referenz-Seite zum meta-Element listet als Attribute nur name, content, http-equiv und charset auf - neben den Universalattributen. Nirgendwo ist daher einzusehen, dass ein property-Attribut in der Spezifikation definiert wäre. Ja, daher "abweichend vom üblichen Schema". Was hast Du dagegen?
Liebe Grüße,
Felix Riesterer.
Hallo Ingrid,
Abweichend vom üblichen Schema??
propertyist völlig normales übliches RDFa.
gerade bei W3C nach der Spec geschaut - und nicht auf Anhieb gefunden. Keine Ahnung wer deren Zielgruppe ist, aber ich offensichtlich nicht. Wenigstens habe ich dort ein Cheatsheet gefunden, welches auch kein property-Element kennt.
Liebe Grüße,
Felix Riesterer.
@@Felix Riesterer
gerade bei W3C nach der Spec geschaut - und nicht auf Anhieb gefunden. Keine Ahnung wer deren Zielgruppe ist, aber ich offensichtlich nicht. Wenigstens habe ich dort ein Cheatsheet gefunden, welches auch kein
property-Element kennt.
Na sowas. ARIA-Attribute auch nicht. Das main-Element auch nicht. 2009. Na sowas.
Wenn man schon einen Spickzettel rausholt, sollte man sicher sein, dass es ein aktueller ist und nicht einer, den man noch vom vorvorigen Schuljahr in der Hosentasche hatte.
Mich hat’s keine drei Sekunden gekostet, HTML+RDFa 1.1 zu finden. Besonders interessant vermutlich Kapitel 4: Extensions to the HTML5 Syntax.
LLAP 🖖
Hallo Gunnar Bittersmann,
Mich hat’s keine drei Sekunden gekostet, HTML+RDFa 1.1 zu finden.
Ja, leider ist das häufig so. Wenn man weiß, wo man suchen muss, weiß man, wo man suchen muss.
Bis demnächst
Matthias
@@Matthias Apsel
Ja, leider ist das häufig so. Wenn man weiß, wo man suchen muss, weiß man, wo man suchen muss.
Ich hatte einfach nach „rdfa spec“ gesucht. Hätte man drauf kommen können; das Sichwort RDFa hatte ich ja genannt.
LLAP 🖖
Lieber Gunnar,
Ich hatte einfach nach „rdfa spec“ gesucht. Hätte man drauf kommen können; das Sichwort RDFa hatte ich ja genannt.
wieso sollte ich nach RDFa suchen? Ich schreibe HTML!
Liebe Grüße,
Felix Riesterer.
Aloha ;)
Ich hatte einfach nach „rdfa spec“ gesucht. Hätte man drauf kommen können; das Sichwort RDFa hatte ich ja genannt.
wieso sollte ich nach RDFa suchen? Ich schreibe HTML!
Ne, das ist jetzt so auch wieder nicht korrekt... Die beschriebene Open-Graph-Protocol-Erweiterung ist (ganz offensichtlich, und deshalb ja richtigerweise auch Gunnars Hinweis!) eben nicht HTML, sondern HTML+RDFa.
Grüße,
RIDER
Lieber Camping_RIDER,
Die beschriebene Open-Graph-Protocol-Erweiterung ist (ganz offensichtlich, und deshalb ja richtigerweise auch Gunnars Hinweis!) eben nicht HTML, sondern HTML+RDFa.
korrekt, daher auch meine Formulierung, an der sich Gunnar so stört(e).
Liebe Grüße,
Felix Riesterer.
@@Camping_RIDER
wieso sollte ich nach RDFa suchen? Ich schreibe HTML!
… eben nicht HTML, sondern HTML+RDFa.
Eben Mark-up.
Und Mark-up ist mehr als in der HTML-Spec steht:
ARIA-Attribute. Die HTML-Spec sagt dazu: “Every HTML element may have ARIA state and property attributes specified. These attributes are defined by [wai-aria-1.1].” (Hervorhebung von mir)
SVG (in HTML auch ohne XML-Namensraum-Angaben möglich; aber Safari)
MathML
RDFa 👍; Microdata 👎
Custom elements
In dem Zusammenhang:

LLAP 🖖
@@Camping_RIDER
Ne, das ist jetzt so auch wieder nicht korrekt... Die beschriebene Open-Graph-Protocol-Erweiterung ist (ganz offensichtlich, und deshalb ja richtigerweise auch Gunnars Hinweis!) eben nicht HTML, sondern HTML+RDFa.
Ne, das ist jetzt so auch wieder nicht korrekt …[1] Wie ich in diesem Thread schon zum besten gab, ist Open Graph ein Vokabular; Angaben, die sich dessen bedienen, ließen sich auch in „reinem HTML“ notieren. Oder in JSON-LD. Oder in Microdata (🤮 nicht, dass man das tun sollte).
Ob der Parser der betreffenden Applikation das dann auch auswertet, ist eine andere Frage. Und keine ganz unbedeutende. Vielleicht tut er das nicht; vielleicht ist es auch gar kein richtiger RDFa-Parser, sondern er pickt sich nur die property-Attribute raus.
Anyway, um das zu richtigem RDFa zu machen, fehlte noch die Deklaration des Vokabulars:
prefix="og: http://ogp.me/ns#". Ich hab das im Wiki mal ergänzt.
LLAP 🖖
Wenn du mit „beschriebene Open-Graph-Protocol-Erweiterung“ die Anwendung meinst, wie sie im Wiki beschrieben ist, ist es vielleicht doch korrekt. Aber fehlte mir der Aufhänger. 😉 ↩︎
Aloha ;)
Wenn du mit „beschriebene Open-Graph-Protocol-Erweiterung“ die Anwendung meinst, wie sie im Wiki beschrieben ist, ist es vielleicht doch korrekt.
Ja - wie sie im Wiki beschrieben ist und wie sie die OGP-Webseite beschreibt.
Anyway, um das zu richtigem RDFa zu machen, fehlte noch die Deklaration des Vokabulars:
prefix="og: http://ogp.me/ns#". Ich hab das im Wiki mal ergänzt.
Danke für die Ergänzung! Ich bin in RDFa/Microdata so gut wie null bewandert.
Grüße,
RIDER
@@Gunnar Bittersmann
Anyway, um das zu richtigem RDFa zu machen, fehlte noch die Deklaration des Vokabulars:
prefix="og: http://ogp.me/ns#".
Und wieder diese Gesichtspalme.
LLAP 🖖
Lieber Gunnar,
Wenn man schon einen Spickzettel rausholt, sollte man sicher sein, dass es ein aktueller ist und nicht einer, den man noch vom vorvorigen Schuljahr in der Hosentasche hatte.
das ist völlig richtig. Warum aber finde ich auf der Homepage des W3C keinen klar sichtbaren Link, der mich zu den Specs führt? Das ist meine Kritik. Hätte ich die zeitgemäße Hilfe sofort gefunden (ich probierte sogar die Suchfunktion, die dann bei DuckDuckGo landete), hätte ich keine veraltete Hilfeseite (alias Spickzettel) benutzt.
In unserem Wiki werden wenigstens hilfreiche Trefferseiten gefunden, wenn ich "meta" als Suchbegriff eingebe...
Liebe Grüße,
Felix Riesterer.
@@Felix Riesterer
Im einleitenden Text zum
meta-Element steht:
Immer sinnvoll, Sekundärliteratur anstatt Webstandards anzuführen. 🤣
Weil nicht sein kann, was nicht im SELFHTML-Wiki steht?
LLAP 🖖
Hallo Gunnar Bittersmann,
sind wir wieder auf dem Stänker-Trip??
Bis demnächst
Matthias
@@Matthias Apsel
sind wir wieder auf dem Stänker-Trip??
Nein. Auf dem Wenn-SELFHTML-und-Wirklichkeit-auseinanderklaffen-sollte-SELFHTML-der-Wirklichkeit-angepasst-werden-und-nicht-andersrum-Trip.
LLAP 🖖
Hallo Gunnar Bittersmann,
Nein. Auf dem Wenn-SELFHTML-und-Wirklichkeit-auseinanderklaffen-sollte-SELFHTML-der-Wirklichkeit-angepasst-werden-und-nicht-andersrum-Trip.
So hab ich dich auch verstanden, ich kann aber gut verstehen, wenn sich Felix ob der Formulierung angepisst fühlt. Für mich ist das Thema Kommunikation an dieser Stelle beendet. Ich würde mich freuen, wenn es nicht wieder eskaliert.
Bis demnächst
Matthias
Aloha ;)
Im einleitenden Text zum
meta-Element steht:Immer sinnvoll, Sekundärliteratur anstatt Webstandards anzuführen. 🤣
Der Artikel, um den es geht, steht im SELFHTML-Wiki.
Wenn in diesem Artikel die Rede von vom üblichen Schema abweichend steht, dann ist klar, dass sich das auf das bezieht, was im SELFHTML-Wiki sonst als übliches Schema vorkommt bzw. genannt wird.
Daher ist es hier sehr wohl sinnvoll, das SELFHTML-Wiki anzuführen. Ich verstehe daher weder deine Kritik noch die Art, in der du sie vorträgst.
Ob es sinnvoll ist, dass das SELFHTML-Wiki offenbar name/content als übliches Schema anführt ist eine völlig andere Frage.
Ich kann sie fachlich nicht ohne weiteres beantworten - tendenziell find ich es aber schon okay, wenn das SELFHTML-Wiki zunächst nur über HTML spricht und nicht über HTML+RDFa.
Formulierungsvorschlag zur Güte:
der abweichend vom in HTML üblichen Schema nicht als name-Attribut, sondern gemäß der RDFa-Spezifikation als property-Attribut notiert wird:
(inklusive Verlinkung von RDFa auf den entsprechenden Artikel)
Grüße,
RIDER
@@Camping_RIDER
Formulierungsvorschlag zur Güte:
der abweichend vom in HTML üblichen Schema nicht als name-Attribut, sondern gemäß der RDFa-Spezifikation als property-Attribut notiert wird:
Kling irgendwie immer noch so, als sei RDFa in HTML unüblich.
der abweichend vom HTML-Schema …?
Aber wenn ich eine passende Formulierung parat hätte ohne tiefgehend in den Artikel einzugreifen, dann hätte ich das im Wiki schon selbst geändert.
(inklusive Verlinkung von RDFa auf den entsprechenden Artikel)
Kann nicht schaden.
LLAP 🖖
Aloha ;)
@@Camping_RIDER
Formulierungsvorschlag zur Güte:
der abweichend vom in HTML üblichen Schema nicht als name-Attribut, sondern gemäß der RDFa-Spezifikation als property-Attribut notiert wird:
Kling irgendwie immer noch so, als sei RDFa in HTML unüblich.
RDFa ist nicht Teil des HTML-Standards, HTML+RDFa ist eine Erweiterung. Während RDFa in HTML+RDFa vorkommt, kommt RDFa in (reinem) HTML nie vor, sondern eben nur dann, wenn HTML+RDFa verwendet wird.
So weit, so offensichtlich.
Ich hatte noch überlegt, in den Satz reinzuschreiben „abweichend vom in reinem HTML üblichen Schema“, hatte aber das Gefühl, dass diese Verklausulierung dem Satz nicht gut tut.
der abweichend vom HTML-Schema …?
Inwiefern unterscheidet sich das inhaltlich von dem was ich schrieb? HTML-Schema finde ich nicht glücklich formuliert.
Ein weiterer Versuch, falls dich das Wort üblich stört:
der gemäß der RDFa-Spezifikation als property-Attribut (und nicht im name-Attribut, wie man das gemäß der HTML-Spezifikation erwarten würde) notiert wird:
Da das wieder ein wenig verklausuliert klingt, hier nochmal ein Vorschlag mit "reinem HTML":
der, nicht, wie in reinem HTML üblich, als name-Attribut, sondern gemäß der RDFa-Spezifikation als property-Attribut notiert wird:
Grüße,
RIDER
Hallo Camping_RIDER,
der, nicht, wie in reinem HTML üblich, als name-Attribut, sondern gemäß der RDFa-Spezifikation als property-Attribut notiert wird:
👍
der – nicht wie in reinem HTML üblich – als name-Attribut, sondern gemäß der RDFa-Spezifikation als property-Attribut notiert wird:
Bis demnächst
Matthias
Aloha ;)
der – nicht wie in reinem HTML üblich – als name-Attribut, sondern gemäß der RDFa-Spezifikation als property-Attribut notiert wird:
Ich hab das mal so umgesetzt, dabei aber das "nicht" vor den Gedankenstrich gesetzt, sonst wird der Satz-Sinn verdreht.
Grüße,
RIDER
@@Felix Riesterer
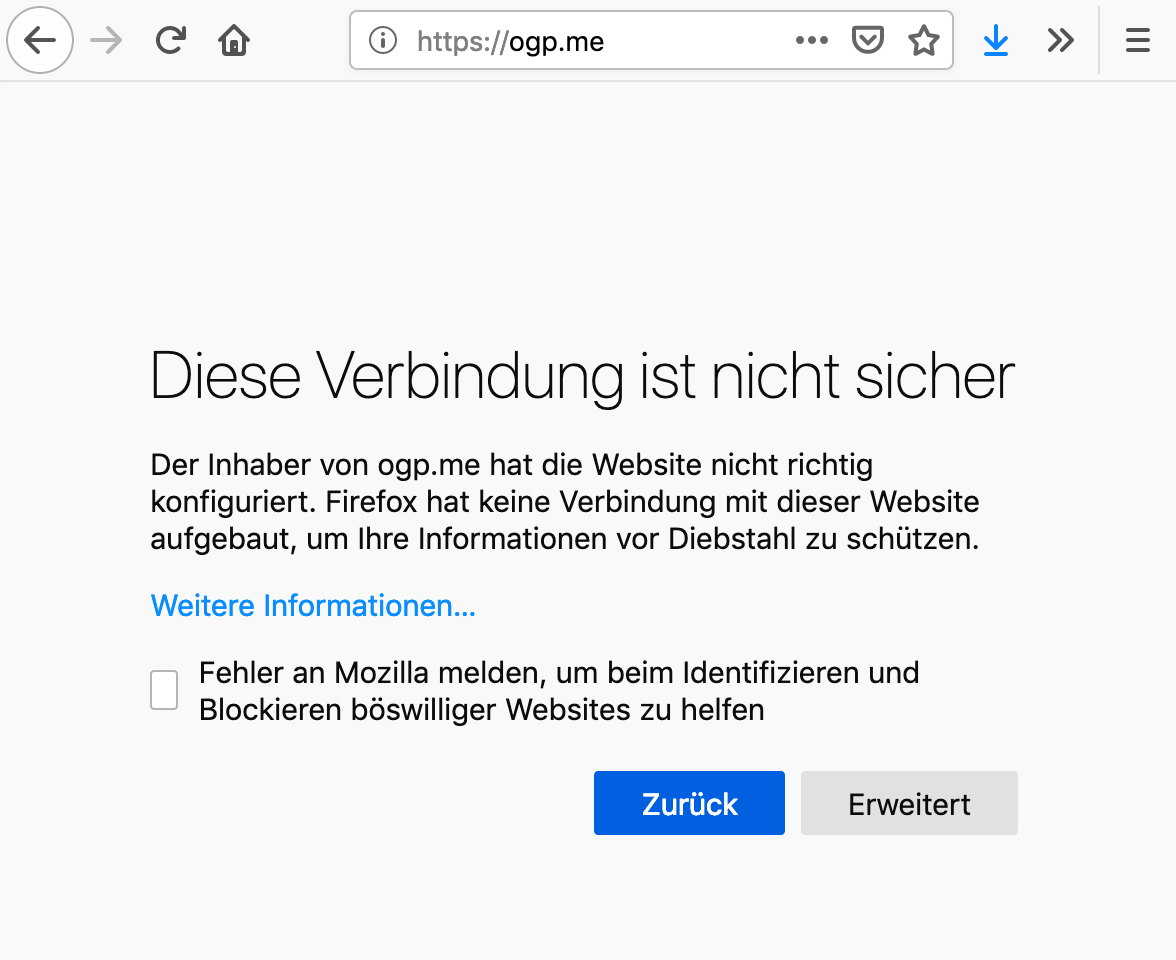
„Open Graph protocol“ verlinkt auf eine unsichere Seite? (2×)

LLAP 🖖
Aloha ;)
„Open Graph protocol“ verlinkt auf eine unsichere Seite? (2×)
Scheint, sie haben ihr Zertifikat nicht korrekt eingerichtet.
Ich habe die Links auf http umgestellt.
Grüße,
RIDER
Hallo Gunnar,
„Open Graph protocol“ verlinkt auf eine unsichere Seite? (2×)
Hehe. Sie nutzen offensichtlich Heroku 😉
LG,
CK