Hallo Gunnar Bittersmann,
Also bei mir entsteht da kein blauer Rahmen. Zeigst du vielleicht nicht das ganze relevante CSS?
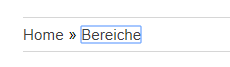
also wenn ich auf das Wort Bereich mit der Maus klicke, erhalte ich so einen Blauen Rahmen
Ich teste mit dem aktuellen Google Chrome unter Windows 10 an einem Laptop.
Hm, bei mir nicht. Zeigst du vielleicht nicht das ganze relevante CSS?
Doch für diesen Bereich habe ich nur dieses CSS
#breadcrumb-nav {
display: flex;
border-bottom: 1px solid #d6d6d6;
margin-bottom: 2em;
border-top: 1px solid #d6d6d6;
}
#breadcrumb-nav ol {
display: flex;
}
#breadcrumb-nav li {
list-style-type: none;
padding-right: 0.3em;
padding-right: 0.3em;
margin: 0;
display: flex;
padding: 0.5em 0.3em 0.5em 0;
}
#breadcrumb-nav li:not(:last-of-type)::after {
content: '»';
padding-left: 0.3em; }
#breadcrumb-nav a {
text-decoration: none;
}
#breadcrumb-nav > a {
margin-left: auto;
padding: 0.5em 0;
}
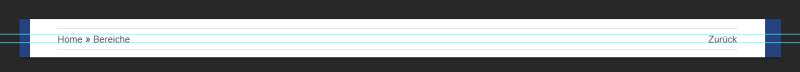
Und das ganze sieht bei mir so aus
Ich habe noch zwei Hilfslinien eingezogen dass du siehst, dass beide genau gleich hoch sind.