Hallo sehr geehrte Forum Leser- und Schreibe,
ich habe ein Problem bei der Positionierung eines Textes in einem DIV, wo ich nicht weiterkomme:
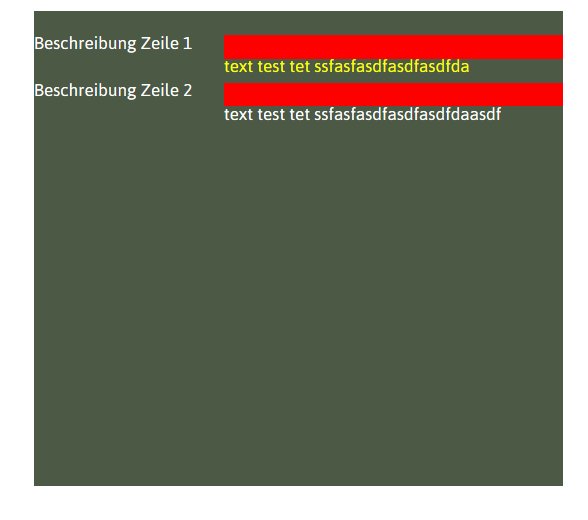
Der gelbe Text sollte im roten Div stehen und nicht unterhalb.
Anbei der Quellcode und Bild
Vielen Dank für einen Denkanstoß und schönen Sonntag
Willi

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>beispiel</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" type="text/css" href="style_test.css">
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
<link rel="icon" href="/favicon.ico" type="image/x-icon">
<link href='https://fonts.googleapis.com/css?family=Asap' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Noticia+Text' rel='stylesheet' type='text/css'>
<script type="text/javascript" src="java.js"></script>
</head>
<body>
<div id="anfrage_formular"> Beschreibung Zeile 1 <div id="anfrage_form01"> text test tet ssfasfasdfasdfasdfda </div>
Beschreibung Zeile 2 <div id="anfrage_form02"> text test tet ssfasfasdfasdfasdfdaasdf</div>
</div>
</body>
</html>
body {
font-family: Source Sans Pro;
margin: 0;
padding: 0;
background-color: #FFFFFF;
overflow-y:scroll;
}
#anfrage_formular {
margin-left: 233.5px;
width:557px;
height:500px;
text-align:left;
font-family: 'Asap', sans-serif;
font-size:18px;
line-height:65px;
color:#FFFFFF;
background-color:#4B5945;
}
#anfrage_form01{
margin-left: 200px;
margin-top:-40px;
width:357px;
height:25px;
color:yellow;
background-color:red;
}
#anfrage_form02{
margin-left: 200px;
margin-top:-40px;
width:357px;
height:25px;
background-color:red;
}


