Lieber Christian,
jetzt musste ich doch nochmal meine Arbeitskiste raussuchen, trotz Urlaub 😉
hehe. Was soll ich da sagen, der ich eigentlich Schulferien habe? Aber ganz lieben Dank für Deine Hilfe!
iPad Air: Querformat sieht gut aus.
OK.
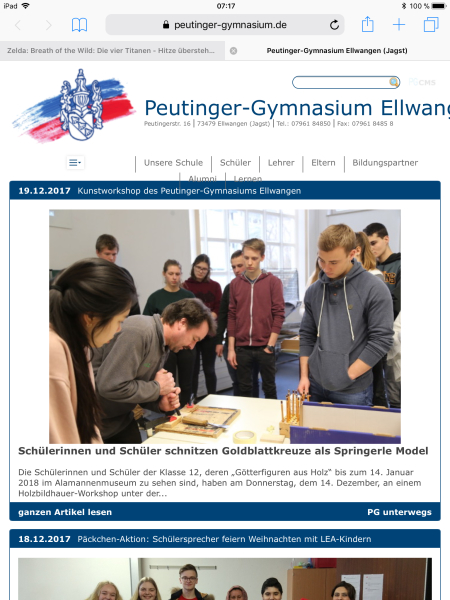
Hochformat sieht immer noch kaputt aus:
Mir scheint, dass er das neue HTML lädt, was die Konvertierung der Telefonnummern nun verhindert, aber anscheinend benutzt er noch immer das alte CSS, denn in meinem Epiphany sieht es jetzt tatsächlich korrekt aus.
Habe jetzt intern eine Prüfung auf das Dateialter der CSS-Datei gemacht (wird bei Bedarf neu aus den Teildateien zusammengesetzt) und liefere das Dateialter als Query-String mit, damit immer die aktuelle CSS-Datei geladen wird.
Kannst Du sicher sagen, dass das korrigierte CSS geladen wird? Und sieht es dann immer noch kaputt aus?
iPhone: Hochformat unverändert, das Hamburger-Menü ist mitten in der Überschrift. Querformat deutlich besser, aber die Navigations-Liste (Unsere Schule, …) bricht immer noch sehr ungünstig um:
Das habe ich nun hoffentlich auch besser gelöst. Wenn die aktuelle CSS-Datei geladen wird.
Ich habe mit Safari auch schon oft Probleme gehabt, ja. Das ist ein unterirdischer Browser. Aber leider ist Apple der größte Smartphone-Hersteller der Welt, die Relevanz steht also erstmal ausser Frage.
seufz
Herzlichen Dank. Ich bin jetzt schon um einiges weiter in der Angelegenheit.
Liebe Grüße,
Felix Riesterer.