Hallo liebe Community,
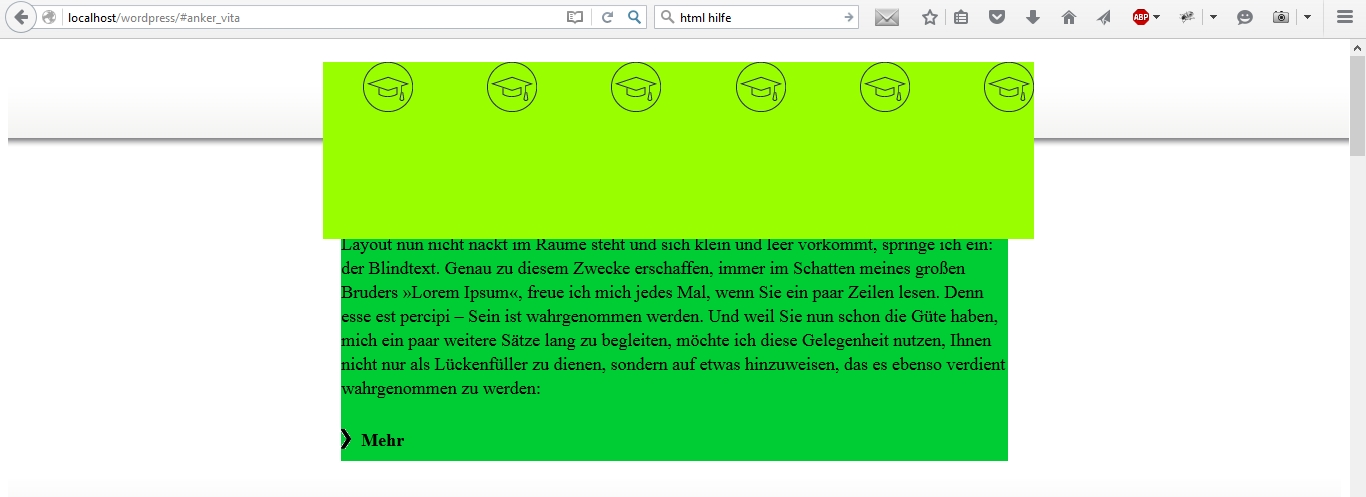
ich habe zweierlei Probleme mit dem Versuch eine Navigation zu basteln, deren Elemente horizontal gleichmäßig verteilt sind, beginnend linksbündig, endend rechtbündig. Wie man auf dem Bild sieht verteilen sich die Elemente zwar, beginnen aber nicht linksbündig. Der Code dazu sieht so aus:
<div id="wrapper">
<div id="header">
<div id="navi">
<ul>
<li> <a href="#anker_vita"><div class="naviitem"></div></a> </li>
<li> <a href="#anker_vorträge"><div class="naviitem"> </div></a> </li>
<li> <a href="#anker_publikationen"><div class="naviitem"> </div></a> </li>
<li> <a href="#anker_forschung"><div class="naviitem"> </div></a> </li>
<li> <a href="#anker_lehre"><div class="naviitem"> </div></a> </li>
<li> <a href="#anker_kontakt"><div class="naviitem"> </div></a> </li>
<span></span>
</ul>
</div> <!-- end navi -->
</div> <!-- end header -->
<div class="clear">
</div> <!-- clear -->
#header {position:fixed;
height: 100px;
background-image:url(img/background_header.png);
background-color:#FFF;}
#navi ul {text-align:justify;
width:50%;
margin:auto;
margin-top:15px;
background-color:#9F0;}
#navi li {display:inline-block;}
.naviitem {width:50px;
height:50px;
background-image:url(img/vita.png);
}
Zusatzlich stellt sich der Navi Bereich breiter dar als der Content, obwohl ich beiden width:50% zugeornet habe. Wenn dazu zufällig auch noch jemand eine Lösung wüssste wäre ich unendlich dankbar.
Liebe Grüße Nina