Hallo zusammen,
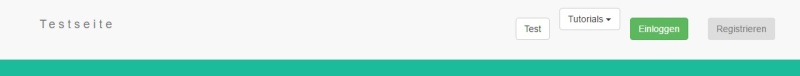
ich habe in einer UL drei Buttons als ListenItems, welche sich alle auf der selben Position befinden. Zusätzlich ist mittendrin ein Dropdownfeld enthalten. Das Dropdownfeld wird auf der Seite etwas versetzt nach oben angezeigt.
Kann mir jemand sagen, woran das liegt?
<div class="collapse navbar-collapse div-inline" id="myNavbar">
<ul class="nav navbar-nav navbar-right div-inline">
<li><a href="#"><button type="button" class="btn btn-default">Test</button></a></li>
<li>
<div class="dropdown div-inline">
<button class="btn btn-default dropdown-toggle dropdown-menu-center text-center" type="button" id="menu1" data-toggle="dropdown">Tutorials
<span class="caret"></span></button>
<ul class="dropdown-menu" role="menu" aria-labelledby="menu1">
<li role="presentation"><a role="menuitem" href="#">HTML</a></li>
<li role="presentation"><a role="menuitem" href="#">CSS</a></li>
<li role="presentation"><a role="menuitem" href="#">JavaScript</a></li>
<li role="presentation" class="divider"></li>
<li role="presentation"><a role="menuitem" href="#">About Us</a></li>
</ul>
</div>
</li>
<li><a href="#"><button type="button" class="btn btn-success">Einloggen</button></a></li>
<li><a href="#"><button type="button" class="btn btn">Registrieren</button></a></li>
Vielen Dank im Voraus.
Gruß Timo