Inclusives Design: Das „current page“-Problem
bearbeitet von@@marctrix
> > Warum sollte der Menüpunkt der aktuellen Seite auf der **semantischen** Ebene **hervor**gehoben werden? Er ist doch im Menü nicht bedeutsamer als die anderen. Im Gegenteil.
>
> Sehe ich anders. Wieso sollte die aktuelle Seite denn nicht etwas besonderes unter allen ansonsten gleichrangigen Seiten sein?
Etwas besonderes, ja. Aber um **besonders** zu sein, muss der Menüpunkt nicht **hervorgehoben** werden. Die Besonderheit ergibt sich bereits daraus, dass der Menüpunkt nicht verlinkt ist, d.h. dass das Element (welchen Typs auch immer) kein `href`-Attribut hat.
Man muss hier zwei Ebenen unterscheiden: die technische (HTML) und die Nutzersicht.
Aus Markup-Sicht besteht ein Menü aus gleichrangigen Menüpunkten. Die Nichtverlinkung der aktuellen Seite ändert nichts an der Gleichrangigkeit.
(Es könnten auch einzelne Menüpunkte wichtiger sein als andere und deshalb hervorgehoben – dann aber auf allen Seiten.)
Aus Nutzersicht sollte die aktuelle Seite im Menü **anders** erscheinen.
> > Der Menüpunkt der aktuellen Seite wird in der Betonung **zurück**genommen. Nur weil es der einzige derart zurückgenommene ist, **erscheint** er hervorgehoben.
>
> Eben, jedem erscheint er hervorgehoben - und trotzdem soll ich ihn semantisch zurücknehmen?
Alle Menüpunkte buhlen um die Beachtung durch den Nutzer: „Ruf. Mich. Auf!“ ;-) Außer dem einen Mauerblümchen, das sich still verhält, sich also **zurücknimmt**.
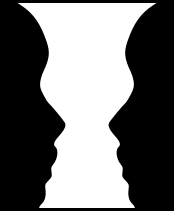
Dass dieser eine vom Nutzer hervorgehoben **erscheint**, liegt an der [Figur-Grund-Wahrnehmung](https://de.wikipedia.org/wiki/Figur-Grund-Wahrnehmung): Das, wovon mehr da ist, wird als Grund wahrgenommen; das, wovon weniger da ist, hebt sich als Figur vom Grund ab.
Nur wenn beides gleich stark ist, kann man wahlweise das eine oder das andere als Figur wahrnehmen:
 (Quelle: [Wikimedia Commons](https://commons.wikimedia.org/wiki/File:Cup_or_faces_paradox.svg); Autoren: Guam, Bryan Derksen, Fibonacci; CC BY-SA 3.0)
> Eben, jedem erscheint er hervorgehoben - und trotzdem soll ich ihn semantisch zurücknehmen?
Vor mir aus soll dem Nutzer die aktuelle Seite im Menü auch **hervor**gehoben **erscheinen**. Das Menü erfüllt ja zwei Funktionen: (1) Sammlung von Wegweisen zu anderen Seiten und (2) Orientierungshinweis: Du bist hier.
Das heißt aber nicht, dass sich die **wahrgenommene** Hervorhebung auf der technischen Ebene, d.h. im Markup widerspiegeln müsste.
> Für mich ist sie das eindeutig! Und damit ein Paradebeispiel für den sinnvollen Einsatz von `strong`. Mir ist natürlich klar, dass ich dich nicht werde überzeugen können ;-)
Vielleicht kann ich dich aber davon überzeugen, dass der Einsatz von `strong` auf der technischen Ebene alles andere als sinnvoll ist. Er verkompliziert den Code unnötig.
Für ein `a` ohne `href` brauchst du nur eine einfache IF-Anweisung:[^1]
~~~
<a
<?php if ($Menüpunkt != $aktuelleSeite): ?>
href="http://example.net/stairway/to/heaven"
<?php endif; ?>
>
Stairway to heaven
</a>
~~~
Um das `a` gegen einen anderen Elementtypen auszutauschen, brauchst du zwei IF-Anweisungen, jede davon mit THEN- und ELSE-Zweig:
~~~
<?php if ($Menüpunkt != $aktuelleSeite): ?>
<a href="http://example.net/road/to/hell">
<?php else: ?>
<strong>
<?php endif; ?>
Road to hell
<?php if ($Menüpunkt != $aktuelleSeite): ?>
</a>
<?php else: ?>
</strong>
<?php endif; ?>
~~~
Mir fällt jetzt wirklich kein Grund ein, der gegen `a` und für `strong` spräche.
Vom Markup ganz abgesehen ist es sicherlich nicht sinnvoll, im Menü die aktuelle Seite durch Fettschrift zu kennzeichnen. Durch die veränderte Laufweite würde die Schrift womöglich nicht mehr in den für den Menüpunkt vorgesehenen Platz passen; oder wenn sich der Platz vergrößert, würde das Menü rumzappeln, womöglich sogar eine Zeile mehr beanspruchen und das Layout zerschießen.
Andere Vordergrund-/Hintergrundfarbe, ja. Anderer Schriftstärke – nein, besser nicht.
Für `strong` müsstest man die Schriftstärke explizit mit CSS auf `inherit` setzen; das entfällt bei `a`.
LLAP 🖖
PS: Nun gibt’s bei der einfachen IF-Anweisung doch einen ELSE-Zweig:
~~~
<a
<?php if ($Menüpunkt != $aktuelleSeite): ?>
href="http://example.net/stairway/to/heaven"
<?php else: ?>
tabindex="0"
<?php endif; ?>
>
Stairway to heaven
</a>
~~~
Man könnte zwar `tabindex="0"` für jeden Link im Menü angeben, aber man muss das Markup ja nicht vollmüllen.
Der ELSE-Zweig wäre auch der Platz fürs `aria-describedby`-Attribut, das dem Screenreader-Nutzer mitteilt, das dies die aktuelle Seite ist (als Hinweis, warum der Menüpunkt nicht verlinkt ist).
[^1]: Man erhält weder mit `php` noch mit `html` hier eine brauchbare Darstellung des Codes. Kaputte Syntax-Highlighter sind kaputt.
--
_„Wenn du eine weise Antwort verlangst, musst du vernünftig fragen.“_ —Johann Wolfgang von Goethe
Inclusives Design: Das „current page“-Problem
bearbeitet von@@marctrix
> > Warum sollte der Menüpunkt der aktuellen Seite auf der **semantischen** Ebene **hervor**gehoben werden? Er ist doch im Menü nicht bedeutsamer als die anderen. Im Gegenteil.
>
> Sehe ich anders. Wieso sollte die aktuelle Seite denn nicht etwas besonderes unter allen ansonsten gleichrangigen Seiten sein?
Etwas besonderes, ja. Aber um **besonders** zu sein, muss der Menüpunkt nicht **hervorgehoben** werden. Die Besonderheit ergibt sich bereits daraus, dass der Menüpunkt nicht verlinkt ist, d.h. dass das Element (welchen Typs auch immer) kein `href`-Attribut hat.
Man muss hier zwei Ebenen unterscheiden: die technische (HTML) und die Nutzersicht.
Aus Markup-Sicht besteht ein Menü aus gleichrangigen Menüpunkten. Die Nichtverlinkung der aktuellen Seite ändert nichts an der Gleichrangigkeit.
(Es könnten auch einzelne Menüpunkte wichtiger sein als andere und deshalb hervorgehoben – dann aber auf allen Seiten.)
Aus Nutzersicht sollte die aktuelle Seite im Menü **anders** erscheinen.
> > Der Menüpunkt der aktuellen Seite wird in der Betonung **zurück**genommen. Nur weil es der einzige derart zurückgenommene ist, **erscheint** er hervorgehoben.
>
> Eben, jedem erscheint er hervorgehoben - und trotzdem soll ich ihn semantisch zurücknehmen?
Alle Menüpunkte buhlen um die Beachtung durch den Nutzer: „Ruf. Mich. Auf!“ ;-) Außer dem einen Mauerblümchen, das sich still verhält, sich also **zurücknimmt**.
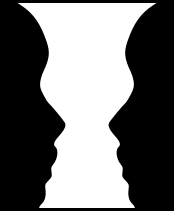
Dass dieser eine vom Nutzer hervorgehoben **erscheint**, liegt an der [Figur-Grund-Wahrnehmung](https://de.wikipedia.org/wiki/Figur-Grund-Wahrnehmung): Das, wovon mehr da ist, wird als Grund wahrgenommen; das, wovon weniger da ist, hebt sich als Figur vom Grund ab.
Nur wenn beides gleich stark ist, kann man wahlweise das eine oder das andere als Figur wahrnehmen:
 (Quelle: [Wikimedia Commons](https://commons.wikimedia.org/wiki/File:Cup_or_faces_paradox.svg); Autoren: Guam, Bryan Derksen, Fibonacci; CC BY-SA 3.0)
> Eben, jedem erscheint er hervorgehoben - und trotzdem soll ich ihn semantisch zurücknehmen?
Vor mir aus soll dem Nutzer die aktuelle Seite im Menü auch **hervor**gehoben **erscheinen**. Das Menü erfüllt ja zwei Funktionen: (1) Sammlung von Wegweisen zu anderen Seiten und (2) Orientierungshinweis: Du bist hier.
Das heißt aber nicht, dass sich die **wahrgenommene** Hervorhebung auf der technischen Ebene, d.h. im Markup widerspiegeln müsste.
> Für mich ist sie das eindeutig! Und damit ein Paradebeispiel für den sinnvollen Einsatz von `strong`. Mir ist natürlich klar, dass ich dich nicht werde überzeugen können ;-)
Vielleicht kann ich dich aber davon überzeugen, dass der Einsatz von `strong` auf der technischen Ebene alles andere als sinnvoll ist. Er verkompliziert den Code unnötig.
Für ein `a` ohne `href` brauchst du nur eine einfache IF-Anweisung:
~~~
<a
<?php if ($Menüpunkt != $aktuelleSeite): ?>
href="http://example.net/stairway/to/heaven"
<?php endif; ?>
>
Stairway to heaven
</a>
~~~
Um das `a` gegen einen anderen Elementtypen auszutauschen, brauchst du zwei IF-Anweisungen, jede davon mit THEN- und ELSE-Zweig:[^1]
~~~
<?php if ($Menüpunkt != $aktuelleSeite): ?>
<a href="http://example.net/road/to/hell">
<?php else: ?>
<strong>
<?php endif; ?>
Road to hell
<?php if ($Menüpunkt != $aktuelleSeite): ?>
</a>
<?php else: ?>
</strong>
<?php endif; ?>
~~~
Mir fällt jetzt wirklich kein Grund ein, der gegen `a` und für `strong` spräche.
Vom Markup ganz abgesehen ist es sicherlich nicht sinnvoll, im Menü die aktuelle Seite durch Fettschrift zu kennzeichnen. Durch die veränderte Laufweite würde die Schrift womöglich nicht mehr in den für den Menüpunkt vorgesehenen Platz passen; oder wenn sich der Platz vergrößert, würde das Menü rumzappeln, womöglich sogar eine Zeile mehr beanspruchen und das Layout zerschießen.
Andere Vordergrund-/Hintergrundfarbe, ja. Anderer Schriftstärke – nein, besser nicht.
Für `strong` müsstest man die Schriftstärke explizit mit CSS auf `inherit` setzen; das entfällt bei `a`.
LLAP 🖖
PS: Nun gibt’s bei der einfachen IF-Anweisung doch einen ELSE-Zweig:
~~~
<a
<?php if ($Menüpunkt != $aktuelleSeite): ?>
href="http://example.net/stairway/to/heaven"
<?php else: ?>
tabindex="0"
<?php endif; ?>
>
Stairway to heaven
</a>
~~~
Man könnte zwar `tabindex="0"` für jeden Link im Menü angeben, aber man muss das Markup ja nicht vollmüllen.
Der ELSE-Zweig wäre auch der Platz fürs `aria-describedby`-Attribut, das dem Screenreader-Nutzer mitteilt, das dies die aktuelle Seite ist (als Hinweis, warum der Menüpunkt nicht verlinkt ist).
[^1]: Man erhält weder mit `php` noch mit `html` hier eine brauchbare Darstellung des Codes. Kaputte Syntax-Highlighter sind kaputt.
--
_„Wenn du eine weise Antwort verlangst, musst du vernünftig fragen.“_ —Johann Wolfgang von Goethe
Inclusives Design: Das „current page“-Problem
bearbeitet von@@marctrix
> > Warum sollte der Menüpunkt der aktuellen Seite auf der **semantischen** Ebene **hervor**gehoben werden? Er ist doch im Menü nicht bedeutsamer als die anderen. Im Gegenteil.
>
> Sehe ich anders. Wieso sollte die aktuelle Seite denn nicht etwas besonderes unter allen ansonsten gleichrangigen Seiten sein?
Etwas besonderes, ja. Aber um **besonders** zu sein, muss der Menüpunkt nicht **hervorgehoben** werden. Die Besonderheit ergibt sich bereits daraus, dass der Menüpunkt nicht verlinkt ist, d.h. dass das Element (welchen Typs auch immer) kein `href`-Attribut hat.
Man muss hier zwei Ebenen unterscheiden: die technische (HTML) und die Nutzersicht.
Aus Markup-Sicht besteht ein Menü aus gleichrangigen Menüpunkten. Die Nichtverlinkung der aktuellen Seite ändert nichts an der Gleichrangigkeit.
(Es könnten auch einzelne Menüpunkte wichtiger sein als andere und deshalb hervorgehoben – dann aber auf allen Seiten.)
Aus Nutzersicht sollte die aktuelle Seite im Menü **anders** erscheinen.
> > Der Menüpunkt der aktuellen Seite wird in der Betonung **zurück**genommen. Nur weil es der einzige derart zurückgenommene ist, **erscheint** er hervorgehoben.
>
> Eben, jedem erscheint er hervorgehoben - und trotzdem soll ich ihn semantisch zurücknehmen?
Alle Menüpunkte buhlen um die Beachtung durch den Nutzer: „Ruf. Mich. Auf!“ ;-) Außer dem einen Mauerblümchen, das sich still verhält, sich also **zurücknimmt**.
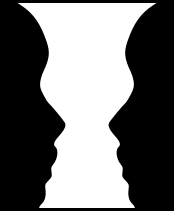
Dass dieser eine vom Nutzer hervorgehoben **erscheint**, liegt an der [Figur-Grund-Wahrnehmung](https://de.wikipedia.org/wiki/Figur-Grund-Wahrnehmung): Das, wovon mehr da ist, wird als Grund wahrgenommen; das, wovon weniger da ist, hebt sich als Figur vom Grund ab.
Nur wenn beides gleich stark ist, kann man wahlweise das eine oder das andere als Figur wahrnehmen:
 (Quelle: [Wikimedia Commons](https://commons.wikimedia.org/wiki/File:Cup_or_faces_paradox.svg); Autoren: Guam, Bryan Derksen, Fibonacci; CC BY-SA 3.0)
> Eben, jedem erscheint er hervorgehoben - und trotzdem soll ich ihn semantisch zurücknehmen?
Vor mir aus soll dem Nutzer die aktuelle Seite im Menü auch **hervor**gehoben **erscheinen**. Das Menü erfüllt ja zwei Funktionen: (1) Sammlung von Wegweisen zu anderen Seiten und (2) Orientierungshinweis: Du bist hier.
Das heißt aber nicht, dass sich die **wahrgenommene** Hervorhebung auf der technischen Ebene, d.h. im Markup widerspiegeln müsste.
> Für mich ist sie das eindeutig! Und damit ein Paradebeispiel für den sinnvollen Einsatz von `strong`. Mir ist natürlich klar, dass ich dich nicht werde überzeugen können ;-)
Vielleicht kann ich dich aber davon überzeugen, dass der Einsatz von `strong` auf der technischen Ebene alles andere als sinnvoll ist. Er verkompliziert den Code unnötig.
Für ein `a` ohne `href` brauchst du nur eine einfache IF-Anweisung:
~~~
<a
<?php if ($Menüpunkt != $aktuelleSeite): ?>
href="http://example.net/stairway/to/heaven"
<?php endif; ?>
>
Stairway to heaven
</a>
~~~
Um das `a` gegen einen anderen Elementtypen auszutauschen, brauchst du zwei IF-Anweisungen, jede davon mit Then- und ELSE-Zweig:
~~~
<?php if ($Menüpunkt != $aktuelleSeite): ?>
<a href="http://example.net/road/to/hell">
<?php else: ?>
<strong>
<?php endif; ?>
Road to hell
<?php if ($Menüpunkt != $aktuelleSeite): ?>
</a>
<?php else: ?>
</strong>
<?php endif; ?>
~~~
Mir fällt jetzt wirklich kein Grund ein, der gegen `a` und für `strong` spräche.
Vom Markup ganz abgesehen ist es sicherlich nicht sinnvoll, im Menü die aktuelle Seite durch Fettschrift zu kennzeichnen. Durch die veränderte Laufweite würde die Schrift womöglich nicht mehr in den für den Menüpunkt vorgesehenen Platz passen; oder wenn sich der Platz vergrößert, würde das Menü rumzappeln, womöglich sogar eine Zeile mehr beanspruchen und das Layout zerschießen.
Andere Vordergrund-/Hintergrundfarbe, ja. Anderer Schriftstärke – nein, besser nicht.
Für `strong` müsstest man die Schriftstärke explizit mit CSS auf `inherit` setzen; das entfällt bei `a`.
LLAP 🖖
PS: Nun gibt’s bei der einfachen IF-Anweisung doch einen ELSE-Zweig:
~~~
<a
<?php if ($Menüpunkt != $aktuelleSeite): ?>
href="http://example.net/stairway/to/heaven"
<?php else: ?>
tabindex="0"
<?php endif; ?>
>
Stairway to heaven
</a>
~~~
Man könnte zwar `tabindex="0"` für jeden Link im Menü angeben, aber man muss das Markup ja nicht vollmüllen.
Der ELSE-Zweig wäre auch der Platz fürs `aria-describedby`-Attribut, das dem Screenreader-Nutzer mitteilt, das dies die aktuelle Seite ist (als Hinweis, warum der Menüpunkt nicht verlinkt ist).
--
_„Wenn du eine weise Antwort verlangst, musst du vernünftig fragen.“_ —Johann Wolfgang von Goethe


