Ausgewählter Text soll bestimmt Farbe haben
Tobias
- css
- html
- sonstiges
Hallo,
ich möchte eine einfach Auswahl von drei Werten haben. Das ist weiter nicht schwierig, diese farblich abzugrenzen ebenfalls.
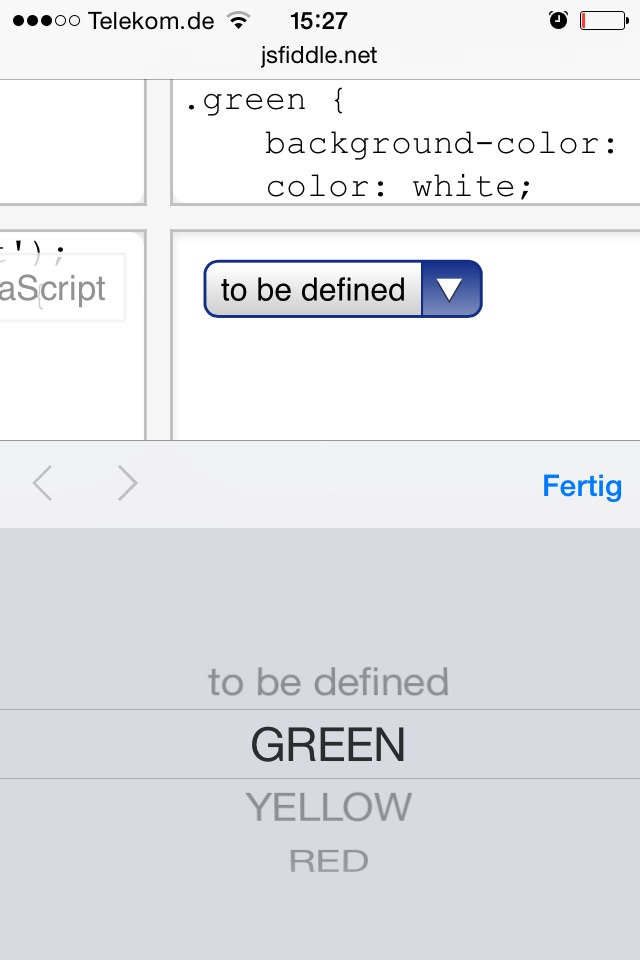
Nur wie bekomme ich es hin, dass die Auswahl auch nach dem Auswählen ihre Farbe behält? Ich möchte also, dass wenn ich GRÜN auswähle der Text aus genau so aussieht wie in der Auswahl. Leider wird er nach der Auswahl immer wieder "normal".
<style type="text/css">
#red {
background-color: red;
color : white;
font-weight: bold;
}
#yellow {
background-color: orange;
color : white;
font-weight: bold;
}
#green {
background-color: green;
color : white;
font-weight: bold;
}
</style>
<select>
<option selected>to be defined</option>
<option id="green">GREEN</option>
<option id="yellow">YELLOW</option>
<option id="red">RED</option>
</select>
Hat jemand eine Idee?
Hey,
Hat jemand eine Idee?
Ja, aber ich denke, du kommst um Javascript nicht rum.
Wie findest du dieses Beispiel?
Reinhard
@@Tobias
ich möchte eine einfach Auswahl von drei Werten haben. Das ist weiter nicht schwierig, diese farblich abzugrenzen ebenfalls.
FYI: Bei mir ist da nichts farbig.

LLAP 🖖
Hallo Gunnar,
FYI: Bei mir ist da nichts farbig.
das liegt bestimmt am leeren Akku :)
Gruß Jürgen
@@JürgenB
FYI: Bei mir ist da nichts farbig.
das liegt bestimmt am leeren Akku :)
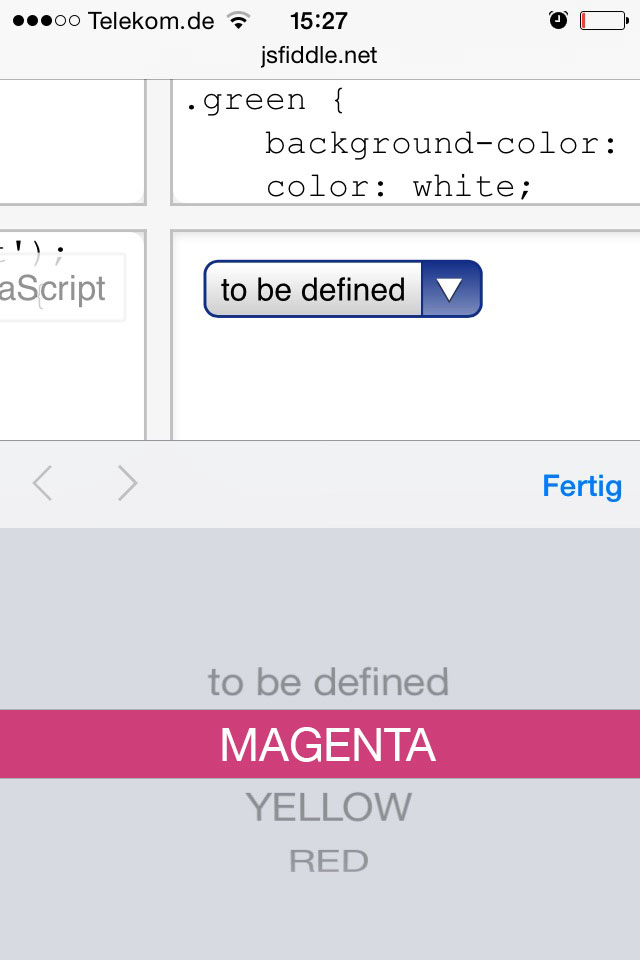
Oder mein ISP lässt nur Magenta zu.
LLAP 🖖
@@Gunnar Bittersmann
Oder mein ISP lässt nur Magenta zu.
Siehste:

;-)
LLAP 🖖