Aloha ;)
Das Menü funktioniert ja auch heute noch.
"Das funktioniert" (in meinem Browser, mit meiner Bildschirmgröße, unter meinen Randbedingungen) war noch nie das beste Argument für sinnvolles Webdesign.
Aber ich habe in tagelanger Suche überhaupt kein Menü gefunden, bei dem das Submenü (ich benötige nur eine Submenüebene) ebenfalls horizontal aufgeht.
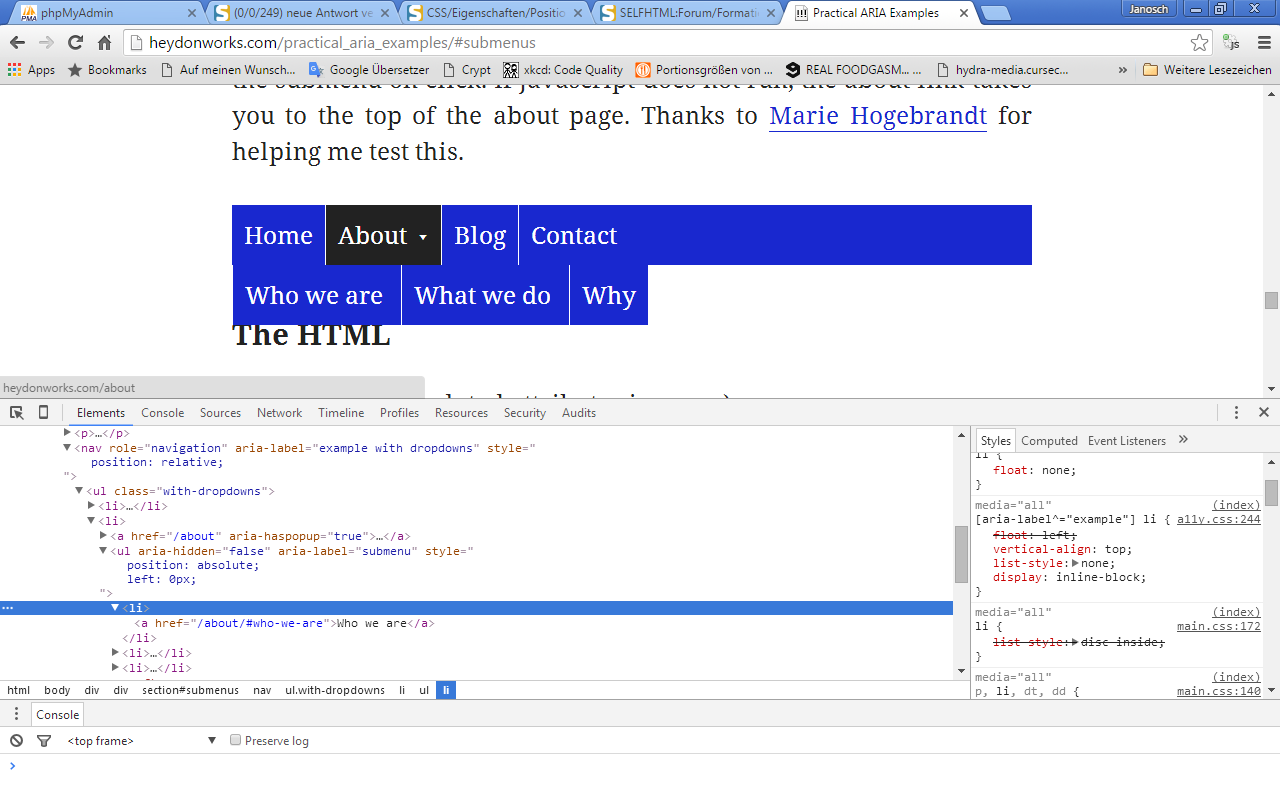
Was hindert dich daran, das verlinkte Menü gemäß deinen Bedürfnissen zu modifizieren? Beispielsweise kannst du durch display:inline-block; (angewandt auf die li-Elemente im Dropdown) erreichen, dass die Dropdown-Sektion nicht vertikal, sondern horizontal angeordnet wird. Wenn du zusätzlich möchtest, dass das Dropdown linksbündig ist gibt es auch dafür Möglichkeiten - z.B. via absoluter Positionierung (left:0px;) des ul innerhalb von nav {position: relative;} (es mag auch eleganter gehen, aber das funktioniert).
Wenn Ihr schon unisono meint, das Menü sei unbrauchbar, könnt Ihr mir wenigstens eines zeigen, das (Stand heute) adäquat hierzu ist?
Mit einer vorgefertigten Lösung kann ich leider nicht dienen - die Umgestaltung ist aber wie gesagt sehr einfach. Ich konnte schon nur mit Entwicklerwerkzeugen auf der verlinkten Seite durch Einfügung der genannten drei CSS-Regeln in etwa das erreichen, was dir vorschwebt... Siehe Screenshot.
(@edit - okay, es sind vier CSS-Regeln. display:inline-block, position:relative, position:absolute und left:0px)

Wenn Folgefragen auftauchen - einfach melden.
Grüße,
RIDER


