@@Moe
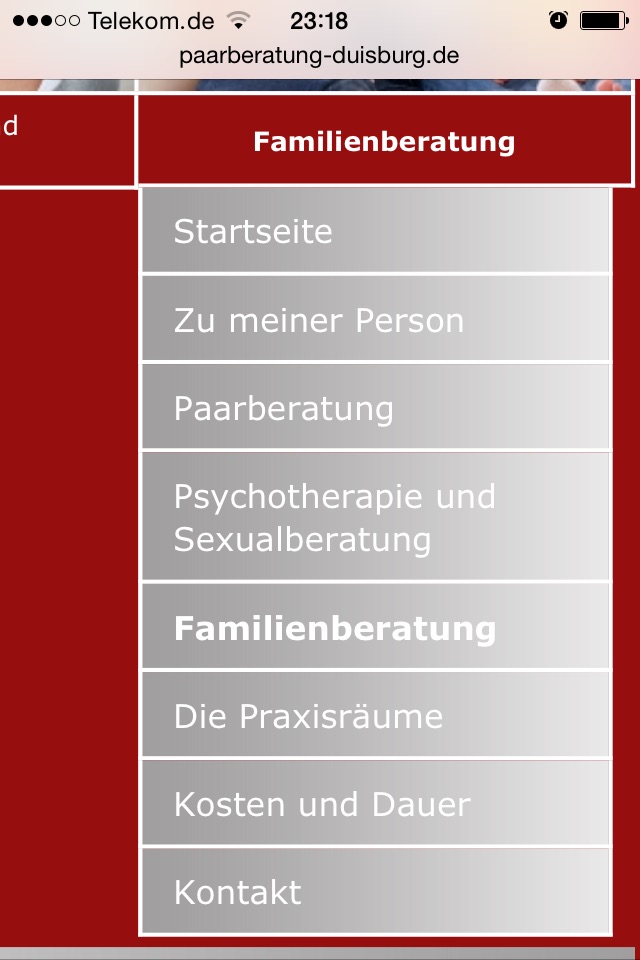
diese Seite: Link wird auf auf Android-Geräten korrekt dargestellt. Wenn man mit einem iPhone die Seite aufruft, werden jedoch Navigations und Content-Spalte nicht mehr nebeneinander, sondern untereinander dargestellt.
Und wenn du genau hinschaust (reinzoomst), siehst du auch, warum:

Du willst dem letzten Menüpunkt „Familienberatung“ (einzeilig) des horizontalen Menüs dieselbe Höhe geben wie den anderen (zweizeiligen). Dazu greifst du irgendwelche Werte für padding aus der Luft (magic numbers), die in einem Browser/auf einem System passen, in/auf anderen aber nicht.
Da der letzte Menüpunkt in Safari auf iOS eine geringere Höhe hat als die anderen, passt die nächste floatende Box (das vertikale Menü) noch darunter.
Die Navigationsspalte floated rechts unterhalb der Kopfzeile
Nein, die floatet schon links. Sie bleibt nur an der Ecke im horizontalen Menü hängen.
Damit sie das nicht tut, wäre ein klärendes Wort zu sprechen: clear: left oder both für #vertikalnavigation. Da das bei #horizontalnavigation auch nicht stört, kannst du es in den Block ab Zeile 44 in deinem Stylesheet mit reinschreiben.
Besser wäre alledings, gar keine Floats zu verwenden, sondern Flexbox (siehe Beispiele dort unten). Aber die Verbesserung deiner technischen Umsetzung wäre noch mal ein eigenes Posting.
Ein ähnliches Problem hast du übrigens bei dem vertikalen Menü und dem Hauptbereich: Es scheint so, als hätte du die gern unten bündig, bist aber daran gescheitert. In manchen Browsern ist das Menü länger, in anderen der Hauptbereich. In allen Browsern sieht es unsauber aus. Auch hierfür wäre Flexbox die Lösung.
Ein ganz anderes Problem hast du im vertikalen Menü: weiße Schrift auf mittelgrauem bis hellgrauem Hintergrund – das ist viel zu wenig Kontrast.
Übrigens solltest du dafür nicht eine 1 Pixel hohe Grafik einsetzen, sondern Gradienten. Aber die Verbesserung deiner technischen Umsetzung wäre noch mal ein eigenes Posting.
Die Alternative wäre, die Webseite aufzugeben und auf ein fertiges Template (bspw. Strato-Baukasten) zu gehen wo ein mobiles Layout direkt mit zur Verfügung gestellt wird.
Je nach deinen Fähigkeiten – vielleicht ja. Für sinnvoller halte ich es allerdings, dazuzulernen und das selber zu bauen.
LLAP 🖖
„Wir haben deinen numidischen Schreiber aufgegriffen, o Syndicus.“
„Hat auf dem Forum herumgelungert …“
(Wachen in Asterix 36: Der Papyrus des Cäsar)


