... in der Konsole ausführen. Sondern nur
(function(w,d,s,l,i){w[l]=w[l]||[]; w[l].push({'gtm.start': newDate().getTime(),event:'gtm.js'}); varf=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:''; j.async=true;j.src= 'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTMMQV9ZC');
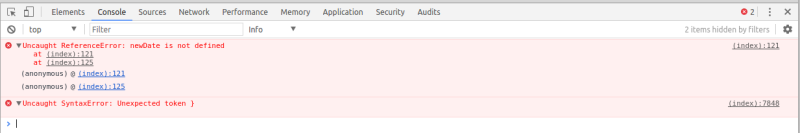
Genau das habe ich gemacht. Die Console zeigt mir folgene Fehlermledung:
undefined
Ich habe mir die Consolen Ausgabe beim normalen Laden der Webseite mal angeschaut. Mit "normal Laden" meine ich, dass ich den obigen Code nicht nachträglich in die Console eingefügt habe.
In der Console (von Google Chrome, in der Console von Firefox sieht die Fehlermeldung anders aus, keine Ahnung warum?) werden folgende Fehlermeldungen angezeigt:
Könnt Ihr mir sagen was da faul ist. Es geht um die Webseite www.teltec.de.
Wir haben den Tag-Manager Code 1:1 so eingefügt wie von Google vorgegeben, trotzdem scheint die Console nicht mit dem Code einverstanden zu sein. Eine Ahnung was hier falsch läuft?
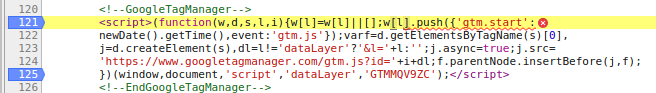
Die Zeilen 121 und 125, bei welchen was nicht passen soll, sehen wie folgt aus: