Hallo Reginald, @Karl Heinz
Vor allem aber kann jedem Objekt, das per HTTP ausgeliefert wird, ein Gültigkeitszeitraum mitgegeben werden, Stichworte dazu sind Cache-Control, Expires, Last-Modified, ETag und dergleichen. Der Seitenbetreiber sollte wissen, wie lange seine Daten "haltbar" sind und entsprechende Angaben machen.
Bei Google Developers ist der Mechanismus gut erklärt, wie ich finde.
Da du ja vorgestern schon die Entwicklungswerkeuge des Browsers benutzt hast, dachte ich mir: Das Ganze kann man auch mal mit einem entsprechend konfigurierten Webserver ausprobieren (scheint zumindest bei einem unter Ubuntu installierten Apache Voreinstellung zu sein, den kannst du dir unter Mint ja auch mal installieren):
- Zwei Grafiken hochladen (hier
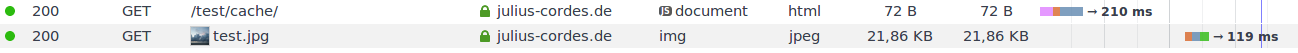
test.jpgundtest2.jpg) und ein HTML-Dokument, das beide referenziert (test2.jpgist auskommentiert):<!doctype html><html><img src="test.jpg" alt=""><!--<img src="test2.jpg" alt="">--> - Dokument im Browser (via http!) laden:

- Im HTML-Dokument
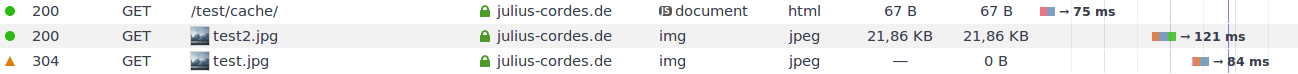
<img src="test2.jpg" alt="">auskommentieren und dann die Seite im Browser neu laden:

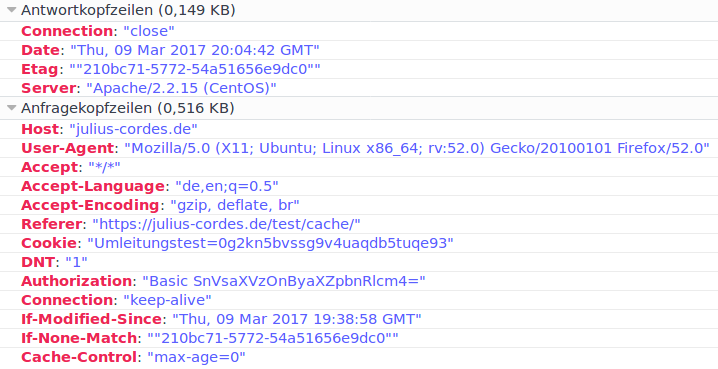
Wie du an den HTTP-Headern siehst, wird bei einer bereits heruntergeladenen Datei nur gefragt, ob sie sich geändert hat:

Du siehst hier sehr schön den Token (Etag, If-None-Match) und die Uhrzeit des ursprünglichen Abrufens (If-Modified-Since).
Dieses Spielchen kann man noch weiter spielen:
Fokus auf die Adressleiste und dann Enter drücken – alles kommt aus dem Cache:

Neu laden (F5) – alles wird mit 304 Not Modified quittiert:

Neu laden erzwingen (Strg und F5) – alles wird neu abgefragt:

Einfach mal mit den Entwicklungswerkzeugen des Browsers spielen 😀
Gruß
Julius


