Moin!
Mir ist noch aufgefallen das es mit einem Safari Browser funktioniert aber mit dem Chrome nicht!
Definiere "funktioniert".
fwrite($f,"tst=" . utf8_decode( $TST ) . "\n" );
ziemlicher Unsinn. Was willst Du damit erreichen? Was das auch sei:
<?PHP
header("Content-Type: text/html; charset=utf-8");
if( ! empty($_GET["testData"]) ) {
$DATA = $_GET["testData"];
} else {
$DATA = 'Täst';
}
?>
<HTML>
<HEAD>
<SCRIPT>
function filelistChange() {
var fileList = document.getElementById('fileA').files;
var file = fileList[0];
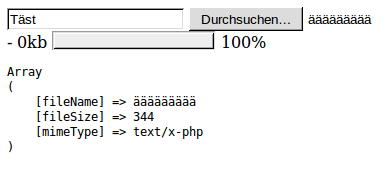
document.getElementById('fileinfo').innerHTML = file.type + ' - ' + parseInt(file.size/1024) + 'kb';
document.getElementById('files_result_output').style.display = 'block';
var formData = new FormData();
client = new XMLHttpRequest();
var prog = document.getElementById('progress');
prog.value = 0;
prog.max = 100;
var proz = document.getElementById('prozent');
proz.innerHTML = '0%';
formData.append('datei', file );
formData.append('testData', file.name );
client.onerror = function(e) {
alert( e );
};
client.onload = function(e) {
proz.innerHTML = '100%';
prog.value = prog.max;
//location.href = '?action=done';
document.getElementById('antwort').innerHTML=client.response;
};
client.upload.onprogress = function(e) {
var p = Math.round(100 / e.total * e.loaded);
prog.value = p;
proz.innerHTML = p + '%';
};
client.onabort = function(e) {
prog.value = 0;
prog.max = 100;
document.getElementById('prozent').innerHTML = '0%';
};
client.open('POST', 'uploadFile.php');
client.send(formData);
}
</SCRIPT>
</HEAD>
<BODY>
<FORM action='uploadFile.php'>
<INPUT id='testData' name='testData' value='<?php echo $DATA; ?>'>
<INPUT name="datei" type='file' id='fileA' onChange='filelistChange()'>
<INPUT type='submit'>
<DIV id='files_result_output' style='display:none'>
<span id='fileinfo'></span>
<progress id='progress'></progress> <span id='prozent'></span>
</DIV>
<pre id="antwort"></pre>
</FORM>
</BODY>
</HTML>
und die uploadFile.php:
<?php
header("Content-Type: text/html; charset=utf-8");
$FILEINFO['fileName'] = $_FILES['datei']['name'];
$FILEINFO['fileSize'] = filesize($_FILES['datei']['tmp_name']);
$FILEINFO['mimeType'] = mime_content_type($_FILES['datei']['tmp_name']);
print_r($FILEINFO);
... bringen ohne den Unsinn die zu erwarteten Ergebnisse.

Ich habe versucht so nah wie möglich an Deinem Ausgangsskript zu bleiben. Es fehlt also jeder Versuch, mit Fehlern umzugehen.
Jörg Reinholz


