JA, visibility wird automatisch vererbt - aber ...
mathefritz
- css
- javascript
... die Kinder werden zwar entsprechend gerendert, geben die Info aber an javascript nicht preis,
zumindest scheint es so für einen tbody
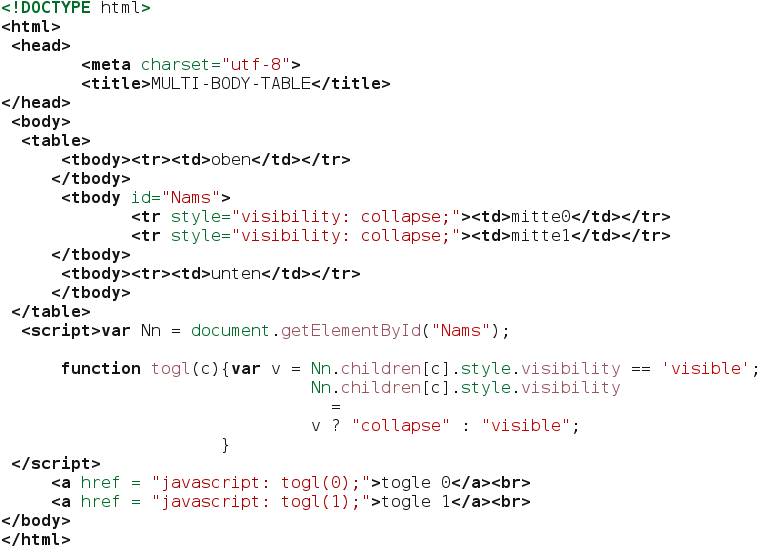
<tbody id="Nams" style="visibility: collapse;">
<tr><td>mitte0</td></tr>
<tr><td>mitte1</td></tr>
mitte0, mitte1 bleiben zwar "gecollapsed", sind aber mit den Link-Klicks nicht hervorzuholen
<script>var Nn = document.getElementById("Nams");
function togl(c){v = Nn.children[c].style.visibility == 'visible';
Nn.children[c].style.visibility
=
v ? "collapse" : "visible";
}
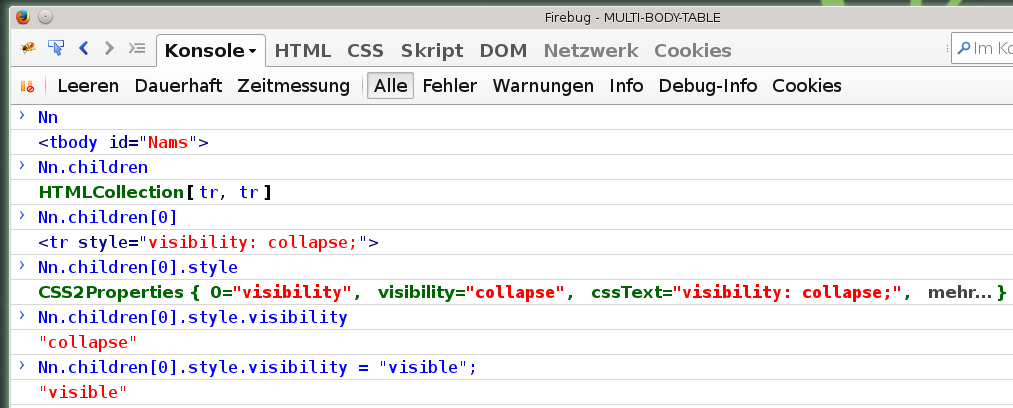
alert(Nn.children[0].style.visibility);
der alert zeigt "leere"
hallo
function togl(c){v = Nn.children[c].style.visibility == 'visible'; Nn.children[c].style.visibility = v ? "collapse" : "visible";
Ich glaube kaum, dass du eine Zuweisung willst als Grundlage der ?: Alternativen
@@beatovich
function togl(c){v = Nn.children[c].style.visibility == 'visible'; Nn.children[c].style.visibility = v ? "collapse" : "visible";Ich glaube kaum, dass du eine Zuweisung willst als Grundlage der ?: Alternativen
Doch, genau das will er: den an die Variable v zugewiesenen Wahrheitswert des
Vergleichs verwenden.
Klammern und sprechende Variablen machen den Code allerdings besser lesbar:
var isVisible = (Nn.children[c].style.visibility == 'visible');
Ich glaube aber kaum, dass er globale Variablen will; ich hab das nötige var gleich mit ergänzt.
LLAP 🖖
PS: Dass das so nicht funktioniert, wurde schon gesagt und soll nicht im Scope dieses Postings sein.
Aloha ;)
... die Kinder werden zwar entsprechend gerendert, geben die Info aber an javascript nicht preis,
zumindest scheint es so für einen tbody
Das ist richtig so - Aus dem Wiki:
„Auslesen können Sie auf diese Weise nur Werte von CSS-Eigenschaften, die zum Zeitpunkt der Abfrage im style-Attribut notiert oder im style-Objekt gespeichert sind.“
Bei den Kindelementen deines tbody trifft weder das eine noch das andere zu.
Aber es gibt auch eine Lösung: window.getComputedStyle
Allerdings möchte ich dir stattdessen zu etwas Anderem raten, was aus verschiedenen Gründen (Zukunftssicherheit, separation of concerns) zu empfehlen ist:
„Definieren Sie die Formatierungsregeln im zentralen Stylesheet, nicht im JavaScript. Sorgen Sie im JavaScript dafür, dass diese Formatierungsregeln angewendet werden – beispielsweise indem Sie einem Element dynamisch eine Klasse hinzufügen. Durch diese Änderung der Klassenzugehörigkeit kann im Stylesheet eine Regel greifen, deren Selektor die soeben gesetzte Klasse enthält.“
Grüße,
RIDER
P.S.: Die Links, die um das Eingabefeld herum positioniert sind, sind nicht deshalb da, weil uns deren hübsches Blau so gut gefällt - sondern um sie zu benutzen, beispielsweise um zu lernen, wie man Code formatiert oder um zu erfahren, wie man sinnvollerweise Fragen stellt. Die Formatierung deines Postings habe ich für dieses Mal gefixt, aber die Informationen in deinem Posting benötigen immer noch einige Zeit, bis man versteht, was du eigentlich willst. Genauere Beschreibung würde da helfen.
@@Camping_RIDER
Allerdings möchte ich dir stattdessen zu etwas Anderem raten, was aus verschiedenen Gründen (Zukunftssicherheit, separation of concerns) zu empfehlen ist:
„Definieren Sie die Formatierungsregeln im zentralen Stylesheet, nicht im JavaScript. Sorgen Sie im JavaScript dafür, dass diese Formatierungsregeln angewendet werden …
So weit, so richtig.
… beispielsweise indem Sie einem Element dynamisch eine Klasse hinzufügen.
Schlechtes Beispiel. Wenn es darum geht, etwas nicht erscheinen zu lassen, ist eine Klasse die falsche Wahl. Aus dem von dir genannten Grund: separation of concerns.
Die Information gehört ins Markup: als hidden-Attribut.
LLAP 🖖
Die Information gehört ins Markup: als hidden-Attribut.
Hallo Gunnar;
nein, hidden will ich nicht, es sollen ganze Tabellenzeilen ein-/aus-geblendet werden .
Gruß F.
@@mathefritz
Die Information gehört ins Markup: als hidden-Attribut. nein, hidden will ich nicht, es sollen ganze Tabellenzeilen ein-/aus-geblendet werden .
Doch, willst du. Du kannst das hidden-Attribut auch für tr-Elemente anwenden.
LLAP 🖖
hallo
Doch, willst du. Du kannst das
hidden-Attribut auch fürtr-Elemente anwenden.
Wenn du das hidden-Attribut (und nicht eine css eigenschaft) meinst, so liegst du höchst wahrscheinlich falsch. hidden ist für Inhalt gedacht, der nie dem Viewer präsentiert werden soll. Insofern gibt es auch keinen Grund hidden dynamisch zu manipulieren.
@@beatovich
Wenn du das hidden-Attribut (und nicht eine css eigenschaft) meinst, so liegst du höchst wahrscheinlich falsch.
Genau das meine ich. Und dass ich hier falsch liege, ist höchst unwahrscheinlich.
hidden ist für Inhalt gedacht, der nie dem Viewer präsentiert werden soll.
Nein.
Wofür das hidden-Attribut gedacht ist, war doch nur zwei Mauclicks entfernt: HTML 5.2 §5.1.
Insofern gibt es auch keinen Grund hidden dynamisch zu manipulieren.
“it indicates that the element is not yet, or is no longer, directly relevant to the page’s current state” (Hervorhebung von mir)
Not yet revelant heißt: eventuell später relevant; also eine mögliche dynamische Änderung des hidden-Attributs.
Und die Spec liefert genau dafür auch gleich ein Beispiel.
LLAP 🖖
hallo
Wofür das
hidden-Attribut gedacht ist, war doch nur zwei Mauclicks entfernt: HTML 5.2 §5.1.
Danke, lasse mich gerne belehren.
Dennoch kann man hier nicht hidden vorbehaltlos empfehlen. Geht es nämlich darum, in einem visuellen Kontext allein Dinge ein/auszublenden, so haben wir nicht die Voraussetzungen erfüllt.
Und ich verfüge derzeit nicht über die genaue Absicht von mathefritz.
Hallo beatovich;
Und ich verfüge derzeit nicht über die genaue Absicht von mathefritz.
es soll, je nach Klick des "Spielers", immer, immer am selben Platz, nur ein Zeile des tbody angezeigt werden.
In einer Vorversion sind diese "Zeilen" statdessen Inhalte eines Arrays aus dem sie dem
innerText einer Platzhalterzeile, die aber auch immer wieder "gecollapsed" werden muß, zugwiesen werden .
Dadurch entfallen DOM-Änderungen und veringert sich wohl auch der RAM-Bedarf .
Lösen werde ich es wohl durch scriptische Initialsierung mit style = "visybitlity: collapsed;" der Zeilen, Initialisierungscode am Ende des html.
Hallo beatovich;
hallo
Ich möchte deinen Anwendungsfall verstehen. deshalb habe ich hier ein Szenario einer Auswahl zwischen 2 Spielen.
<input type="radio" id="game1" name="gameselection">
<input type="radio" id="game2" name="gameselection">
<h1>Wählen Sie ein Spiel</h1>
<ul>
<li><label for="game1">Spiel 1</label></li>
<li><label for="game2">Spiel 2</label></li>
</ul>
<section class="games game1">(Hier ist der Inhalt des Spiels)</section>
<section class="games game2">(Hier ist der Inhalt des Spiels)</section>
.games {display:none}
#game1:checked ~ .game1 {display:block;}
#game2:checked ~ .game2 {display:block;}
Da hier das ganze über eine radiogroup name="gameselection" läuft, entsteht die Frage (das ist meine Diskussion mit Gunnar), ob hier das hidden attribut angebracht ist.
Ein hidden attribut kann ich nicht via CSS manipulieren. Ich muss automatisch zu Javascript greifen. Das werde ich in der Regel ungern tun, es sei denn, die weitere Ausführung der so angezeigten Inhalte bedingt sowieso Javascript.
Anstelle der section elemente könnten durchaus auch andere Elemente verwendet werden. Das ist hier also nicht so relevant.
Danke erstmal beatowich, Gunnar, Camping_RIDER !
mit dem folgendem Code sollte es doch eigentlich funktionieren,

und sofort nach dem Laden folgendes Debuging, also ohne erst Links zu klicken ,

zeigt die Tabellenzeile nicht an .
Hi,
zeigt die Tabellenzeile nicht an .
Das Blatt Papier (tr) ist in der Schachtel (tbody) sichtbar, aber die Schachtel (tbody) ist versteckt.
Damit siehst Du auch das Blatt Papier nicht, weil Du dazu ja in die Schachtel gucken mußt, was aber nicht geht, wenn die Schachtel versteckt ist.
cu,
Andreas a/k/a MudGuard
Danke MudGuard;
wäre einleuchtend aber in meimem Post auf den Du antwortestest ist die Schachtel - der 2. tbody ja nicht versteckt, nicht "gekollapsed".
Und ich meine schon eine funktionierende Version gehabt zu haben - leider - nicht aufbewahrt.
Bleiben wohl nur
ganz anderes Konzept, oder jeder tr eine kurze id geben und die id im <style>..</style> zu collapsen,
oder eine kurze Klasse
@@mathefritz
mit dem folgendem Code sollte es doch eigentlich funktionieren,
[…] zeigt die Tabellenzeile nicht an .
Nn ist die Referenz auf das table-Element.
Nn.children wären dann was? Tip: Es sind nicht die Tabellenzeilen.
LLAP 🖖
Hallo,
Nnist die Referenz auf dastable-Element.
sicher?
Nn.childrenwären dann was? Tip: Es sind nicht die Tabellenzeilen.
wirklich?
Gruß
Kalk
@@Tabellenkalk
Nnist die Referenz auf dastable-Element.sicher?
Nö. Verkuckt.
Nn.childrenwären dann was? Tip: Es sind nicht die Tabellenzeilen.wirklich?
Nicht wirklich.
LLAP 🖖
<GedankeAmRande>Gegen eine Experimentierseite für das Verhalten von bestimmten Eigenschaften ist natürlich nichts einzuwenden, aber es riecht doch irgendwie nach einer Vorlage für eine Seite im Table-Layout...</GedankeAmRande>
Wie auch immer, möglicherweise hast Du mit der Vererbung was falsch verstanden. Vererbung wird bei CSS nicht von oben nach unten gedrückt, sondern bei Bedarf von unten nach oben abgefragt. Heißt: Wenn eine Row visibility:collapse hat und Du an der übergeordneten Row-Group (thead, tbody, tfoot) visibility:visible setzt, dann hat das keine Auswirkung auf die Row. Vererbt wird nicht beim SETZEN der Eigenschaft am übergeordneten Element, sondern in dem Moment, wo der Browser da untergeordnete Element nach dem Wert fragt. Hat es die Eigenschaft selbst, gibt es sie heraus. Hat es sie nicht, oder ist darin der Wert inherit gesetzt, dann wird das übergeordnete Element befragt.
Man muss sich für dieses Verhalten jede Eigenschaft einzeln anschauen, manche werden vererbt, manche nicht. Für CSS 2.1 gibt es diese Liste als Übersicht. Bei uns im WIKI steht es bei manchen Eigenschaften dabei, ob sie vererbt werden, aber nicht immer.
Rolf
Hallo Rolf b,
Man muss sich für dieses Verhalten jede Eigenschaft einzeln anschauen, manche werden vererbt, manche nicht. Für CSS 2.1 gibt es diese Liste als Übersicht. Bei uns im WIKI steht es bei manchen Eigenschaften dabei, ob sie vererbt werden, aber nicht immer.
In den Beschreibungsseiten steht es häufig nur dann, wenn die Eigenschaft vererbt wird, man also das Verhalten für Nachfahren explizit ändern muss. In der Referenz ist es für jede Eigenschaft aufgeführt.
Bis demnächst
Matthias
Ok, bin reingefallen. Ich nutze das Wiki zwar schon lange, bin aber bei der Suche nicht auf die Referenz gestoßen, nur auf die Beschreibungsseite. Entweder bin ich zu ungeschickt zum Suchen, oder es ist nicht gut gelöst. Zumindest wird die die Referenz über die Wiki-Suche nicht angeboten, und von den Beschreibungsseiten aus ist sie nicht verlinkt. Habe ich ein offenes Todo entdeckt?
Zum Beispiel hätte ich in https://wiki.selfhtml.org/wiki/CSS/Eigenschaften einen Link nach https://wiki.selfhtml.org/wiki/Referenz:CSS erwartet und ihn auch gerne gleich eingebaut, aber die Seite ist nach Vandalismus seit 2015 gesperrt :)
Rolf
Hallo Rolf,
Ich nutze das Wiki zwar schon lange, bin aber bei der Suche nicht auf die Referenz gestoßen, nur auf die Beschreibungsseite. Entweder bin ich zu ungeschickt zum Suchen, oder es ist nicht gut gelöst.
Du suchst wahrscheinlich die Volltextsuche (zu finden auf der Startseite des Wikis).
Zumindest wird die die Referenz über die Wiki-Suche nicht angeboten, und von den Beschreibungsseiten aus ist sie nicht verlinkt. Habe ich ein offenes Todo entdeckt?
Scheint so. Auf anderen Seiten ist es unter „siehe auch“ verlinkt.
Gruß
Julius
Hallo Rolf b,
Ok, bin reingefallen. Ich nutze das Wiki zwar schon lange, bin aber bei der Suche nicht auf die Referenz gestoßen, nur auf die Beschreibungsseite. Entweder bin ich zu ungeschickt zum Suchen, oder es ist nicht gut gelöst. Zumindest wird die die Referenz über die Wiki-Suche nicht angeboten, und von den Beschreibungsseiten aus ist sie nicht verlinkt. Habe ich ein offenes Todo entdeckt?
Auf vielen Beschreibungsseiten gibt es bereits einen Link zur entsprechenden Referenzseite, aber nicht bei allen. Wenn du magst, …
== siehe auch ==
* Referenz: [[Referenz:CSS/Eigenschaft/foo|foo]]
in dieser Form bitte.
Zum Beispiel hätte ich in https://wiki.selfhtml.org/wiki/CSS/Eigenschaften einen Link nach https://wiki.selfhtml.org/wiki/Referenz:CSS erwartet
☑️
Bis demnächst
Matthias
Hallo Rolf,
<GedankeAmRande>Gegen ...
getroffen!
Wenn eine Row visibility:collapse hat und Du an der übergeordneten Row-Group (thead, tbody, tfoot) visibility:visible setzt,...
im Post auf den Du anwortesttest ist kein übergeordnetes visibility;
das Problem dort ist, daß visible setzen der tr durch Kommandos an
firebug nicht klappt.
Autsch. Aber wenn Gunnar drauf reinfällt, darf ich auch…
Rolf
@@mathefritz
Was am HTML-Code falsch ist:
<a href="javascript:…"> Nein, das sind keine Links. Das müssen Buttons sein.
Die Angabe der Sprache des Inhalts fehlt. Für Deutsch: <html lang="de">
Im head sollte <meta name="viewport" content="width=device-width, initial-scale=1.0"/> stehen.
LLAP 🖖
strenger als validtor
Document checking completed. No errors or warnings to show.
und betrifft nichts das ins Netz soll.
Sollen Postings aufgebläht werden?
Gru(mm)ß
F.
Hallo mathefritz,
strenger als validtor
Der Validator kann nur formale Fehler entdecken. Die drei genannten fallen nicht darunter.
Bis demnächst
Matthias
@@mathefritz
strenger als validtor
Nimm den.
Im Übrigen sagt dir der Syntax-Checker nur, ob das Markup formal korrekt ist; aber nicht, ob es sinnvoll ist.
und betrifft nichts das ins Netz soll.
Dann sagt man es gleich. (Tips für Fragende)
Außerdem würde ich da keinen Unterschied machen. Warum sollte man bei nicht-öffentlichen Seiten rumschludern?
LLAP 🖖
Nimm den.
Danke, ok;
... rumschludern?
schon wahr, aber obwohl schon lange im Ruhestand hab ich öfter das Gefühl zu wenig Zeit zu haben,
und das Tippen ist manchmal ( Parkinson ) sehr holprig .
Werd heute wohl nichtsmehr posten .
NS.:
Achso, wie funktioniert jetzt wirklich die Quelltext-Eingabe?
Einfach das code text here durch den code ersetzten tut's bei mir nicht,
auch verschiedene Versuche mit den 3 Tilden, wie in der Hilfe beschrieben .
Hallo mathefritz,
Achso, wie funktioniert jetzt wirklich die Quelltext-Eingabe?
Einfach das code text here durch den code ersetzten tut's bei mir nicht,
auch verschiedene Versuche mit den 3 Tilden, wie in der Hilfe beschrieben .
Du hast mehrere Möglichkeiten. Die einfachste:
Bis demnächst
Matthias
<!DOCTYPE html>
<body>
<p>Danke Matthias</p>
</body>
</html>
Da fehlt was.…
*duckundweg*
Rolf
Hallo Rolf, wenn Du "nur" wieder "HTML-Fehler" meinst bin ich nicht enttäuscht wenn Deine Antwort ausbleibt, ob es am Markdown noch mangelt wäre ich schon interessiert.
Nichts für Ungut
F.
Nein, nicht Markdown. Ich meinte den Flüchtigkeitsfehler mit dem vergessenen <html> Tag. Deswegen ja das duckundweg...
Rolf
@@Rolf b
Ich meinte den Flüchtigkeitsfehler mit dem vergessenen <html> Tag.
Start- und Endtags von html-, head- und body-Elementen sind optional.
Was allerdings fehlte war das title-Element, bei welchem weder Start- noch Endtag optional sind.
Und das lang-Attribut und die meta viewport-Angabe; das aber nicht aus formalen Gründen, sondern wegen user experience und inclusive design.
<!DOCTYPE html>
<html lang="de">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Danke</title>
<p>Danke Matthias
wäre valides HTML. (Nicht, dass ich das so machen oder empfehlen würde.)
LLAP 🖖
(Nicht, dass ich das so machen oder empfehlen würde.)
nanu .
Aber ok, Gunnar, hab mir Deinen "HTML-Kopf" jetzt in eine Datei übernommen.
Der
Dateimanager von ( SuSE 13.1 ) Linux bietet halt so bequem mit Rechtsklick in einem geöffneten Ordner, "HTML-Datei erstellen" an, also mit vorbereiteten Rahmen, leider aber nicht so vollständig.
Gruß
F.
Hallo mathefritz,
(Nicht, dass ich das so machen oder empfehlen würde.) nanu . Aber ok, Gunnar, hab mir Deinen "HTML-Kopf" jetzt in eine Datei übernommen.
Nimm lieber dieses Grundgerüst.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titel</title>
</head>
<body>
</body>
</html>
Bis demnächst
Matthias
ok, Mattias, Du lehnst also, verständlicherweie, Kopflosigkeit ( um nicht Enthauptung zu sagen )ab;
der
Hauptzweck dieses posts war aber, Dir danke zu sagen und zu zeigen daß ich die das Quelltext-Markdown nun kann. Warum ist der Button </> Queltext eigentlich kaputt?
Gruß F.
Hallo mathefritz,
Warum ist der Button </> Queltext eigentlich kaputt?
Er ist nicht kaputt. Er arbeitet nur flexibler, als du es erwartest.
Bis demnächst
Matthias
Hallo
Er ist nicht kaputt.
Doch, das ist er.
Er arbeitet nur flexibler, als du es erwartest.
Ja, so flexibel, dass er eine vollständig markierte Zeile mit zwei unmittelbar vorangehenden und zwei unmittelbar folgenden Zeilenumbrüchen als Inlinecode auszeichnet.
// Dies ist eine Codezeile, die als Inlinecode (mit Backticks eingefasst) ausgezeichnet ist.
Ein Issue (#704) ist angelegt.
Tschö, Auge
Hallo Auge,
Ja, so flexibel, dass er eine vollständig markierte Zeile mit zwei unmittelbar vorangehenden und zwei unmittelbar folgenden Zeilenumbrüchen als Inlinecode auszeichnet.
Ja, so soll es sein.
eine Zeile markiert: InlineCode
mehrere Zeilen markiert: BlockCode
Bis demnächst
Matthias
Hallo
Ja, so flexibel, dass er eine vollständig markierte Zeile mit zwei unmittelbar vorangehenden und zwei unmittelbar folgenden Zeilenumbrüchen als Inlinecode auszeichnet. … Ja, so soll es sein.
eine Zeile markiert: InlineCode
mehrere Zeilen markiert: BlockCode
Mit Verlaub, das ist Mist. Wenn ich eine Zeile markiere, die von Leerzeilen eingefasst ist, erwarte ich, dass daraus einen Codeblock generiert wird. Die Auszeichnung aus Inlinecode erwarte ich, wenn ich Teile einer Zeile mit voranstehenden und/oder folgenden Zeichen !== Umbrüchen markiere.
Alles Andere ist für mich falsch. Wenn ich die verwirrten Nachfragen der letzten Zeit nicht falsch interpretiere, bin ich damit nicht allein.
Tschö, Auge
Hallo Auge
Mit Verlaub, das ist Mist. Wenn ich eine Zeile markiere, die von Leerzeilen eingefasst ist, erwarte ich, dass daraus einen Codeblock generiert wird. Die Auszeichnung aus Inlinecode erwarte ich, wenn ich Teile einer Zeile mit voranstehenden und/oder folgenden Zeichen !== Umbrüchen markiere.
Alles Andere ist für mich falsch. Wenn ich die verwirrten Nachfragen der letzten Zeit nicht falsch interpretiere, bin ich damit nicht allein.
Ich habe heute den gesamten Abschnitt überarbeitet und nun folgendes Verhalten implementiert:
Wird Text markiert, der mindestens einen Zeilenumbruch enthält, dann wird immer ein Codeblock erzeugt, unabhängig davon, ob vor oder nach der Markierung eine Leerzeile ist oder nicht.
Um zu verhindern, dass der Codeblock nicht gerendert wird, weil vergessen wurde eine Leerzeile davor zu setzen, werden gegebenenfalls Zeilenumbrüche vor den öffnenden Tilden eingefügt. Hinter den Tilden, die den Block beenden, erfolgt immer ein Zeilenumbruch.
Wird Text markiert, der keinen Zeilenumbruch enthält, dann hängt es vom Kontext ab, ob Tilden für einen Codeblock oder Backticks für Inlinecode eingefügt werden.
Folgt die Markierung unmittelbar auf zwei Zeilenumbrüche und befindet sich hinter der Markierung ein Zeilenumbruch oder das Ende der Zeichenkette, dann wird ein Codeblock erzeugt. In allen anderen Fällen wird Inlinecode ausgezeichnet.
Wird kein Text markiert, dann entspricht das dem im letzten Punkt beschriebenen Verhalten.
Es ist also zu beachten, dass in dem Fall, dass ein neuer Absatz mit Inlinecode begonnen werden soll, entweder vor oder nach der Markierung, beziehungsweise dem Cursor, mindestens ein Zeichen stehen muss, das kein Zeilenumbruch ist.
Wird in diesem Fall zum Beispiel an den Anfang der Zeile ein Leerzeichen gesetzt, dann wird dieses nicht gerendert, aber es sorgt dafür, dass statt eines Codeblocks Inlinecode erzeugt wird.
Beste Grüße,
Orlok
Hallo
Ich danke dir.
Es ist also zu beachten, dass in dem Fall, dass ein neuer Absatz mit Inlinecode begonnen werden soll, entweder vor oder nach der Markierung, beziehungsweise dem Cursor, mindestens ein Zeichen stehen muss, das kein Zeilenumbruch ist.
Wird in diesem Fall zum Beispiel an den Anfang der Zeile ein Leerzeichen gesetzt, dann wird dieses nicht gerendert, aber es sorgt dafür, dass statt eines Codeblocks Inlinecode erzeugt wird.
Den Sonderfall, einen Absatz, der noch nicht existiert, mit Inlinecode beginnen zu wollen, abzufangen, kann ich mir als nun einzigen relevanten Fall für irritierte Nachfragen vorstellen. Dass man vor der Auszeichnung von Abschnitten als Inlinecode erst etwas schreiben sollte oder dem Beginn des den Absatz einleitenden Inlinecodes ein Leerzeichen voranstellen muss, muss man erst einmal wissen.
Ich halte es aber nicht für sehr wahrscheinlich, dass das passiert.
Tschö, Auge
Hallo Matthias,
Ja, so soll es sein.
eine Zeile markiert: InlineCode
mehrere Zeilen markiert: BlockCode
Nein, das stimmt nicht. Da liegt ein Bug vor, wenn der Code allein steht in einer Zeile sollte er als Code-Block ausgezeichnet werden. @Orlok hatte da auch schon was gebaut, ich vermute, da steckt noch ein kleiner Fehler drin.
LG,
CK
Aloha ;)
Achso, wie funktioniert jetzt wirklich die Quelltext-Eingabe?
Einfach das code text here durch den code ersetzten tut's bei mir nicht,
auch verschiedene Versuche mit den 3 Tilden, wie in der Hilfe beschrieben .
Das Problem, über das du wahrscheinlich bisher gestolpert bist, ist eine Eigenheit von Markdown, was die Unterscheidung zwischen verschiedenen Blöcken angeht:
Im Gegensatz zu anderen Auszeichnungssystemen ersetzt Markdown nicht einfach alles, was zwischen bestimmten Bezeichnern steht, durch eine gewisse Darstellung, sondern lässt darin auch die Semantik der Eingabe (hier in der Form, dass Blockelemente eben immer durch Leerzeilen vom Rest des Postings getrennt sein müssen) einfließen.
Ich argwöhne, dass bisher vor allem die Leerzeilen gefehlt haben 😀
Grüße,
RIDER
Hallo Camping_RIDER,
Das Problem, über das du wahrscheinlich bisher gestolpert bist, ist eine Eigenheit von Markdown, was die Unterscheidung zwischen verschiedenen Blöcken angeht:
Ich argwöhne, dass bisher vor allem die Leerzeilen gefehlt haben 😀
Ich auch. Deshalb habe ich den von dir zitierten Satz gerade eben ins Wiki geschrieben. 😂
Bis demnächst
Matthias
Aloha ;)
Ich argwöhne, dass bisher vor allem die Leerzeilen gefehlt haben 😀
Ich auch. Deshalb habe ich den von dir zitierten Satz gerade eben ins Wiki geschrieben. 😂
Okay, DAS war mir nicht bewusst, dass der da bisher nicht stand 😂
Grüße,
RIDER