@@Rolf b
Das Problem ist, dass Whitespace zwischen zwei Tags als Content gesehen und gerendert wird.
Kann man so nicht sagen.
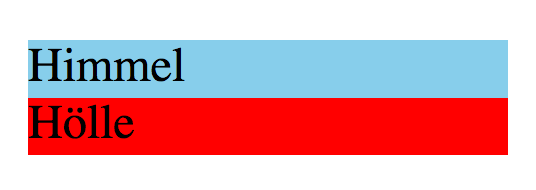
<div id="HimmelUndHoelle">
<div id="Himmel">Himmel</div>
<div id="Hoelle">Hölle</div>
</div>
#Himmel { background: skyblue }
#Hoelle { background: red }
(Wieso gibt’s keine Farbangabe hellred?)
Zwischen Himmel und Hölle kann Whitespace stehen soviel wie will, da wird kein Zwischenraum zwischen den Boxen gerendert:
Whitespace wird gerendert, wenn es sich um inline-/inline-block-Elemente handelt:
#Himmel, #Hoelle { display: inline }
Und wie MrMurphy1 schon sagte, verschwindet der bspw. mit
#HimmelUndHoelle { display: flex }
D.h. eigentlich ist es diese Komfortfunktion von HTML, dass man Content nicht als solchen auszeichnen muss, die hier zum Problem wird.
Das verstehe ich nicht.
Und es ist eigentlich blöd, dass man das mit Stylesheets ausgleichen muss. Einer von vielen Tradeoffs halt...
Warum sollte es blöd sein, die Darstellung mit Stylesheets anzugeben?
LLAP 🖖
“When UX doesn’t consider all users, shouldn’t it be known as ‘Some User Experience’ or... SUX? #a11y” —Billy Gregory