Hallo zusammen,
ich habe mit Wordpress und dem Plugin "Elementor Page Builder" eine Internetseite erstellt. Nun habe ich im Footer folgenden Code hinterlegt:
<html>
<head>
<style>
/* Standardwerte */
.footer a { color: #ffffff !important; }
.footer { color: #ffffff; font-size: 0.9rem; }
</style>
</head>
<body>
<div class=”footer”>
<div style="float: left; width: 49%;">
Hier steht das Copyright
</div>
<div style="float: right; text-align: right; width: 49%; ">
<a title="Kontakt" href="http://www.domain.de/kontakt">Kontakt</a> ·
<a title="Impressum" href="http://www.domain.de/impressum">Impressum</a> ·
<a href="http://www.domain.de/affiliate">Datenschutz<br/></a>
<a style="font-size: 0.7rem;" " href="http://www.domain.de/affiliate">Stern-Symbol (*) = Affiliate-Links</a>
</div>
<div style="clear: both;"></div>
</div>
</body>
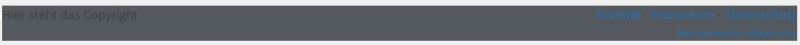
Die Schriftfarbe soll eigentlich weiß sein, aber irgendwie funktioniert das nicht. So sieht es aktuell aus:
Hat jemand eine Idee?
Danke.