Hallo,
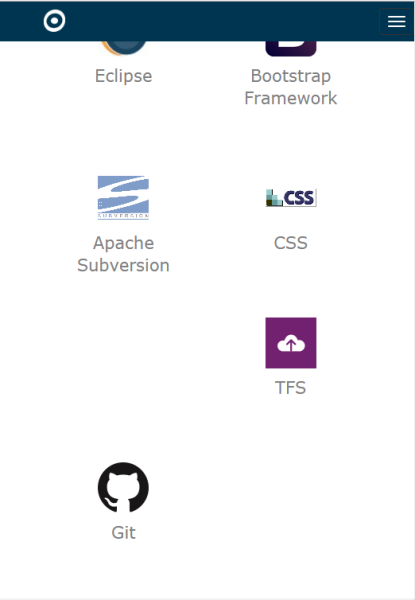
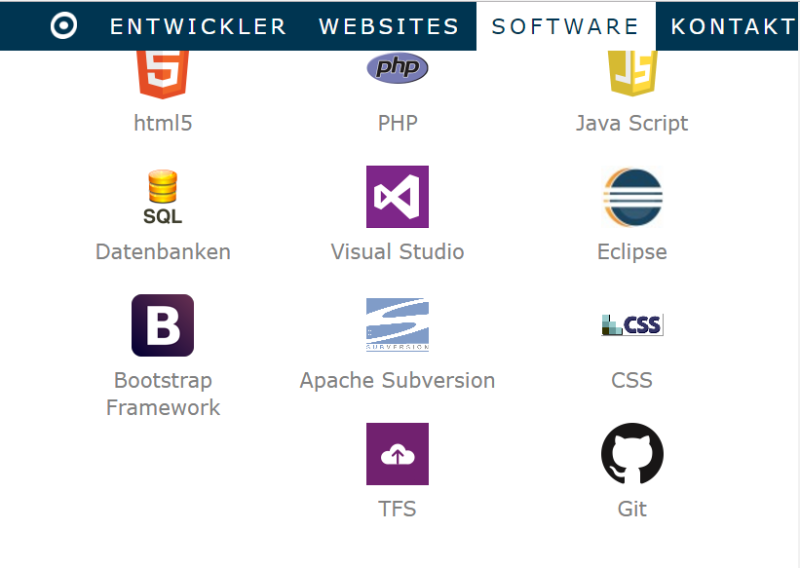
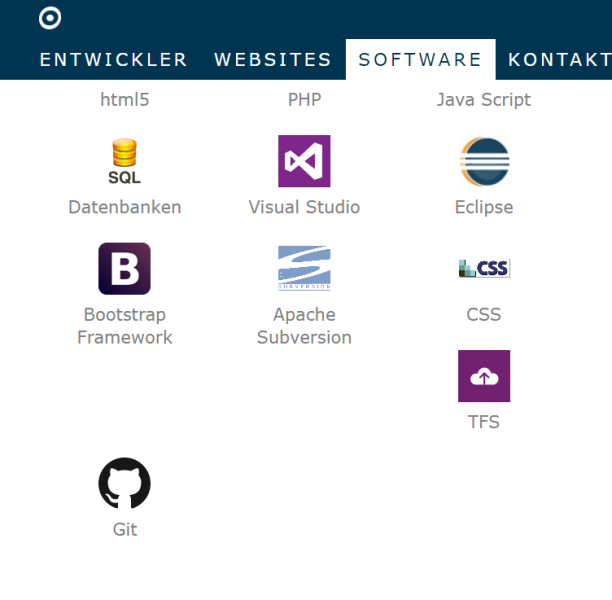
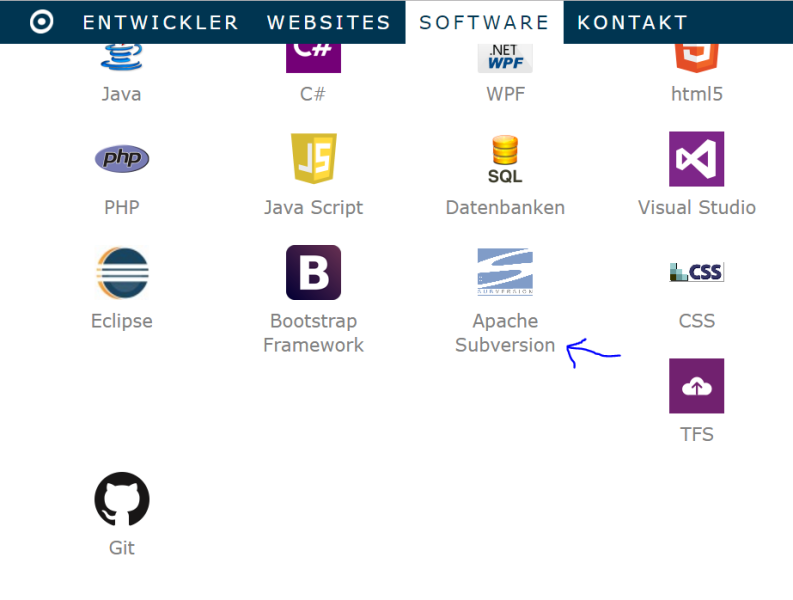
ich habe mal wieder ein Anliegen, um meine eigene Site zu verbessern. Unter dem angegebenen Link befinden sich (unterhalb drei Zeilen Text) 14 Icons mit kurzem Untertitel. Je nach Bildschirmbreite werden jeweils 6, 4, 3 oder 2 Icons nebeneinander dargestellt. Leider stehen die letzten zwei Icons oft sehr merkwürdig am rechten Rand oder eines fällt sogar auf eine weitere Zeile. Augenscheinlich hat das mit der Textlänge in den Zeilen darüber zu tun. Ich hänge ein paar Screen shots an, um das Verhalten zu zeigen. Das html findest Du unten am Ende des Foreneintrages. Am schönsten wäre es, wenn die letzten Icons linksbündig oder mittig zu sehen wären. Was ist eine gute Lösung, um dieses Verhalten zu umgehen?
Grüße, Frank
<div id="software" class="container-fluid text-center bg-white" style="text-align:center;">
<h2>Software - Entwicklung</h2>
<!-- drei Sätze -->
<h2>Software - Technologien</h2>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/java256_256.png" alt="Java" width="64" height="64" />
<h4>Java</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/cs.png" width="64" height="64" alt="C# / C sharp" />
<h4>C#</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/wpf.png" width="64" height="64" alt="WPF"/>
<h4>WPF</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/html5.png" width="64" height="64" alt="HTML">
<h4>html5</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/php1.png" width="64" height="64" alt="PHP">
<h4>PHP</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/js.png" width="64" height="64" alt="JavaScript">
<h4>Java Script</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/sql.png" width="64" height="64" alt="SQL, MySQL">
<h4>Datenbanken</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/vs.png" width="64" height="64" alt="Visual Studio">
<h4>Visual Studio</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/eclipse.jpg" width="64" height="64" alt="Eclipse">
<h4>Eclipse</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/boostrap.png" width="64" height="64" alt="Bootstrap Framework">
<h4>Bootstrap Framework</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/subversion.png" width="64" height="64" alt="Apache Subversion">
<h4>Apache Subversion</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/css.png" width="64" height="64" alt="Cascading Style Sheets">
<h4>CSS</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/tfs.png" width="64" height="64" alt="Team Foundation Server">
<h4>TFS</h4>
</div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2">
<img src="images/icons/github-512.png" width="64" height="64" alt="Git">
<h4>Git</h4>
</div>
</div>