Seite validieren
Susan
- html
- html
Ich habe meine Seite mit dem
https://validator.w3.org/nu/
validieren lassen, um zu sehen ob ich irgendwelche Fehler in dieser habe.
Positiv keine,
Ich habe zwei Info Blöcke die mir nichts sagen!
**Info: The Content-Type was text/html. Using the HTML parser.
Info: Using the schema for HTML with SVG 1.1, MathML 3.0, RDFa 1.1, and ITS 2.0 support.**
Frage: Sind das nur Informationen oder ...
@@Susan
validieren lassen,
Prüfen lassen. „Validation is an oldthink word.“ (Mike Smith)
Frage: Sind das nur Informationen oder ...
Was denkst du denn, wenn da „Info:“ davorsteht?
Info: The Content-Type was text/html. Using the HTML parser.
Sagt, dass nach den Regeln von HTML geprüft wurde.
Bei einem XHTML-Dokument würde der Validator anders parsen und
„Info: The Content-Type was application/xhtml+xml. Using the XML parser (not resolving external entities).“
ausgeben.
Info: Using the schema for HTML with SVG 1.1, MathML 3.0, RDFa 1.1, and ITS 2.0 support.
Kleiner Hinweis, dass man all diese Dinge im Markup verwenden kann, ohne dass der Checker deshalb meckern würde.
LLAP 🖖
Kleiner Hinweis, dass man all diese Dinge im Markup verwenden kann, ohne dass der Checker deshalb meckern würde.
Kannst du mir bitte diesen Satz noch mal anderes formuliert schreiben, da ich ihn nicht ganz verstehe.
Meinst du damit das ich irgendwo diese beiden Dinge vermerken kann, und dann ein OK kommt.
Susan
Hallo,
Kleiner Hinweis, dass man all diese Dinge im Markup verwenden kann, ohne dass der Checker deshalb meckern würde.
Kannst du mir bitte diesen Satz noch mal anderes formuliert schreiben, da ich ihn nicht ganz verstehe.
Mit anderen Worten: All die aufgezählten Formate (SVG 1.1, MathML 3.0, RDFa 1.1, ITS 2.0) kannst du einfach in deinem HTML-Dokument verwenden, auch ohne sie extra zu deklarieren, da der Validator die bereits kennt und automatisch mit prüft.
Da hat er mir was voraus, der Validator. Mir sagen die beiden letzten nichts.
Meinst du damit das ich irgendwo diese beiden Dinge vermerken kann, und dann ein OK kommt.
Welche beiden? Das waren vier!
So long,
Martin
@@Der Martin
SVG 1.1, MathML 3.0, RDFa 1.1, ITS 2.0 […]
Da hat er mir was voraus, der Validator. Mir sagen die beiden letzten nichts.
RDFa (RDF through attributes) ist dazu da, RDF (Rich Description Framework) in HTML unterzubringen. (Primer) Sowas wie microdata, nur in Gut.
Auf der diesjährigen Front-Trends in Warschau hab ich genau darüber was erzählt. Die Vortragsfolien kannste dir ankucken, das Video leider noch nicht.
ITS steht für Internationalization Tag Set. Das translate-Attribut daraus wurde in HTML übernommen.
LLAP 🖖
@@Susan
Kleiner Hinweis, dass man all diese Dinge im Markup verwenden kann, ohne dass der Checker deshalb meckern würde.
Kannst du mir bitte diesen Satz noch mal anderes formuliert schreiben, da ich ihn nicht ganz verstehe.
Meinst du damit das ich irgendwo diese beiden Dinge vermerken kann, und dann ein OK kommt.
Wenn du mit „vermerken“ dasselbe meinst wie ich mit „verwenden“ …
Du kannst also:
<p>
Das Schloss-Symbol
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" style="height: 0.8em">
<path d="m3,9h1V6a5,5 0 0,1 12,0V9h1v11H3M14,9V6a4,4 0 1,0-8,0v3"/>
</svg>
zeigt eine sichere Verbindung an.
</p>
(Gerendert wird: Das Schloss-Symbol 🔒 zeigt eine sichere Verbindung an. [mit einfarbig schwarzem Schloss-Symbol])
<p>
Die Gleichung
<math xmlns="http://www.w3.org/1998/Math/MathML">
<mrow>
<mrow>
<msup>
<mi>ⅇ</mi>
<mrow>
<mi>ⅈ</mi>
<mo>⁢</mo>
<mi>π</mi>
</mrow>
</msup>
<mo>+</mo>
<mn>1</mn>
</mrow>
<mo>=</mo>
<mn>0</mn>
</mrow>
</math>
wird von vielen als die schönste überhaupt angesehen.
</p>
(Gerendert wird: Die Gleichung $$\mathrm e^{\mathrm i\pi}+1=0$$ wird von vielen als die schönste überhaupt angesehen.)
RDFa verwenden (Beispielcode siehe meine bereits verlinkten Vortragsfolien)
ITS verwenden
<script type="application/its+xml">
<its:rules xmlns:its="http://www.w3.org/2005/11/its" version="2.0" queryLanguage="css">
<its:locNoteRule locNoteType="alert" selector="#figure3">
<its:locNote>Feel free to change the word ‘German’ below to the language you are translating into, and translate the text of the following example too (apart, of course, from the word ‘CONTINUE’). The `translate=no` markup here is to protect the text from machine translation.</its:locNote>
</its:locNoteRule>
</its:rules>
</script>
ohne dass der Markup-Checker das beanstanden würde.
LLAP 🖖
@@Gunnar Bittersmann
- RDFa verwenden (Beispielcode siehe meine bereits verlinkten Vortragsfolien)
Ergänzung: Das beinhaltet, dass man RDFa-Attribute wie typeof, property, vocab etc. verwenden kann; aber auch, dass meta- und link-Elemente im body vorkommen dürfen (wie ich heute schon schrieb):
“If any RDFa attribute is present on the link or meta elements, they must be considered flow and phrasing content if used outside of the head of the document.” [HTML+RDFa 1.1]
LLAP 🖖
Hallo,
(Gerendert wird: Die Gleichung $$\mathrm e^{\mathrm i\pi}+1=0$$ wird von vielen als die schönste überhaupt angesehen.)
Das sieht bei mir kaum anders aus als im Quelltext, wird also in meinem aktuellen Firefox nicht gerendert. Fehlt meinem FF was, (wenn ja, was?) oder soll das so?
Gruß
Kalk
@@Tabellenkalk
(Gerendert wird: Die Gleichung $$\mathrm e^{\mathrm i\pi}+1=0$$ wird von vielen als die schönste überhaupt angesehen.)
Das sieht bei mir kaum anders aus als im Quelltext, wird also in meinem aktuellen Firefox nicht gerendert.
Was jetzt? Das LaTeX hier im Forum oder das MathML? Wenn erstes: Bei mir funktioniert’s. Wenn zweites: Bei mir funktioniert’s.
Fehlt meinem FF was, (wenn ja, was?)
Ein Update? Ein vernünftiges™ OS?
LLAP 🖖
Hallo,
(Gerendert wird: Die Gleichung $$\mathrm e^{\mathrm i\pi}+1=0$$ wird von vielen als die schönste überhaupt angesehen.)
Das sieht bei mir kaum anders aus als im Quelltext, wird also in meinem aktuellen Firefox nicht gerendert.
Was jetzt? Das LaTeX hier im Forum oder das MathML?
Na, der Teil zwischen den Paragraph-Zeichen. So sieht's bei mir aus:

Wenn erstes: Bei mir funktioniert’s. Wenn zweites: Bei mir funktioniert’s.
Das freut mich für dich. Woran kann ich erkennen, dass es sich um zwei verschiedene Dinge handelt? Dann kann ich vielleicht auch entscheiden, ob erstes oder zweites.
Fehlt meinem FF was, (wenn ja, was?)
Ein Update? Ein vernünftiges™ OS?
Der FF ist, wie schon geschrieben, aktuell. Das OS ist vielleicht nicht vernünftig, aber so doch vom Marktführer.
Gruß
Kalk
Hallo
Na, der Teil zwischen den Paragraph-Zeichen. So sieht's bei mir aus:
Wenn erstes: Bei mir funktioniert’s. Wenn zweites: Bei mir funktioniert’s.
Das freut mich für dich. Woran kann ich erkennen, dass es sich um zwei verschiedene Dinge handelt?
Daran, dass es so, wie unten gerendert wird, wenn du für das Forum und die von ihm geladen werden wollenden Quellen JavaScript aktivierst. LaTeX wird hier per JS-Bibliothek (MathJax) gerendert.

Tschö, Auge
Hallo
ich finds cool, dass das Bilder-Upload-Feature so gut ankommt 😀
Und ich, dass es so simpel anzuwenden ist.
Tschö, Auge
@@Christian Kruse
ich finds cool, dass das Bilder-Upload-Feature so gut ankommt 😀
Einen Bug hat das Ding aber: Beim Clicken auf „Bilder hierher ziehen oder klicken, um sie hochzuladen. Beachten Sie die“ passiert: nichts! Man muss auf die freie graue Fläche clicken, wo kein Text steht. Das muss man aber erstmal rausfinden. (Firefox, OS X)
LLAP 🖖
Hallo Gunnar,
Einen Bug hat das Ding aber: Beim Clicken auf „Bilder hierher ziehen oder klicken, um sie hochzuladen. Beachten Sie die“ passiert: nichts! Man muss auf die freie graue Fläche clicken, wo kein Text steht. Das muss man aber erstmal rausfinden. (Firefox, OS X)
Hm, interessant. Ich hab das mal aufgenommen, hab gerade aber nicht die Zeit mich darum zu kümmern.
LG,
CK
Hallo Christian Kruse,
Hallo Gunnar,
Einen Bug hat das Ding aber: Beim Clicken auf „Bilder hierher ziehen oder klicken, um sie hochzuladen. Beachten Sie die“ passiert: nichts! Man muss auf die freie graue Fläche clicken, wo kein Text steht. Das muss man aber erstmal rausfinden. (Firefox, OS X)
Hm, interessant. Ich hab das mal aufgenommen, hab gerade aber nicht die Zeit mich darum zu kümmern.
Ich habe in den Entwicklertools einfach mal das span-Element entfernt. Das scheint ausreichend zu sein. siehe auch #408
Bis demnächst
Matthias
Hallo Matthias,
Einen Bug hat das Ding aber: Beim Clicken auf „Bilder hierher ziehen oder klicken, um sie hochzuladen. Beachten Sie die“ passiert: nichts! Man muss auf die freie graue Fläche clicken, wo kein Text steht. Das muss man aber erstmal rausfinden. (Firefox, OS X)
Hm, interessant. Ich hab das mal aufgenommen, hab gerade aber nicht die Zeit mich darum zu kümmern.
Ich habe in den Entwicklertools einfach mal das span-Element entfernt. Das scheint ausreichend zu sein. siehe auch #408
Ja, die Ursache ist mir bekannt. Aber ich benötige das span für den springenden Punkt. ;-)
LG,
CK
Hallo Christian Kruse,
Ich habe in den Entwicklertools einfach mal das span-Element entfernt. Das scheint ausreichend zu sein. siehe auch #408
Ja, die Ursache ist mir bekannt. Aber ich benötige das
spanfür den springenden Punkt. ;-)
So wie du den Inhalt des span-Elements austauschst, kannst du doch auch den Inhalt der dropzone austauschen?
Bis demnächst
Matthias
Hallo Matthias,
Ich habe in den Entwicklertools einfach mal das span-Element entfernt. Das scheint ausreichend zu sein. siehe auch #408
Ja, die Ursache ist mir bekannt. Aber ich benötige das
spanfür den springenden Punkt. ;-)So wie du den Inhalt des span-Elements austauschst, kannst du doch auch den Inhalt der dropzone austauschen?
Ich tausche gar nix aus? Das ist nur ein addClass/removeClass.
Whatever, klar gibt es andere Lösungen und sicher einen Weg um auf das span zu verzichten, aber der PR reicht halt nicht ;-)
LG,
CK
Hallo,
Daran, dass es so, wie unten gerendert wird, wenn du für das Forum und die von ihm geladen werden wollenden Quellen JavaScript aktivierst.
Ach guck, kaum lässt man JavaScript zu, schon funktioniert's. Entschuldigt bitte, dass ich Euch mit meinem JS-Blocker belästigt habe...
Gruß
Kalk
@@Tabellenkalk
Ach guck, kaum lässt man JavaScript zu, schon funktioniert's. Entschuldigt bitte, dass ich Euch mit meinem JS-Blocker belästigt habe...
Och nö! Da müht man sich stundenlang ab, Screenshots von gerenderer Seite und DOM im Entwicklertool zu erstellen; herauszufinden, wie man die hochladen kann; um dann festzustellen, dass man einem JavaScript-Ausschlater auf den Leim gegangen ist …
LLAP 🖖
Hallo,
Och nö! Da müht man sich stundenlang ab, Screenshots von gerenderer Seite und DOM im Entwicklertool zu erstellen; herauszufinden, wie man die hochladen kann; um dann festzustellen, dass man einem JavaScript-Ausschlater auf den Leim gegangen ist …
Tut mir wirklich leid! Wenn du mal jemanden brauchst, um zu testen, wie eine Seite mit ausgeschlatetem JS tut, darfst du dich bei mir melden...
Gruß
Kalk
Hallo Tabellenkalk,
Tut mir wirklich leid! Wenn du mal jemanden brauchst, um zu testen, wie eine Seite mit ausgeschlatetem JS tut, darfst du dich bei mir melden...
Ist doch gut: jetzt wissen wir, dass der Fallback auf TeX-Darstellung funktioniert :-)
LG,
CK
@@Christian Kruse
Ist doch gut: jetzt wissen wir, dass der Fallback auf TeX-Darstellung funktioniert :-)
Wie sieht’s mit dem anderen Fallback aus? Script wird ausgeführt, Browser kann aber kein SVG darstellen. Oder Nutzer kann nicht sehen.
Das Script sollte den TeX-Quellcode als Elementinhalt ins svg-Element schreiben, tut’s aber AFAIS nicht.
LLAP 🖖
Hallo Gunnar,
Wie sieht’s mit dem anderen Fallback aus? Script wird ausgeführt, Browser kann aber kein SVG darstellen. Oder Nutzer kann nicht sehen. Das Script sollte den TeX-Quellcode als Elementinhalt ins
svg-Element schreiben, tut’s aber AFAIS nicht.
Naja, ich könnte eine andere Konfiguration verwenden, z.B. TeX-MML-AM_HTMLorMML.js:
Allows math to be specified in TeX, LaTeX, MathML, or AsciiMath notation, with the AMSmath and AMSsymbols packages included, producing output using MathML if the browser supports it sufficiently, and HTML-with-CSS otherwise.
Siehe auch die Doku. Aber patchen wollte ich MathJax jetzt nicht.
LG,
CK
@@Christian Kruse
Aber patchen wollte ich MathJax jetzt nicht.
Klar. Vielleicht als Bug-Report an dessen Entwickler leiten?
Man könnte auch Feature-Request dazu sagen; aber ich sehe nicht vorhandene Barrierefreiheit als Bug an.
LLAP 🖖
@@Tabellenkalk
Was jetzt? Das LaTeX hier im Forum oder das MathML?
Na, der Teil zwischen den Paragraph-Zeichen. So sieht's bei mir aus:
Im Quelltext der Forumseite steht
<p>(Gerendert wird: Die Gleichung <span class="MathJax_Preview">\mathrm e^{\mathrm i\pi}+1=0</span><script type="math/tex">\mathrm e^{\mathrm i\pi}+1=0</script> wird von vielen als die schönste überhaupt angesehen.)</p>
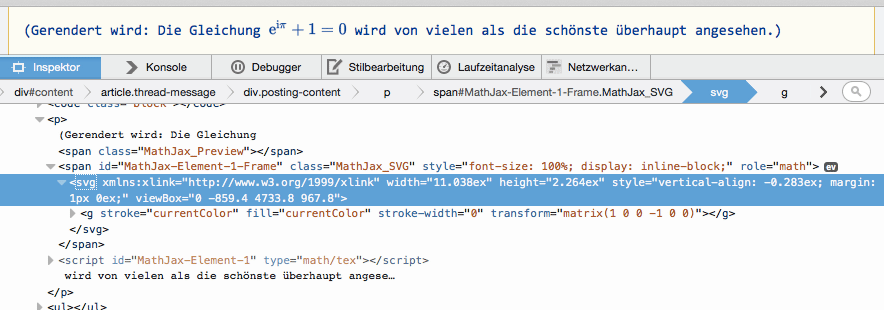
Per JavaScript wird daraus Inline-SVG generiert:

Ist das bei dir auch so? Wenn ja, hat dein Browser/OS Problem, das SVG darzustellen.
Das freut mich für dich. Woran kann ich erkennen, dass es sich um zwei verschiedene Dinge handelt?
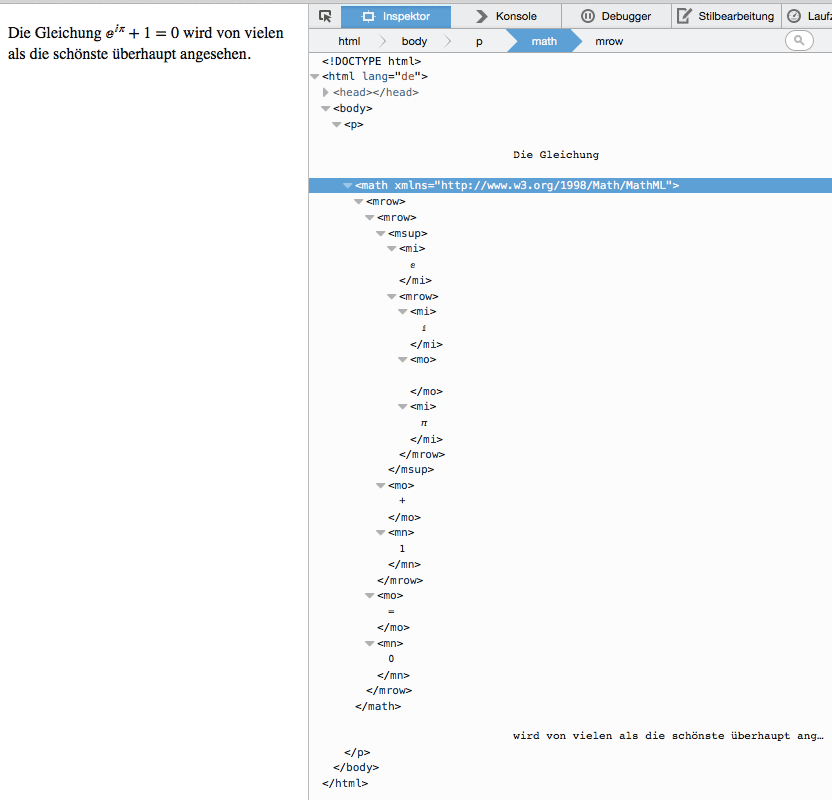
Mit dem Zweiten meinte ich den Beispielquelltext mit MathML in HTML:

Der FF ist, wie schon geschrieben, aktuell. Das OS ist vielleicht nicht vernünftig, aber so doch vom Marktführer.
Extra wegen dir den in der Ecke stehenden Windows-PC hochgefahren: funktioniert.
LLAP 🖖
@@Gunnar Bittersmann
- ITS verwenden
<script type="application/its+xml"> <its:rules xmlns:its="http://www.w3.org/2005/11/its" version="2.0" queryLanguage="css"> <its:locNoteRule locNoteType="alert" selector="#figure3"> <its:locNote>Feel free to change the word ‘German’ below to the language you are translating into, and translate the text of the following example too (apart, of course, from the word ‘CONTINUE’). The `translate=no` markup here is to protect the text from machine translation.</its:locNote> </its:locNoteRule> </its:rules> </script>
Wie mir Richard Ishida gemailt hat, geht das in HTML5 einfacher, indem man ITS-Attribute direkt in HTML verwendet (worum’s hier ja auch eigentlich ging:
<p>In a <span its-loc-note="Feel free to change the word 'German' to the language you are translating into, if you translate the following example." its-loc-note-type="alert">German</span> translation this will become:</p>
<figure class="example" translate="no" its-loc-note="Human translators can translate this example, despite the translate flag on this figure (apart, of course , from the word CONTINUE). The translate=no markup on figure is to protect the text from machine translation." its-loc-note-type="alert">
<p>
<code><p>Drücken Sie Fortsetzen in der Statusanzeige oder die<br>
Taste <span class="panelmsg" translate="no">CONTINUE</span><br>
an Ihrem Drucker.</p></code>
</p>
</figure>
Wird jetzt auch so im Quelltext dieses Artikels verwendet.
LLAP 🖖
Hi there,
validieren lassen,
Prüfen lassen. „Validation is an oldthink word.“ (Mike Smith)
Manchmal frage ich mich wirklich, woher Du Dein zweifelsohne profundes Fachwissen hast, wenn Du solche schwachsinnigen Seiten liest. Der große Mike Smith befindet „Validation is an oldthink word.“ - Jetzt bin ich aber beeindruckt. Das ist jetzt genau wichtig für...?
@@Klawischnigg
Manchmal frage ich mich wirklich, woher Du Dein zweifelsohne profundes Fachwissen hast, wenn Du solche schwachsinnigen Seiten liest. Der große Mike Smith befindet „Validation is an oldthink word.“ - Jetzt bin ich aber beeindruckt. Das ist jetzt genau wichtig für...?
Für Webentwickler, die sich einen „Valid-wasauchimmer“-Icon auf ihre Seite packen (und sei es nur gedacht) und meinen, deswegen würde sie funktionieren.
LLAP 🖖