Hallo,
unsere Aufgabe ist es eine einfache kleine Shop Webseite in HTML und CSS umzusetzen. Dafür werden wir benotet. Deshalb ich möchte von euch keinen fertigen Code haben sondern eher Anregungen wie ich dieses hoffentlich einfache Design umsetzten kann. Nach Rücksprache mit unserem Lehrer dürfen wir uns im Netz Hilfe holen, darunter zählt für mich auch ein Forum.
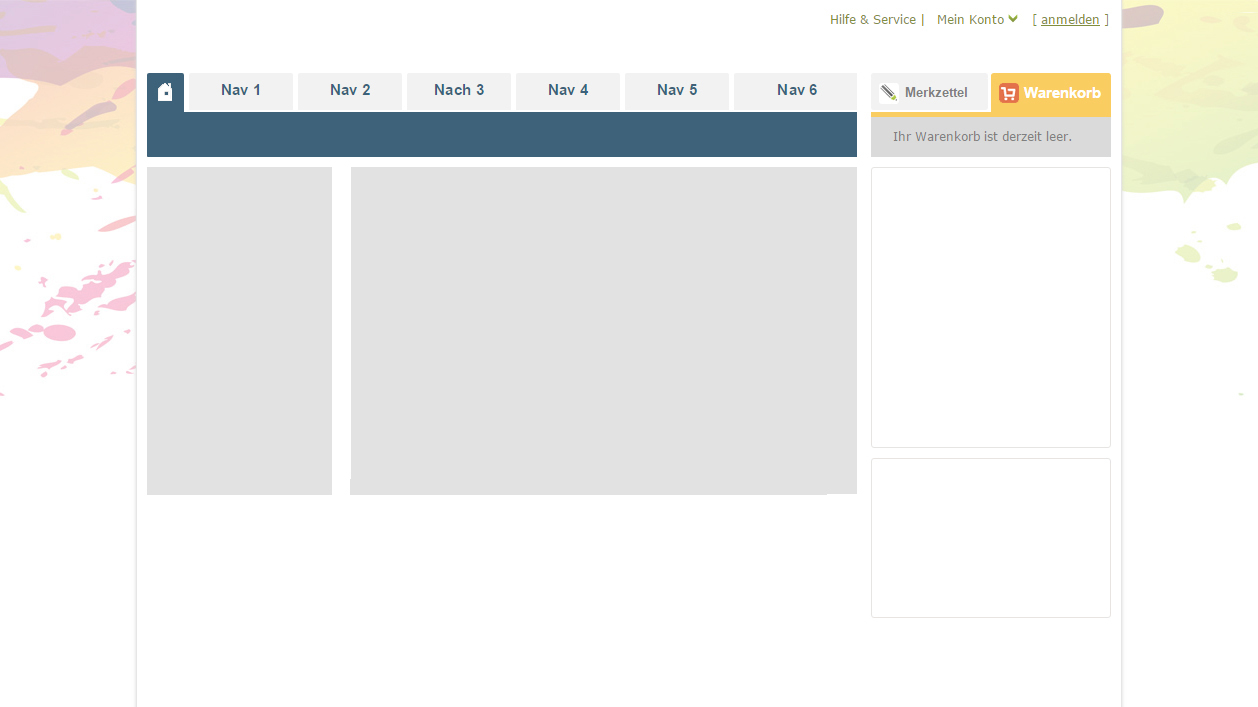
Zum Aufbau:
- Oben Links kommt ein Fiktives Logo rein
- Rechts davon der Login für den Warenkorb / Service und Mein Konto
- Darunter die Navigation (1)
- Der erste Graue Kasten links, ist für eine Subnavigation
- Der zweite graue Kasten ist für den Content
- Rechts Platz für Angebote und Social Media Icons
(1) Wenn auf Nav 1 geklickt wird, soll der blaue Balken mitwandern, sprich das Haus wird Grau hinterlegt (wie jetzt die Nav Punkte) und hat keine durchgezogene Line (wie die jetzigen Nav Punkte), dafür aber Nav1 (wie jetzt das Haus)
Der Content soll immer in drei Teile aufgebaut sein. Ist es hier ratsam mit drei DIVs zuarbeiten und diese nach links zu floaten oder lieber mit flexboxen zu arbeiten?
Wir müssen den IE 8 / 9 nicht berücksichtigen. Schön wäre wenn es im IE alles funktioniert. Das große Hintergrundbild liege ich als Background in den Head. Der Rahmen um die Seite lege ich in den Body, somit kann ich auf das Div wrapper verzichten.
Ich bin für jeden ernst gemeinten Hinweis dankbar. Das Mobile sollte irgendwann ein Thema werden, zum Start erstmal nicht, da ich hier im KA leider nur begrenze Möglichkeiten habe.
Das Thema der Seite lautet "Farben und Stifte für Grundschüler, modern und flippig" Auch das Design ist kein fertig Design. Ich wollte nur schauen in welche Richtung es gehen kann.