Moin!
Das hat mit PHP zunächst gar nichts zu tun.
Na. Mir wäre aber neu, dass ein Browser den Dateiname beim Senden nicht in das für Webseite verwendete charset umkodiert. Wenn jetzt clientseitig etwas anderes User-Agent am arbeiten ist (z.B. wget, curl,...) dann ist es der Job des Programmierers (des diesen Client steuernden Skriptes) bzw. des Anwenders, die Post-Daten richtig zu kodieren, der baut den Request ja selbst zusammen.
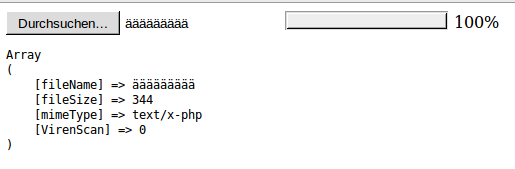
Ich habes deshalb mal umgekehrt gebaut:
<?PHP
#header("Content-Type: text/html; charset=utf-8");
header("Content-Type: text/html; charset=ISO-8859-15");
$maxPostSize=ini_get('post_max_size');
$maxFileSize=ini_get(' upload_max_filesize');
if ($maxPostSize < $maxFileSize) {
$maxFileSize = $maxPostSize;
}
?>
<HTML>
<HEAD>
<SCRIPT>
function filelistChange() {
var fileList = document.getElementById('fileA').files;
var file = fileList[0];
//document.getElementById('fileinfo').innerHTML = file.type + ' - ' + parseInt(file.size/1024) + 'kb';
document.getElementById('antwort').innerHTML = 'in Arbeit ...';
var formData = new FormData();
client = new XMLHttpRequest();
var prog = document.getElementById('progress');
prog.value = 0;
prog.max = 100;
var proz = document.getElementById('prozent');
proz.innerHTML = '0%';
formData.append('datei', file );
formData.append('testData', file.name );
client.onerror = function(e) {
alert( e );
};
client.onload = function(e) {
proz.innerHTML = '100%';
prog.value = prog.max;
//location.href = '?action=done';
document.getElementById('antwort').innerHTML=client.response;
};
client.upload.onprogress = function(e) {
var p = Math.round(100 / e.total * e.loaded);
prog.value = p;
proz.innerHTML = p + '%';
};
client.onabort = function(e) {
prog.value = 0;
prog.max = 100;
document.getElementById('prozent').innerHTML = '0%';
};
client.open('POST', 'uploadFile.php');
client.send(formData);
}
</SCRIPT>
</HEAD>
<BODY>
<FORM enctype="multipart/form-data" action='uploadFile.php?noscript=1'>
<input type="hidden" name="MAX_FILE_SIZE" value='<?php echo $maxFileSize; ?>' />
<INPUT name="datei" type='file' id='fileA' onChange='filelistChange()'>
<noscript><INPUT type='submit'></noscript>
<progress id='progress' value="0" max="100" ></progress> <span id='prozent'></span>
<pre id="antwort"></pre>
</FORM>
</BODY>
</HTML>
<?php
## fileUpload.php
set_error_handler( function($errNo, $errStr, $errFile=__FILE__, $errLine=__LINE__) {
header("Cache-Control: no-store, no-cache, must-revalidate");
header($_SERVER['SERVER_PROTOCOL'].'/1.1 500');
header("Status: 500");
#header('Content-Type: text/plain; charset=utf-8');
header("Content-Type: text/plain; charset=ISO-8859-15");
echo $errStr;
exit;
}, E_ALL);
header("Content-Type: text/plain; charset=utf-8");
if (! empty($_FILES['datei']) ) {
$FILEINFO['fileName'] = $_FILES['datei']['name'];
$FILEINFO['fileSize'] = filesize($_FILES['datei']['tmp_name']);
$FILEINFO['mimeType'] = mime_content_type($_FILES['datei']['tmp_name']);
$scanaction = 'clamscan --quiet "' . $_FILES['datei']['tmp_name'] . '" 1> /dev/null 2> /dev/null; echo $?';
$FILEINFO['VirenScan'] = trim(`$scanaction`);
print_r($FILEINFO);
} else {
header('HTTP/1.1 500 Script Generated Error');
echo "Fehler beim Upload.\n";
}
if (! empty($_GET['noscript']) && 1==$_GET['noscript'] ) {
echo "Benutzen Sie den Zurück-Button um zum Upload-Formular zurück zu kehren.\n";
}
Ergebnis?

... passt.
Jörg Reinholz


