Hi MrMurphy
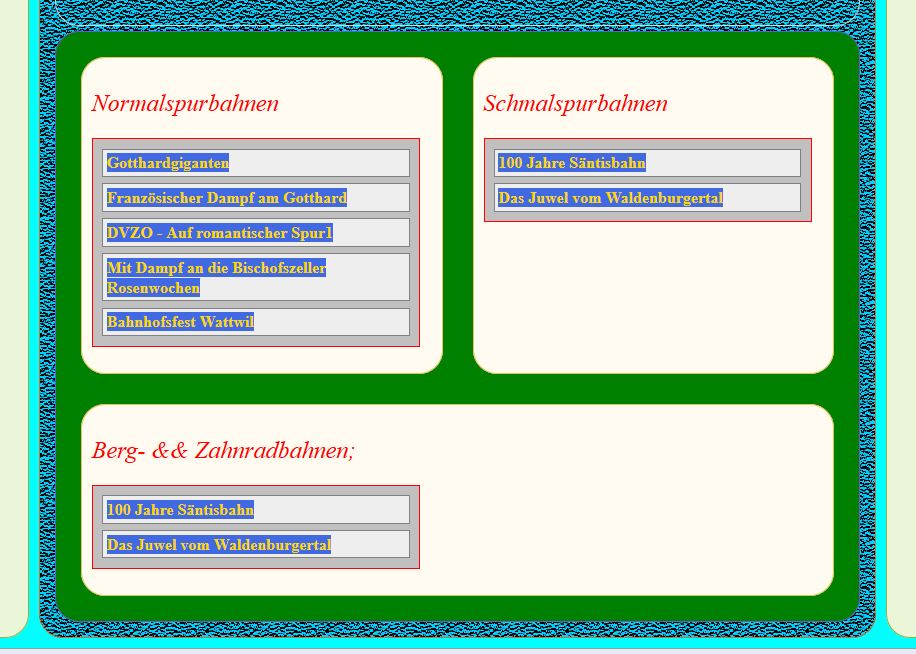
Vielen Dank nochmal! Verschiedentlich sind mir immer wieder Konstrukte wie "flex:1,1,25%;" aufgefallen. Ich wusste, ich hatte das iregendwo gelesen, konnte aber die Bedeutungen der einzelnen Parameter an ihrer Position nicht mehr nachvollziehen - bis ich im Wiki gestern abend die Stelle wieder fand, an der das erklärt ist und ich damit begann, mir das in Word zu notieren. Heute morgen - meine Doku ist eigentlich noch gar nicht fertig - hab ich mich dazu entschlossen, das mal umzusetzen - das jpeg zeigt das Resultat. Die Änderung:
nav {
background: #fffbf0;
border-color: #e7c157;
margin:15px;
flex: 1 35%; */ 35 statt 100%)/*
}
Wie heisst es doch so schön: Warum in die Ferne schweifen; das Gute liegt doch so nah! Und so siehts nun aus:
 Die dritte Box macht zwar nicht ganz das, was meiner Wunschvorstellung entspräche. Aber die Hintergründe, wie sie jetzt in den Navs und in der Elternbox sind, verschwinden/ändern sich sowieso. Optisch störend ist einzig das weisse Loch neben der letzten Linkliste.
Die dritte Box macht zwar nicht ganz das, was meiner Wunschvorstellung entspräche. Aber die Hintergründe, wie sie jetzt in den Navs und in der Elternbox sind, verschwinden/ändern sich sowieso. Optisch störend ist einzig das weisse Loch neben der letzten Linkliste.
Nochmal vielen Dank für deine Mühe!
Gruss Delbor


