Hallo,
ich würde gerne nur die <article>-Elemente (minimum: 1, maximum: 2) in der letzten Reihe ansprechen.
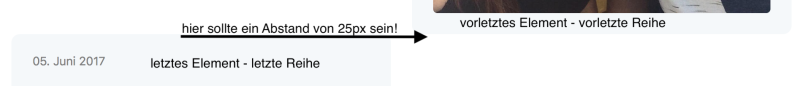
Mit dieser Methode wird jedoch leider auch das vorletzte Element in der vorletzten Reihe angesprochen, wenn sich in der letzten Reihe nur 1 <article>-Element befindet. Leider reicht es nicht, dass nur das letzte Element angesprochen wird, weil diese unterschiedliche Höhen haben und nur dies nur für das höhere übernommen wird.
Kann mir vielleicht jemand mit meinen Problem helfen? Danke schonmal im Voraus!
article {
width: calc(50% - 62.5px);
margin-bottom: 25px;
padding: 25px;
float: left;
display: table-cell;
line-height: 22px;
border-radius: 10px;
background: rgb(245,248,250);
}
article:nth-last-child(2), article:last-child {
margin-bottom: 0;
}
<section>
<article>
<p>Text</p> <br>
<img src="">
</article>
<article>
<p>Text</p>
</article>
<article>
<p>Text</p> <br>
<img src="">
</article>
<article>
<p>Text</p> <br>
<img src="">
</article>
</section>