Hallo
ich habe mich in den letzten Tagen mit Schiebereglern (
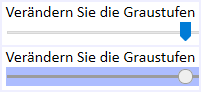
<input type="range">) beschäftigt. Dabei habe ich mich gewundert, dass diese im aktuellen Windows-Firefox in meinen beiden Testseiten unterschiedlich aussahen, obwohl ich HTML und CSS von der einen in die andere Seite kopiert habe.Ursache war, dass bei einer der Seiten eine übergeordnete CSS-Anweisung allen Input-Elementen eine Hintergrundfarbe gibt. Dieses hat zur Folge, dass sich das Aussehen des Schiebereglers drastisch verändert.
Wer will, kann ja im Frickl auf der „Problematischen Seite“ mal dem Input eine Hintergrundfarbe geben, z.B.
background-color: transparent;.
Na das ist ja neckisch. Nicht nur, dass es die Hintergrundfrabe an sich gibt, sondern auch, dass der Schieber seine Form und Farbe ändert.
Tschö, Auge
Wenn man ausreichende Vorsichtsmaßnahmen trifft, muss man keine Vorsichtsmaßnahmen mehr treffen.
Toller Dampf voraus von Terry Pratchett